Button State
You can create 1-state, 2-state, 3-state and 3-state toggle buttons using Vista Buttons. 1-state buttons are simple static image buttons. 2-state buttons respond to mouseOver event creating rollover effect. Mouse click doesn't change the button appearance. 3-state buttons support both mouseOver and mouseClick event. 3-state toggle buttons additionally stick in the pressed state after a click.
Web Menu Bar Code
Orientation of the Menu
Create both horizontal and vertical menus and submenus with any amount of menus on one page.
Make Instant Gif Generator
Cross Browser Menu
Full cross-browser compatibility including IE, Netscape, Mozilla, Opera, Firefox, Konqueror and Safari
Left Right Javascript
Search Engine Friendly
Vista Buttons generates html code which is transparent to search spiders.
Software Web Menu Navigation
Menu Template:
Coffee Web Navigation Bar |  |  |  |  |
How Can I Make Buttons For My Website
This menu is generated by Javascript Menu Builder.
Create your own menu now!

How Can I Make Buttons For My Website Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
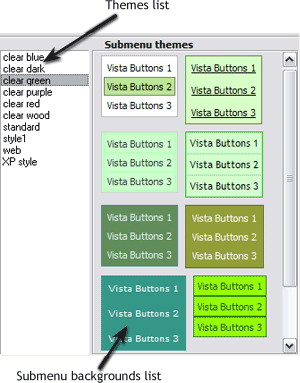
Submenu Theme Toolbox

In the Themes toolbox you can choose submenu themes for web appearance. Click theme name to open it. The theme's available submenu's backgrounds will appear in the Submenu backgrounds list.
You can check how a background responds to the mouse events without applying it. To do so just move mouse over/click the background.
To apply chosen background, just double-click it. Submenu appearance will change.
- Use images for backgrounds of submenus and items, icons, arrows. Using web images you can create menus completely based on graphics. Design both horizontal and vertical menus and submenus with any amount of menus on a single page. Place any HTML code inside the menu item - be it a flash-object, form, picture, or text. This ability lets you to build various menus of any complexity.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"
- "..How can I set up Vista Buttons dreamweaver extension?" Tabbed Website Examples
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."
- ".. How SEO friendly is the button maker software? "