Create your own button themes
Theme editor helps you create your own themes or modify existing ones.
Gifs Goth
Ready to use button templates and submenus themes.
In the Themes toolbox you can choose selected buttons and submenu themes for web appearance.
Width En Html
Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
Windows Tutorial Buttons Menus
High Quality and Professional Results
You don't have to know HTML, JavaScript, CSS or any other coding languages to make multi-state rollover web buttons, professional cross-browser, search engine friendly DHTML menus. All you have to do is make some clicks and adjust buttons as you wish for them to appear. Vista Web Buttons will generate all necessary images, html, javascripts, css styles automatically!
Sample Restaurant Menu Template
Menu Template:
Green Buttons Rollover - Rounded Corner |  |  |
How To Style A Button
This menu is generated by Javascript Menu Builder.
Create your own menu now!

How To Style A Button Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
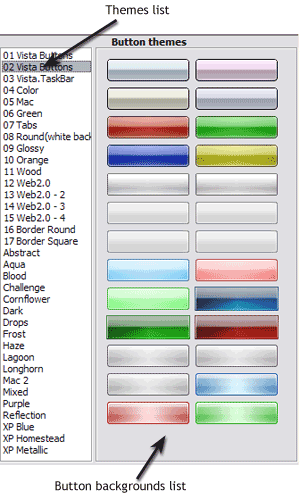
Button Themes Toolbox

In the Themes toolbox you can choose selected buttons for web appearance. Click theme name to open it. The theme's available button backgrounds will appear in the Button backgrounds list.
You can check how a background responds to the mouse events without applying it. To do so just move mouse over/click the background.
To apply chosen background, just double-click it. Selected buttons' appearance will change.
- Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics. Use any necessary font of any color, size and font decoration. Create any available type, thickness and color of a menu's frame.Choose any color for backgrounds of submenus and items. Specify various values for padding and spacing for the whole menu and for each separate submenu. Create separators using your own pictures, size and alignment.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..." Microsoft Style Templates
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?"
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "