Cross Browser Menu
Full cross-browser compatibility including IE, Netscape, Mozilla, Opera, Firefox, Konqueror and Safari
Collapsing Tree Menus
Button State
You can create 1-state, 2-state, 3-state and 3-state toggle buttons using Vista Buttons. 1-state buttons are simple static image buttons. 2-state buttons respond to mouseOver event creating rollover effect. Mouse click doesn't change the button appearance. 3-state buttons support both mouseOver and mouseClick event. 3-state toggle buttons additionally stick in the pressed state after a click.
Javascript Button For Website
Search Engine Friendly
Vista Buttons generates html code which is transparent to search spiders.
Java Menus Generator
Text-based menu
You can create a menu with text-based top items. Such menu will be loaded more quickly on your website (in comparison with image-based navigation).
Menu structure is comprised of HTML nested UL and LI tags. Standards compliant menu structure is simple to customize and update.

Menu Template:
Dark Grey Web Page Buttons - Rounded CornerHow To Make A Continue Button In Html
This menu is generated by Javascript Menu Builder.
Create your own menu now!

How To Make A Continue Button In Html Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
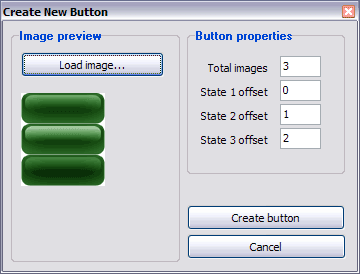
- Click "Load image" and select the button image file you would like to add to the theme. It will be opened in the dialog.

Here are three state images in the example, so set total images" field value to 3.
To define the button's hot state appearance, set the "State offset" fields to 0, 1, and 2. Then the topmost state image will be set for the Normal state, next image - for the Hot state, and the last state image - for the Pressed state.
Press "Create button" button. Created gif buttons will be added to the current theme and will be opened in the Theme editor. - With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons." Web Rollover Feature
- ".. Is there a way to add images to the image collection of the button software?
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?"
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"