Orientation of the Menu
Create both horizontal and vertical menus and submenus with any amount of menus on one page.
Javascript Image Map Menu
Export graphic picture
Using Vista Buttons you can save menu graphic picture as gif-files (*.gif).
HTML Button Links Image Rollover
Insert button script into the existing HTML page
You can insert your button script into the existing HTML page. To do so, click "Page insert" button on the Toolbar.
� Buttons In Windows
Search Engine Friendly
Vista Buttons generates html code which is transparent to search spiders.
Css Rollover Button Code
Menu Template:
Blue Onmouseover MenuHow To Create Buttons For A Website
This menu is generated by Javascript Menu Builder.
Create your own menu now!

How To Create Buttons For A Website Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
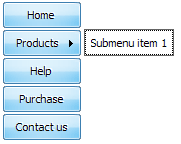
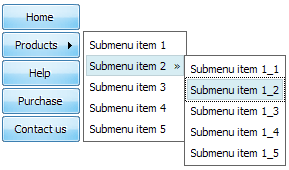
- To create submenus you should choose the button at first. Let's add 6 subitems for the "Products" button for example. To add submenus you should click "Add submenu" button situated on the button builder Toolbar once.

You'll see that the "Products" button has 1 subitem now.
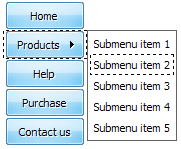
To add more subitems click "Add item" button on the Tollbar. The "Products" button has 5 subitems now.
To add the next level of subitems click "Add submenu" button once and then click "Add item" button.

- Sub menus dropdown over all the objects on the page (select, flash, object, embed). Design personal styles for any submenu and item. Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that."
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu." XP Image Buttons Library
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."
- ".. However now I'm just wanting to edit the webpage menu itself."
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "