Cross Browser Menu
Full cross-browser compatibility including IE, Netscape, Mozilla, Opera, Firefox, Konqueror and Safari
Free Scroll Menu
Export graphic picture
Using Vista Buttons you can save menu graphic picture as gif-files (*.gif).
Button Sounds For Mac
Easy to Use
With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!
Web Easy Professional Tabs
Fully Customizable
Every button or menu parameter can be easily customized in Vista Buttons to fit your web site design and your needs. Create your very own html menus, as simple or as complex as you want!
Botones Vista Web
Menu Template:
HTML Hover Buttons Grey Toolbars |  |  |  |  |
How To Create Submit Button In Website
This menu is generated by Javascript Menu Builder.
Create your own menu now!

How To Create Submit Button In Website Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
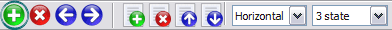
- To create website buttons you should choose the number of buttons in menu. Let's take 5 for example. There is one default button already in the menu. So let's add four more buttons. To do it you should click "Add" button situated on the button builder Toolbar four times.

You'll see that there are 5 buttons now in the work area.

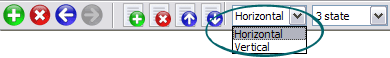
- Now it's time to define the menu's orientation. Let's say you want the menu to be vertical. To do it choose "Vertical" in Menu Orientation list on the button builder Toolbar.

After doing so the menu orientation will change to vertical.

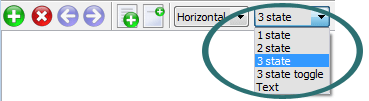
- Choose the menu type. To change the menu type just select new type from the Menu Type list.

- Good navigation is an important step to website success. If people can't find their way around the site, they will quickly give up looking and leave, never to return. So, it's absolute vital that your website has a fast, neat, and
eye-pleasing navigation.
Don't allow your website visitors to get lost. Try Vista Buttons!

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..." Windows Gothic Themes
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that."
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."