Save project. Save your image buttons as html
You can save current project in the project file (*.xwb) or into the HTML file (*.html).
Css Hover Graphic Change
Multilanguage User Interface (MUI)
Since the version 2.79 Vista Buttons supports the multilanguage user interface. Vista Buttons is translated into the numerous of languages such as: German, Dutch, French, Italian, Spanish, Portugues, Arabic, Polisch, Romanian, Hungarian, Bahasa Malaysia.
Download Windows Buttons Gif
Cross Browser Menu
Full cross-browser compatibility including IE, Netscape, Mozilla, Opera, Firefox, Konqueror and Safari
Purchase Webpage Buttons
Button State
You can create 1-state, 2-state, 3-state and 3-state toggle buttons using Vista Buttons. 1-state buttons are simple static image buttons. 2-state buttons respond to mouseOver event creating rollover effect. Mouse click doesn't change the button appearance. 3-state buttons support both mouseOver and mouseClick event. 3-state toggle buttons additionally stick in the pressed state after a click.
Navigation Tab Creator
Menu Template:
Popup Menu Button Rounded Toolbar Light Grey Submit Software 1
Submit Software 1 Submit Software 2
Submit Software 2
Web Button Image by Vista-Buttons.com v4.5.0



How To Create Tabs For A Web Page
This menu is generated by Javascript Menu Builder.
Create your own menu now!Buy Now!Free Trial Download

How To Create Tabs For A Web Page Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
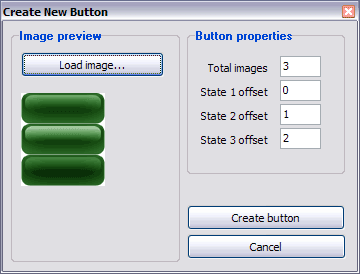
- Click "Load image" and select the button image file you would like to add to the theme. It will be opened in the dialog.

Here are three state images in the example, so set total images" field value to 3.
To define the button's hot state appearance, set the "State offset" fields to 0, 1, and 2. Then the topmost state image will be set for the Normal state, next image - for the Hot state, and the last state image - for the Pressed state.
Press "Create button" button. Created gif buttons will be added to the current theme and will be opened in the Theme editor. - Apply any font of any color, size and font decoration you need. Use any available type, color and thickness of a menu's frame. Choose any color for submenus and items backgrounds. Specify various values for spacing and padding for the whole menu and for each separate submenu. Create separators using your own pictures, size and alignment.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu." Create Webpage Buttons
- ".. However now I'm just wanting to edit the webpage menu itself."
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."
- ".. Is there a way to add images to the image collection of the button software?