Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
HTML Tutorial Creator
Button State
You can create 1-state, 2-state, 3-state and 3-state toggle buttons using Vista Buttons. 1-state buttons are simple static image buttons. 2-state buttons respond to mouseOver event creating rollover effect. Mouse click doesn't change the button appearance. 3-state buttons support both mouseOver and mouseClick event. 3-state toggle buttons additionally stick in the pressed state after a click.
How To Make Print Button
Export graphic picture
Using Vista Buttons you can save menu graphic picture as gif-files (*.gif).
HTML Navigation Menu Gif
Great Looking Web Navigation with Minimum Effort
Vista Buttons provides 500+ web buttons, 100 submenu designs, 6600+ icons, 50 ready-made samples, so you'll create really nice looking website html menus and html buttons with little or no design skills at all! Vista, XP, Win98, Mac, Aqua buttons, round, glossy, metallic, 3d styles, tab menus, drop down menus will be a breeze!
Create Menu Bar Vista
Menu Template:
Mouseover Menu Green Glossy - RoundedHow Do I Program The Back Button In Javascript
This menu is generated by Javascript Menu Builder.
Create your own menu now!

How Do I Program The Back Button In Javascript Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
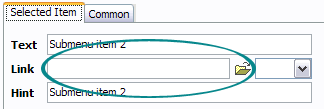
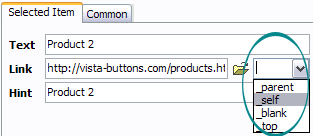
- Now let's set the submenu buttons web-behavior. That is, set their Link properties. To set the submenu link, select the submenu item by clicking it and then enter the link address in the "Link" field on the Properties toolbox.

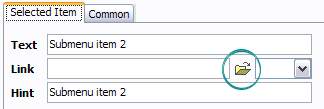
Another way to set the submenu's link is to select it and then click the "Select page" button on the Properties toolbox. Open dialog will appear, in which you can select the page you would like to link to. This page's address will then appear in the "Link" field.

- Also, you can assign link target attributes for each submenu item. This will define where a linked page will be opened in your Web-browser. For example "_blank" attribute will open the linked page in new browser window. Note that link target attribute act exactly like the Target attribute of the <a> tag in HTML. To set submenu link target attribute, just select the submenu item and then either choose one of the predefined values from the "Link target attributes" list on the Properties toolbox or enter your own value (window/frame name, where the linked page should be opened). Learn more about link target attributes from the user guide.

- Apply any font of any color, size and font decoration you need. Use any available type, color and thickness of a menu's frame. Choose any color for submenus and items backgrounds. Specify various values for spacing and padding for the whole menu and for each separate submenu. Create separators using your own pictures, size and alignment.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that."
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame." Look Web Button
- ".. How SEO friendly is the button maker software? "
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?"
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"