Best Free Web Builder Software
Just recently I had the chance investing time exploring a Third party Best Web Builder theme which boasted about having lots of blocks-- I counted virtually one hundred in fact-- and today going back to the good gold native Best Web Builder atmosphere I obtained reminded of something which occurred to me a few years back. For a reason I had to go to and also drive around in a city I barely recognized with another individual's vehicle a lot newer and fantasized than mine at the time which went and also choked off each as well as every time I raised my foot off the gas. Returning from this unforgettable trip and seeing my old vehicle parked in front of the block I virtually cried hugged and kissed the thing as a dearest pal. Well that's specifically the way I really felt returning to the indigenous Best Web Builder 2 theme after discovering Unicore and I'll tell you why.
Best Web Builder is trustworthy as well as consistent - if an element acts in a manner in one block-- it acts similarly everywhere whenever. There is no such everything as unforeseen behavior sidetracking and also confusing you in the chase of the best appearance.
Best Web Builder is flexible-- one block can be set up in various means coming to be something totally different at the end. Combined with the Custom Code Editor Extension the opportunities end up being nearly countless. The only limits get to be your vision as well as creativity.
Best Web Builder progresses-- with every significant upgrade revealed with the appear window of the application we, the customers obtain increasingly more priceless and well thought tools suitable the growing user demands. For example just a few months previously you needed to compose your very own multilevel food selections as well as the idea of developing an online store with Best Web Builder was simply unthinkable and currently simply a couple of variations later on we currently have the possibility not merely to sell everythings via our Best Web Builder websites but additionally to fully customize the look of the procedure without writing a basic line of code-- completely from the Best Web Builder visuals user interface.
Best Web Builder is secure-- for the time I made use of the native Best Web Builder theme on my Windows 7 laptop computer I've never ever obtained the "Program needs to close" message or shed the results of my job. It could be all in my imagination, however it appears the program gets to run a little bit quicker with every following upgrade.
So generally these with the exception of one are the reasons in the recent months the magnificent Best Web Builder became my favored as well as in fact primary internet design tool.
The last but maybe crucial factor is the outstanding and also subtle HTML and also CSS learning contour the software program supplies. I'm not sure it was purposefully developed in this manner but it in fact functions every time:
Googling or hearing from a good friend you start with Best Web Builder as well as with nearly no time invested finding out exactly how to utilize it you've currently got something up and also running. Quickly after you require to change the appearance simply a little bit additional as well as dare to break a block parameter uncovering the custom-made HTML section to transform a character or 2 ... This is exactly how it starts. And also soon after one day you inadvertently take a look at a bit of code as well as obtain surprised you understand exactly what it means-- wow when did this occur?! Maybe that's the part concerning Best Web Builder I enjoy most-- the flexibility to evolve with no stress at all.
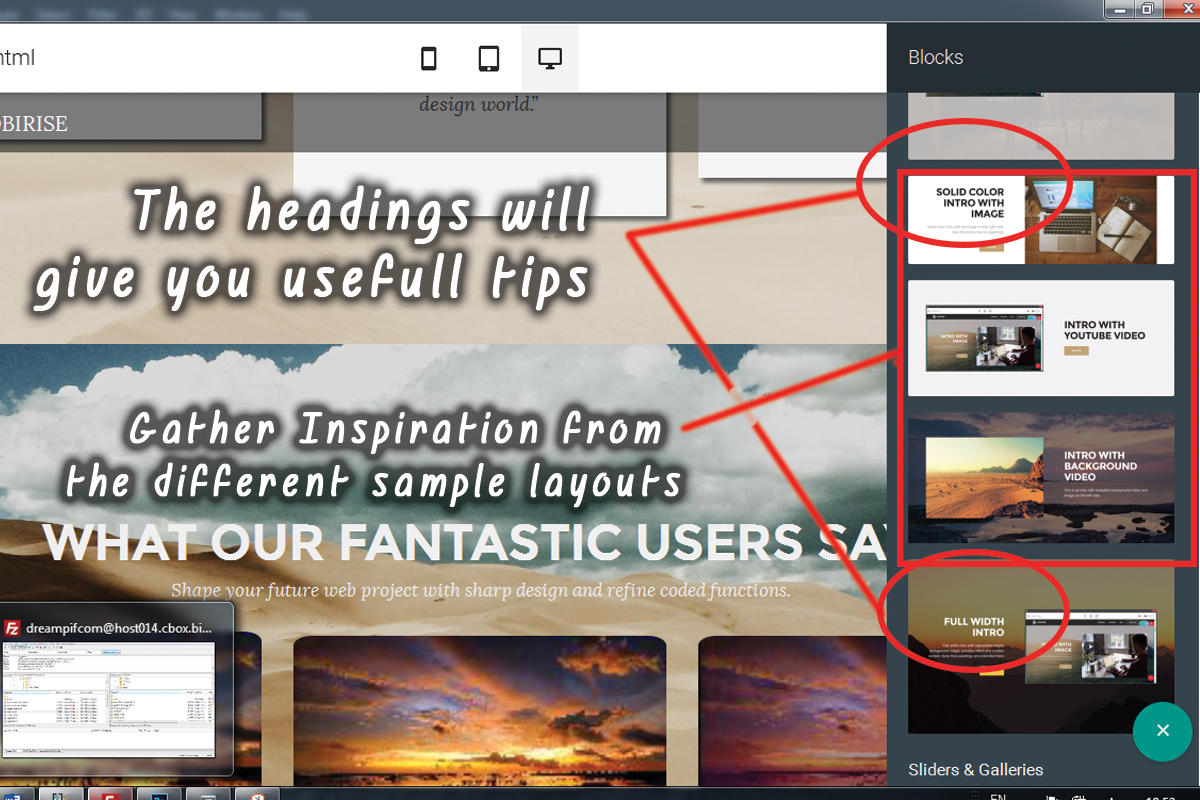
In this article we're visiting take a further take a look at the brand-new functions presented in version 2 and discover the numerous methods they can help you in the production of your following terrific looking completely responsive site. I'll likewise discuss some brand-new ideas and methods I just recently discovered in order to help you broaden the Best Web Builder abilities also further as well as perhaps even take the primary step on the learning curve we spoke about.
Hi Awesome Symbols!
For the previous few years legendary typefaces took a great place in the internet content. They are simple expressive, scale well on all display sizes since they are entirely vector components and take practically no bandwidth and time for packing. These basic yet meaningful pictograms could efficiently assist you convey the message you require in a sophisticated and laconic means-- still a picture is worth a thousand words. I presume for Best Web Builder Development team producing a component permitting you to openly put web font style icons right into felt kind of organic thing to do. Web symbols component has actually been around for a while as well as offered us well.
Fortunately are from this version on it will certainly offer us even nicer! Now with Best Web Builder 2 we already have 2 extra icon typeface to make the most of in our layouts-- Linecons and also Font Awesome. Each or hem brings us a little ton of money of rewards. Linecons offers us the meaningful as well as subtle look of in-depth graphics with multiple line widths as well as very carefully crafted contours and Font Awesome supplies vast (as well as I mean vast) library of signs as well as since it obtains loaded all over our Best Web Builder jobs provides us the flexibility achieving some amazing styling effects. Allow's take a comprehensive appearance.
Where you could use the icons from the Best Web Builder Icons extension-- virtually anywhere in your project depending of the technique you take.
What you could utilize it for-- almost everything from adding additional clarity as well as expression to your content as well as enhancing your buttons and menu things to styling your bulleted checklists, consisting of expressive imagery inline and also in the hover state of the thumbnails of the updated gallery block. You could also include some activity leveraging an additional constructed in Best Web Builder capability-- we'll speak about this later on.
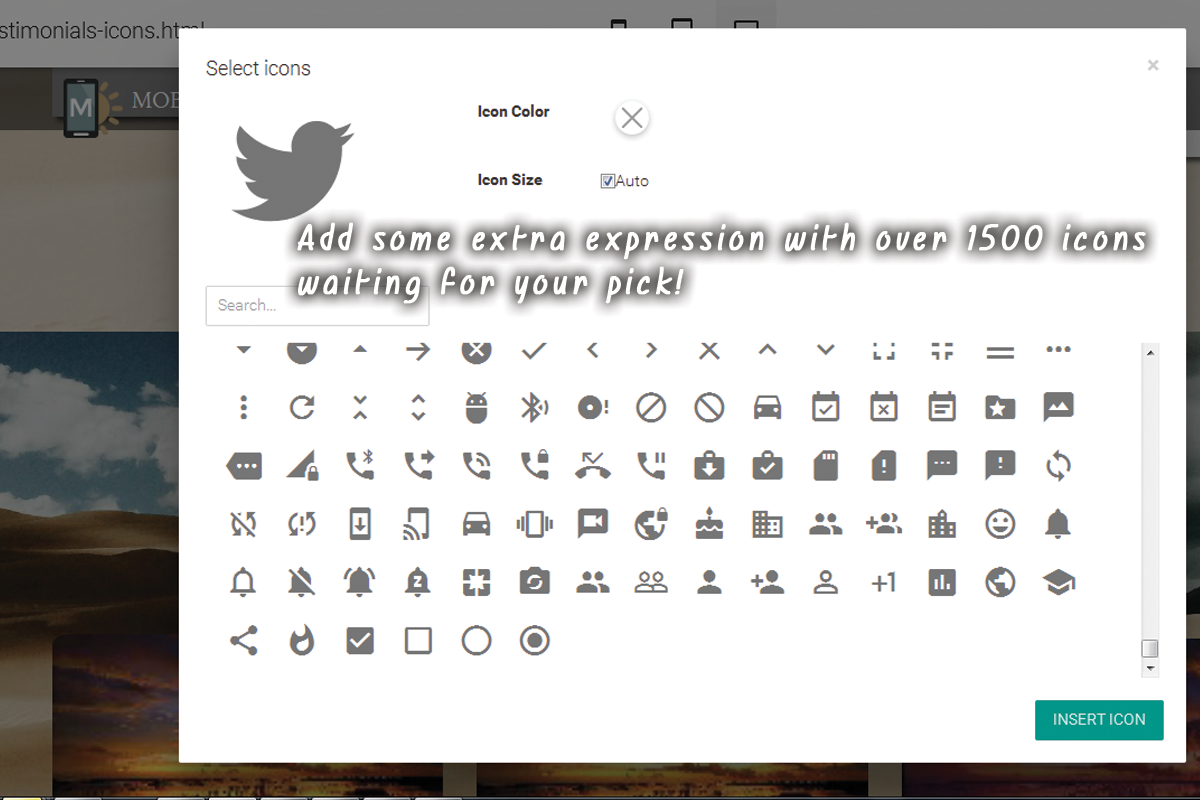
Including symbols with the constructed in graphic interface-- very easy and clean.
This is obviously the simplest and fastest method and also that is among the reasons we enjoy Best Web Builder-- we constantly obtain a very easy means.
Via the symbols plugin you obtain the liberty placing icons in the brand name block, all the buttons and some of the media placeholders. Keep in mind that alongside with maintaining the default dimension and color settings the Select Icons Panel lets you select your values for these properties. It likewise has a beneficial search control aiding you to discover faster the aesthetic content you require rather than constantly scrolling down as well as sometimes missing out on the best choice.
Another benefit of the recently included Font Awesome is it includes the brand marks of virtually 200 prominent brands as Google (and Gmail) Facebook, Tweeter, Pinterest and more-- prepared and also waiting if you require them.
Essentially every crucial interactive component in the websites you are developing with Best Web Builder is capable of being increased additionally with including some lovely, light weight and entirely scalable symbol graphics. By doing this you are lining out your principle as well as given that signs as well as forms are much faster well-known and recognized-- making the content a lot more understandable as well as user-friendly.
Yet this is merely a part of all you can accomplish with the freshly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you prior to the upgraded Icon Plugin gives us a fantastic advantage-- it worldwide includes the Icon font styles in our Best Web Builder projects. This habits combined with the means Font Awesome classes are being created gives us the flexibility accomplishing some rather amazing stuff with just a couple of lines of custom CSS code put in the Code Editor.
Putting a Font Awesome Icon as a bullet in a checklist and giving it some life.
Have you ever before been a bit disappointed by the minimal options of bullets for your checklists? With the newly contributed to Best Web Builder Font Awesome these days end. It is in fact takes merely a few easy actions:
- first we undoubtedly should select the symbol for the bullet we'll be utilizing. To do so we'll make use of Font Awesome's Cheat Sheet which is situated here:
it contains all the symbols included alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are confined in square brackets-- ensure when coping the worth you do not select them-- it's a bit complicated the first few times.
Scroll down and also take your time getting aware of your brand-new arsenal of symbols and also at the exact same time picking up the one you would discover most suitable for a bullet for the listing we're about to design. When you locate the one-- just replicate the & Unicode worth without the brackets.
Now we should convert this worth to in such a way the CSS will comprehend. We'll do this with the assistance of an additional online device situated below:
paste the worth you've merely replicated and hit Convert. Scroll down up until you discover the CSS area-- that's the worth we'll be requiring soon.
If you happen to find troubles specifying the shade you require for your bullets merely shut the Code editor, check the message color HEX code via the Best Web Builder's integrated in color picker select/ define the color you need, replicate the worth and also departure decreasing adjustments. Now all you have to do is putting this worth in the Custom CSS code you've developed in a minute. That's it!
Let's move around some more!
An additional cool point you could complete with just a few lines of custom CSS as well as without yet unlocking the custom HTML as well as losing all the block Properties aesthetic adjustments is including some activity to all the icons you are qualified of placing with the Icons Plugin. Use this electrical power with care-- it's so simple you could soon obtain addicted and also a swamped with results site often gets tough to check out-- so utilize this with procedure a having the total appearance and feel I mind.
Allow's say you intend to include an icon to a switch which must only show up when the guideline obtains over this button. And because it's movement we're speaking about, allow's make it relocate when it's noticeable. The personalized code you would intend to use is:
If you need some extra tweaks in the look just fallow the comments tips to adjust the numbers. If required, as well as of course-- transform the animation kind. If you require this effect all the time-- erase the ": hover" part and uncomment "endless" to make animation loophole permanently not simply once when the site lots ant the control you've simply styled could be out of sight
This strategy could effortlessly be increased to collaborate with all the inserted Font Awesome symbols in your Best Web Builder job. For example in order to put on all the symbols inserted in a block, just change
. btn: float >. fa with. fa: with.fa or hover making it permanent.
If needed, remember to set computer animation loop for life.
Include some personality to the gallery.
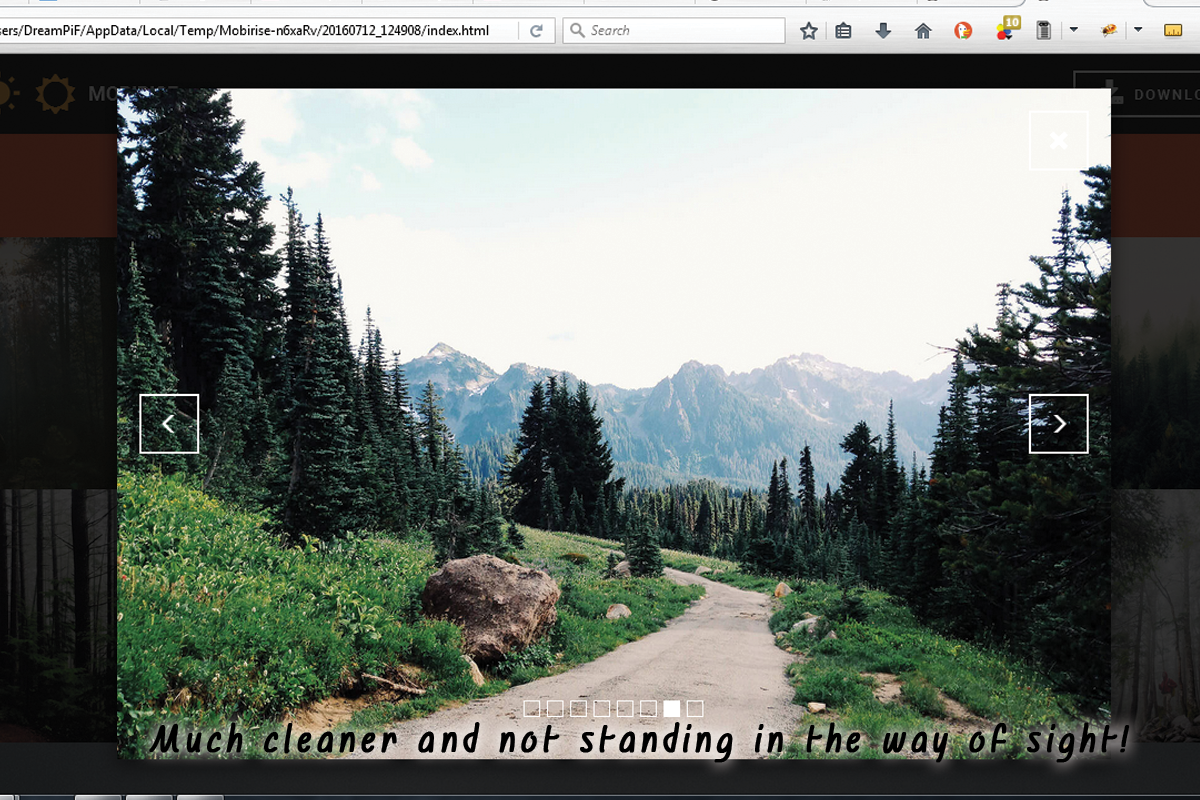
One more great and easy styling intervention you obtain with the ability of achieving after the Best Web Builder 2 update and the addition of Font Awesome Icons in the job is eliminating the magnifying glass showing up on hover over a gallery thumbnail as well as replacing it with any kind of Font Awesome symbol you locate ideal. The procedure is fairly similar to the one setting of the custom icon bullets. First you require to select the ideal symbol and transform its & Unicode number and afterwards paste the fallowing code in the Custom CSS area of your gallery block as well as replace the worth-- much like in the previous example.
The class defining which symbol is being positioned is the red one as well as can be gotten for all the FA icons from the Cheat sheet we discussed. Heaven courses are purely optional.fa-fw fixes the size of the symbol and also fa-spin makes it (obviously) spin. There is one even more native motion class-- fa-pulse, additionally obvious.
All the symbols put this way into your material can be openly stiled by the methods of the previous 2 instances, so all that's left for you is think about the very best usage for this incredible newly introduced in Best Web Builder attribute and have some fun trying out it!