Save project. Save your image buttons as html
You can save current project in the project file (*.xwb) or into the HTML file (*.html).
Windows Blank Buttons
High Quality and Professional Results
You don't have to know HTML, JavaScript, CSS or any other coding languages to make multi-state rollover web buttons, professional cross-browser, search engine friendly DHTML menus. All you have to do is make some clicks and adjust buttons as you wish for them to appear. Vista Web Buttons will generate all necessary images, html, javascripts, css styles automatically!
Html Code For Templates
Integration with popular web authoring software.
Vista Buttons integrates with Dreamweaver, FrontPage, and Expression Web as an extension/add-in. Create, insert, modify a menu without leaving your favorite web design framework!
Creating Button Graphics
Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
Programing The Web Home Button
Menu Template:
Orange Rollover Buttons - Rounded Corner |  |  |
How To Make Transparent Navigation Menu
This menu is generated by Javascript Menu Builder.
Create your own menu now!

How To Make Transparent Navigation Menu Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
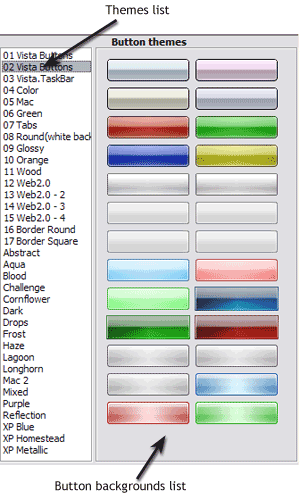
Button Themes Toolbox

In the Themes toolbox you can choose selected buttons for web appearance. Click theme name to open it. The theme's available button backgrounds will appear in the Button backgrounds list.
You can check how a background responds to the mouse events without applying it. To do so just move mouse over/click the background.
To apply chosen background, just double-click it. Selected buttons' appearance will change.
- Setup menu parameters manually or using Vista Buttons GUI interface. Then save your code in html page and your menu is ready! Use one of the predefined buttons' and submenus templates create your own themes in Vista Buttons application

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?" Button For Web Browser
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that."
- ".. How SEO friendly is the button maker software? "
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "
- "..How can I set up Vista Buttons dreamweaver extension?"