Bootstrap Alert Design
Introduction
The alerts are created by all these components you even don't consider as far as you totally get to need them. They are taken for providing quick in time responses for the user interacting with the web site hopefully aiming his or hers attention to a specific direction or evoking special actions.
The alerts are most commonly used along with forms to give the user a tip if a area has been filled out incorrectly, which is the effective format expected or which is the condition of the submission just once the submit button has been pressed.
As the majority of the elements in the Bootstrap framework the alerts also do have a well-kept predefined presentation and semantic classes that may possibly be used according to the particular case in which the Bootstrap Alert has been shown on display screen. Considering that it's an alert notice it is necessary to take user's interest but after all leave him in the zone of comfort nevertheless it might even be an error notification. ( more hints)
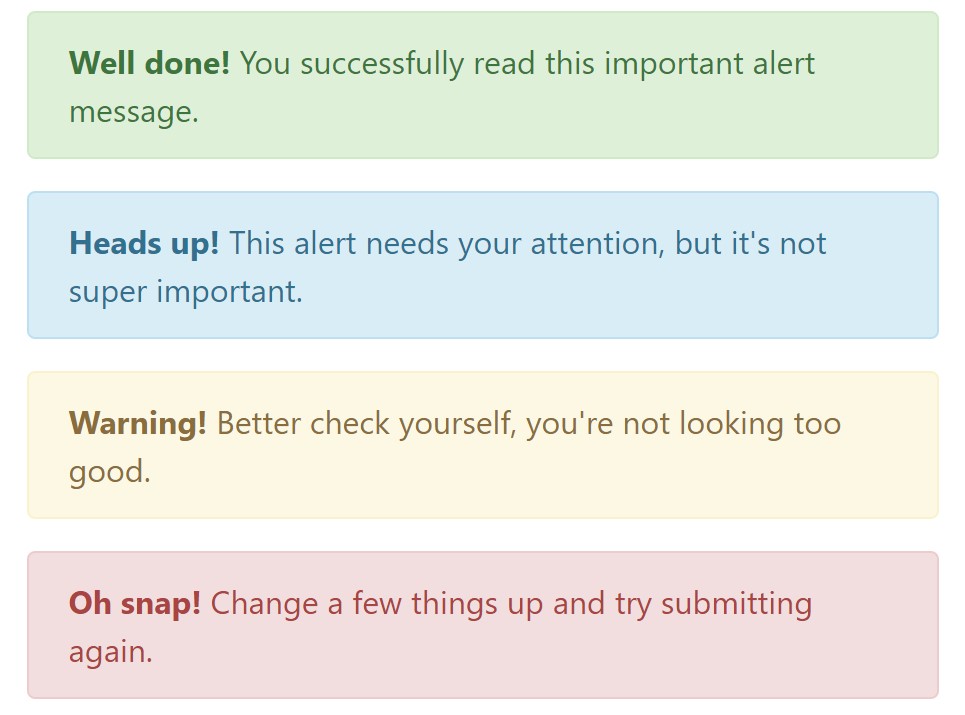
This gets achieved by the use of delicate pale color options each being intuitively been connected to the semantic of the message material such as green for Success, Light Blue for regular info, Pale yellow desiring for user's attention and Mild red specifying there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the link
This may possibly not be noticed at a glance but the font color option itself is in fact following this colour scheme as well-- just the color options are much much darker so get intuitively takened as dark nevertheless it's not exactly so.
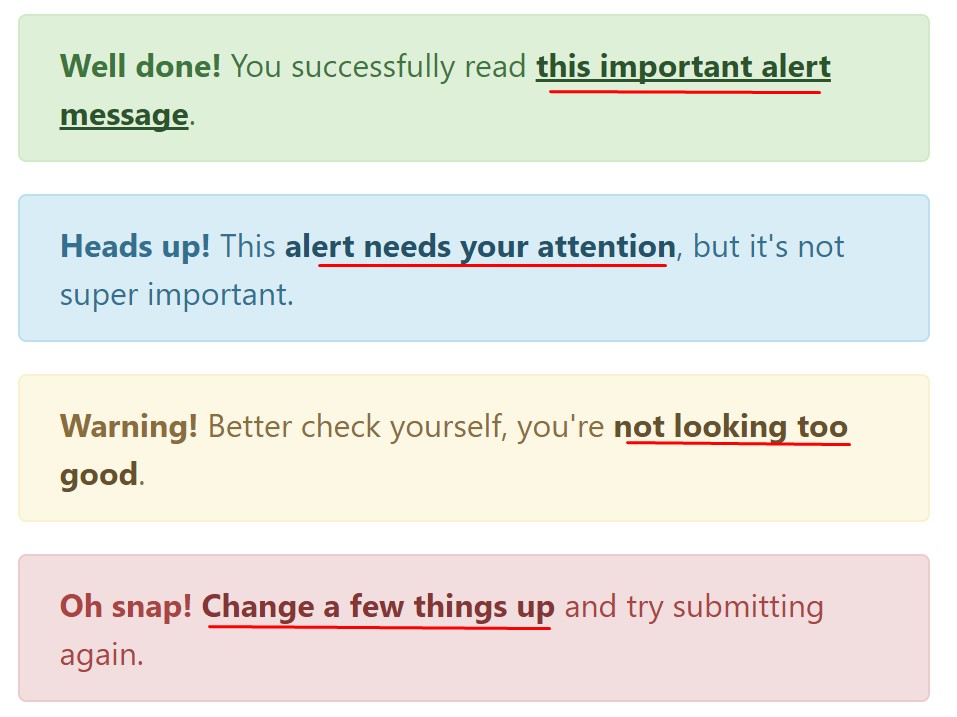
Same goes not only for the alert text message itself but at the same time for the links included in it-- there are link classes removing the outline and colouring the anchor elements in the correct color so they suit the overall alert text message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Additional facts for alerts
A aspect to indicate-- the color options bringing their obvious meaning only for those who actually get to see them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
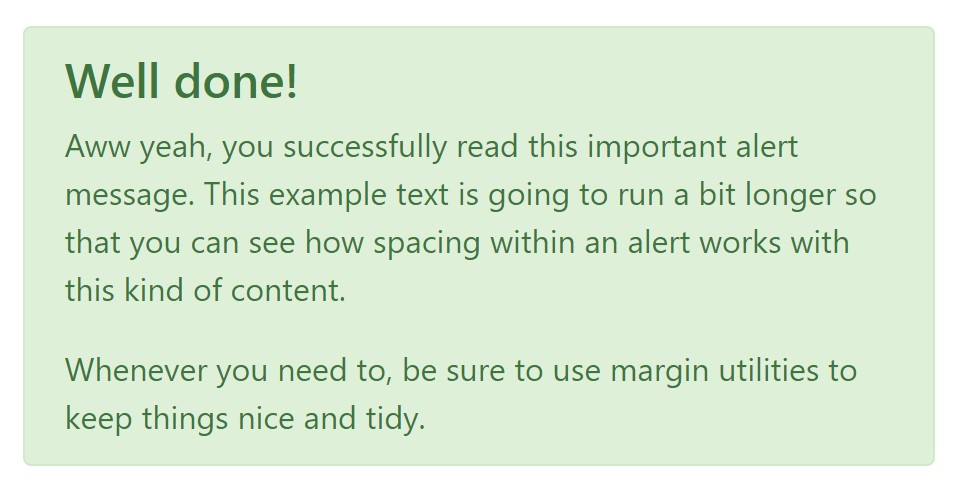
As well as links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the situations when you would like to showcase a bit longer content ( see post).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
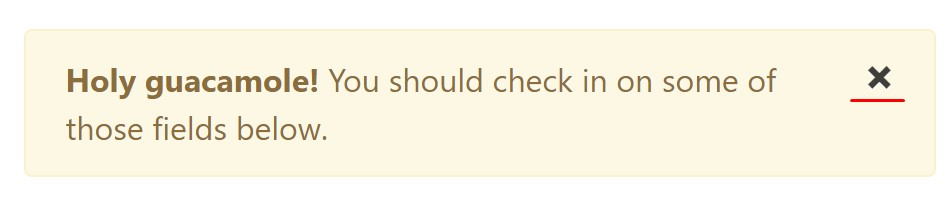
</div>Dismiss the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four types of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Do not allow however their titles to limit the manner you are actually using them-- all of these are simply a number of color schemes and the way they will be actually performed in your website is completely up to you and totally depends on the special situation.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Popup
Triggers
Enable dismissal of an alert via JavaScript
$(".alert").alert()Enable dismissal of an alert using JavaScript
Or perhaps with data features on a button within the alert, as indicated mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note of that closing an alert will remove it from the DOM.
Options
$().alert()$().alert('close')Events
Bootstrap's alert plugin reveals a few events for fastening right into alert features.
close.bs.alertclosed.bs.alertCheck out a few youtube video guide regarding Bootstrap alerts
Related topics:
Bootstrap alerts formal records

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue