Text-based menu
You can create a menu with text-based top items. Such menu will be loaded more quickly on your website (in comparison with image-based navigation).
Menu structure is comprised of HTML nested UL and LI tags. Standards compliant menu structure is simple to customize and update.

Cost Effective
Stop paying month-to-month subscription to web image and icon collections! Don't waste your money on licenses for every new domain where you want to place the menu! Pay once, use for life, anywhere!
Fly Out Menu Javascript
Fully Customizable
Every button or menu parameter can be easily customized in Vista Buttons to fit your web site design and your needs. Create your very own html menus, as simple or as complex as you want!
Web Hover Window
Insert button script into the existing HTML page
You can insert your button script into the existing HTML page. To do so, click "Page insert" button on the Toolbar.
Target Tag Webpage Toolbar
Menu Template:
Blue Drop Down Html Menu - Rounded CornerHow To Design A Website Button
This menu is generated by Javascript Menu Builder.
Create your own menu now!

How To Design A Website Button Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
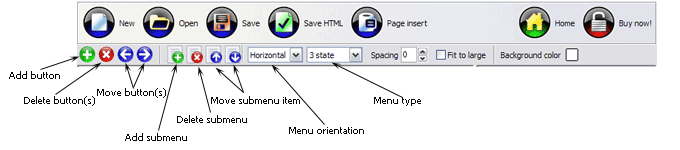
Button builder toolbar

New - to create new project.
Open - to open existing project.
Save - to save current project into the project file (*.xwb).
Save as… - to save current project into the project file (*.xwb) or into the HTML file or to save your project under another name. Choose type from the "File type" list in the "Save as…" dialog.
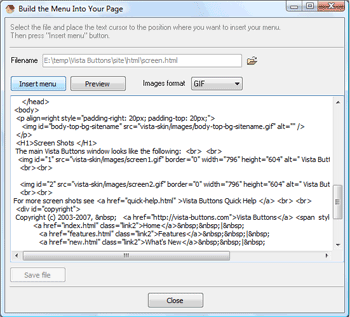
Page insert - to insert your menu into the existing web-page. "Build the menu into your page" dialog will appear. Click "Browse" button to choose a page you want to insert your menu into. After choosing a page and clicking Ok, the chosen page's HTML code will be opened in the Code field of the dialog.

After that, you can edit your code to prepare the page for the menu insertion. Normally, no coding is required. Then set the cursor to the line you want menu code to be inserted to and click the "Insert" button. The menu code will be inserted into the page. Then you can either save the page or close the dialog without saving by clicking "Save" or "Close" buttons.
Add button - to add website buttons to the menu.
Delete button(s) - to delete selected button(s). Is inactive if no button is selected.
Move button(s) - to change selected button's order in the menu. Selected button(s) will be moved one position left/right each time you click one of the Move buttons.
Add submenu's item - to add submenu's item to the menu. Is inactive if no button is selected.
Delete button(s) - to delete selected submenu item(s). Is inactive if no button is selected.
Move submenu's item - to change selected submenu's item order in the menu. Selected item(s) will be moved one position up/down each time you click one of the submenu's item.
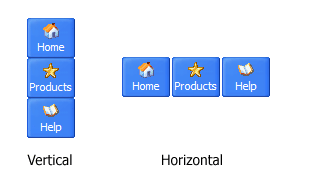
Menu orientation - to select menu orientation (vertical or horizontal). In vertical menu all website buttons are arranged in a column and have the same width. If the menu is horizontal then all its buttons are arranged in a row and have the same height.

Menu type - to select menu type (1-state, 2-state, 3-state and 3-state toggle).
1-state buttons are simple static image buttons.
2-state buttons respond to mouseOver event creating rollover effect. Mouse click doesn't change the button appearance.
2-state buttons respond to mouseOver event creating rollover effect. Mouse click doesn't change the button appearance.
3-state buttons support both mouseOver and mouseClick event.
3-state toggle buttons additionally stick in the pressed state after a click.
Spacing - to add space between all buttons.
Fit to large - to make all the menu buttons have the same size. The size will be automatically set to accommodate the biggest text and/or icon in the menu.
Background color - click the square to select Work area's background color.- Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics. Use any necessary font of any color, size and font decoration. Create any available type, thickness and color of a menu's frame.Choose any color for backgrounds of submenus and items. Specify various values for padding and spacing for the whole menu and for each separate submenu. Create separators using your own pictures, size and alignment.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- ".. How SEO friendly is the button maker software? "
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html." Tutorial XP Style Icons
- ".. Is there a way to add images to the image collection of the button software?
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that."
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."