Create your own button themes
Theme editor helps you create your own themes or modify existing ones.
Javascript Mouse Over Menu
Multilanguage User Interface (MUI)
Since the version 2.79 Vista Buttons supports the multilanguage user interface. Vista Buttons is translated into the numerous of languages such as: German, Dutch, French, Italian, Spanish, Portugues, Arabic, Polisch, Romanian, Hungarian, Bahasa Malaysia.
Insert Code With Javascript
Easy to Use
With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!
Designing Tabs For Web Design
Orientation of the Menu
Create both horizontal and vertical menus and submenus with any amount of menus on one page.
Java Dynamic Tab
Menu Template:
Drop Down HTML Menu Red Toolbars |  |  |  |  |
How To Design Webpage Button
This menu is generated by Javascript Menu Builder.
Create your own menu now!

How To Design Webpage Button Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
Button creator - work area
This is where your menu is previewed. All changes are instantly displayed. Also, you can test how the buttons web respond to the mouse events. Just act like it is a web page: move mouse over the buttons, click them and so on to preview.
Left-click a button to select. If you want several buttons web to be selected use Shift and Ctrl keys.
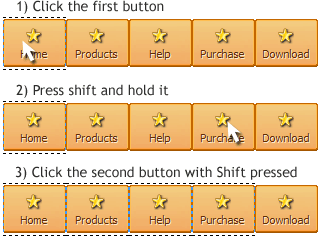
Use Shift to select several adjacent buttons. Click first button to be selected, then press Shift and while holding it pressed click the second button. This two buttons and the buttons that lay between them will be selected

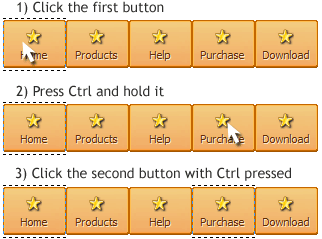
To select several buttons one by one use Ctrl key. Click first button to be selected, then press Ctrl and while holding it pressed click the second button. This two buttons will be selected

To cancel selection just click anywhere in the Work area outside the buttons web.
- Setup menu parameters manually or using Vista Buttons GUI interface. Then save your code in html page and your menu is ready! Use one of the predefined buttons' and submenus templates create your own themes in Vista Buttons application

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"
- ".. However now I'm just wanting to edit the webpage menu itself." Exemple Menu Deroulant Vertical
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?"
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "
- "..How can I set up Vista Buttons dreamweaver extension?"
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."