Image Navigation
Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.
Image Edges As Button
Orientation of the Menu
Create both horizontal and vertical menus and submenus with any amount of menus on one page.
Back Button In Web
Create your own button themes
Theme editor helps you create your own themes or modify existing ones.
Windows Look Javascript
Easy to Use
With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!
HTML Button To Change Style
Menu Template:
Blue Web Design Menu |  |  |  |  |
How To Create Tabs On A Webpage
This menu is generated by Javascript Menu Builder.
Create your own menu now!

How To Create Tabs On A Webpage Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

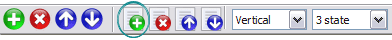
How to Use Javascript Menu Builder Menu Generator
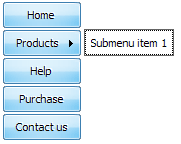
- To create submenus you should choose the button at first. Let's add 6 subitems for the "Products" button for example. To add submenus you should click "Add submenu" button situated on the button builder Toolbar once.

You'll see that the "Products" button has 1 subitem now.
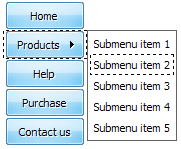
To add more subitems click "Add item" button on the Tollbar. The "Products" button has 5 subitems now.
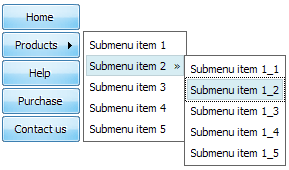
To add the next level of subitems click "Add submenu" button once and then click "Add item" button.

- Setup menu parameters manually or using Vista Buttons GUI interface. Then save your code in html page and your menu is ready! Use one of the predefined buttons' and submenus templates create your own themes in Vista Buttons application

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."
- ".. However now I'm just wanting to edit the webpage menu itself." Menu Shell Scripts
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."
- ".. How SEO friendly is the button maker software? "
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"