Save project. Save your image buttons as html
You can save current project in the project file (*.xwb) or into the HTML file (*.html).
Navigation Button Tutorial
Easy to Use
With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!
Rollover Buttons Com
Export graphic picture
Using Vista Buttons you can save menu graphic picture as gif-files (*.gif).
Menu Maker On The Web
Size
You can set the size of the menu in pixels.
Open Link In New Window Java
Menu Template:
Animated Rollover Buttons Orange Toolbar |  |  |  |  |
How To Make A Cool Navigation
This menu is generated by Javascript Menu Builder.
Create your own menu now!

How To Make A Cool Navigation Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
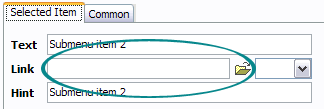
- Now let's set the submenu buttons web-behavior. That is, set their Link properties. To set the submenu link, select the submenu item by clicking it and then enter the link address in the "Link" field on the Properties toolbox.

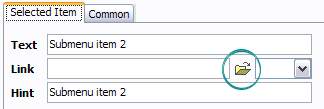
Another way to set the submenu's link is to select it and then click the "Select page" button on the Properties toolbox. Open dialog will appear, in which you can select the page you would like to link to. This page's address will then appear in the "Link" field.

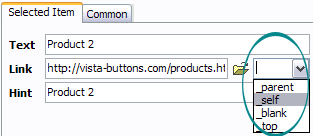
- Also, you can assign link target attributes for each submenu item. This will define where a linked page will be opened in your Web-browser. For example "_blank" attribute will open the linked page in new browser window. Note that link target attribute act exactly like the Target attribute of the <a> tag in HTML. To set submenu link target attribute, just select the submenu item and then either choose one of the predefined values from the "Link target attributes" list on the Properties toolbox or enter your own value (window/frame name, where the linked page should be opened). Learn more about link target attributes from the user guide.

- Setup menu parameters manually or using Vista Buttons GUI interface. Then save your code in html page and your menu is ready! Use one of the predefined buttons' and submenus templates create your own themes in Vista Buttons application

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?" Tabbed Menu Iframe
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."