Create your own button themes
Theme editor helps you create your own themes or modify existing ones.
Custom Radio Button HTML
Insert button script into the existing HTML page
You can insert your button script into the existing HTML page. To do so, click "Page insert" button on the Toolbar.
XP Icons On The Web
Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
Graphics Edit Button
Widest cross-browser compatibility
The html menus generated by Vista Buttons run perfectly on all old and new browsers, including IE5,6,7,8, Firefox, Opera, Safari and Chrome on PC, Mac, and Linux. Vista Buttons menus have a structure based on HTML list of links (LI and UL tags), readable by any search-engine robots and text browsers.
Javascripts Menus
Menu Template:
Green Buttons Rollover - Rounded Corner |  |  |
How To Place Rollover Button In Javascript
This menu is generated by Javascript Menu Builder.
Create your own menu now!

How To Place Rollover Button In Javascript Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
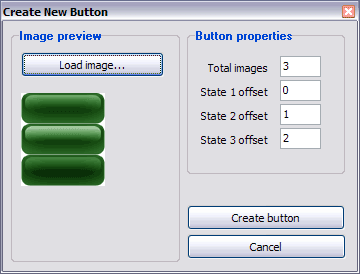
- Click "Load image" and select the button image file you would like to add to the theme. It will be opened in the dialog.

Here are three state images in the example, so set total images" field value to 3.
To define the button's hot state appearance, set the "State offset" fields to 0, 1, and 2. Then the topmost state image will be set for the Normal state, next image - for the Hot state, and the last state image - for the Pressed state.
Press "Create button" button. Created gif buttons will be added to the current theme and will be opened in the Theme editor. - Vista Buttons is a dedicated tool for creating professional, cross browser css menus and rollover buttons. Thousands of hi-quality icons and pre-made menu templates in Web 2.0, Vista, Mac, XP, Glossy styles included. No design skills, no HTML, JavaScript, CSS or any other coding required.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"
- ".. Is there a way to add images to the image collection of the button software? Tabs Html Sample
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."
- ".. How SEO friendly is the button maker software? "
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."