Create your own button themes
Theme editor helps you create your own themes or modify existing ones.
Vertical Navigation Example
Css Drop Down Menus
Create drop down menus based on css using Vista Buttons. Make various styles for each submenu item adjusting css styles.
Dropdown List Mac Style
Easy to Use
With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!
Overlapping Flash In Firefox
Great Looking Web Navigation with Minimum Effort
Vista Buttons provides 500+ web buttons, 100 submenu designs, 6600+ icons, 50 ready-made samples, so you'll create really nice looking website html menus and html buttons with little or no design skills at all! Vista, XP, Win98, Mac, Aqua buttons, round, glossy, metallic, 3d styles, tab menus, drop down menus will be a breeze!
Css Tab Creator
Menu Template:
Cascading Menu Blue Glossy - RoundedHow To Program The Back Button On A Web Page
This menu is generated by Javascript Menu Builder.
Create your own menu now!

How To Program The Back Button On A Web Page Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
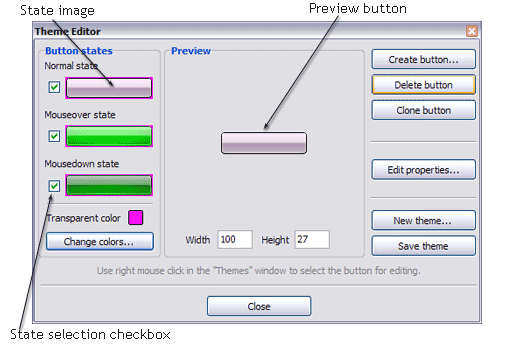
Create buttons in theme editor
To open Theme editor right-click "Tools/Theme editor" in the Main menu. Theme editor helps you create your own themes or modify existing ones. To select a button you would like to edit, just lick it in the Themes toolbox.

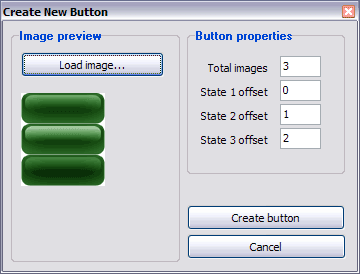
Create button... - to add new button to the current theme. After you click the "Create button" button, the "Create New Button" dialog will appear.

Load image - to open button states image file (*.bmp)
Total images - to define how many button state images are in the opened file. The button states image will then be divided into this number of state images.
State … offset fields - to set the state image for each Normal/Hot state of the button. If you set state offset to 0 then the topmost state image will be used for the state. If you set state offset to 1 then the second state image will be used etc. State 1 corresponds to the Normal state, state 2 - to the Hot state, state 3 - to the Pressed state.
Create button - to add the button to the current theme.
Delete button - to delete the button from the current theme.
Clone button - to create a copy of the button in the current theme.
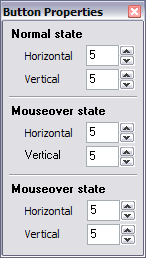
Edit properties... - to edit the button state images' edge width. After you click the "Edit properties..." button, the "Button properties" toolbox will appear.

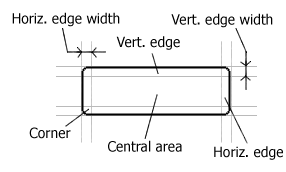
Horizontal and Vertical - to define edge width for each state. Edges are not scaled when you change the button size. Using edges is useful when you would like the button to have border. Then, if the border is within the edges, it won't be scaled.

Central area is scaled in both directions. Corners are not scaled. Vertical edges are not scaled in vertical direction. That is, when you change the button height, vertical edges will not be scaled. And vice versa, horizontal edges are not scaled in horizontal direction.
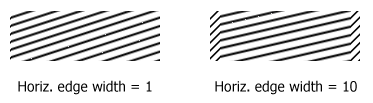
Example: Let's say, we have the following button (size: 50x50):

Let's change it's width to 150:

As you can see, in the left image (Horiz. edge width = 1) whole button image was scaled to fit its new size. In the second case (Horiz. edge width = 10) left and right edges of the button were not scaled. Same with the vertical edge width.
Transparent Color - to set the transparent color. When you add new button, transparent color is automatically set to match the color of the top-left corner of the button states image.
New theme... - to create a new theme. "Create New Theme" dialog will appear, where you should enter theme name and special notices (for example your copyright info, email, etc.).

Save theme - to save theme changes.
Close - to close Theme editor.
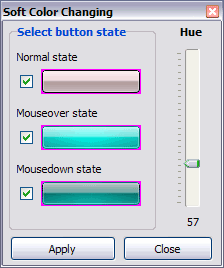
Change colors... - to exchange web button images colors. After clicking the "Color exchange" button, the "Color exchange" dialog will appear. Select the state(s) you want to be affected by clicking the checkbox next to the state image.

Move slider to find the color you like.
Wight and Height fields - to set the preview button size.- Create both horizontal and vertical menus and submenus with any amount of menus on one page. Design menus absolutely based on CSS (Cascading Style Sheets). It is possible to apply the personal CSS styles for every elements of the menu. When the submenu is bigger than the visible page area, the size of submenu will be automatically decreased. To view all the submenu you should use scrollbars.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?" Button Styles
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?"
- ".. However now I'm just wanting to edit the webpage menu itself."
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"
- "..How can I set up Vista Buttons dreamweaver extension?"