Image Navigation
Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.
HTML Arrow Image Button
Easy to Use
With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!
Download Buttons Jpg Files
Search Engine Friendly
Vista Buttons generates html code which is transparent to search spiders.
Gif Images Save Button
Orientation of the Menu
Create both horizontal and vertical menus and submenus with any amount of menus on one page.
Menu Design Images
Menu Template:
Green Rollover Menu - Rounded CornerHow To Make A Web Button By Html
This menu is generated by Javascript Menu Builder.
Create your own menu now!

How To Make A Web Button By Html Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
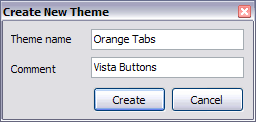
- To add this button style to the Themes toolbox, click "File/Theme editor" in the main menu. Create buttons in theme editor.
Click "New theme" button to create animated buttons in the Themes toolbox. Enter new theme name and special notices and click "Create".

Theme with the entered name will be created and set as current theme in the Theme editor.
- With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..." Saving Images For Buttons
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "
- ".. However now I'm just wanting to edit the webpage menu itself."