Padding and Spacing
Specify various values for padding and spacing for the whole menu and for each separate submenu.
New Tab Javascript
Css Drop Down Menus
Create drop down menus based on css using Vista Buttons. Make various styles for each submenu item adjusting css styles.
Menu Style
Insert button script into the existing HTML page
You can insert your button script into the existing HTML page. To do so, click "Page insert" button on the Toolbar.
Dynamic Menu Java
Search Engine Friendly
Vista Buttons generates html code which is transparent to search spiders.
Button Icon HTML
Menu Template:
Cascading Menu Blue Glossy - RoundedHow To Set The Size Of A Window In Windows Xp
This menu is generated by Javascript Menu Builder.
Create your own menu now!

How To Set The Size Of A Window In Windows Xp Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
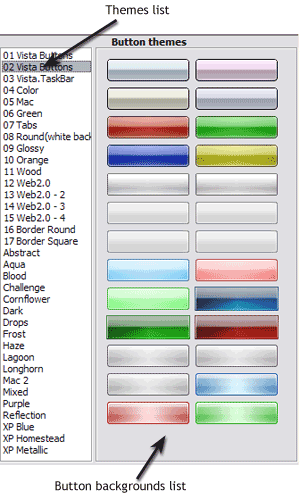
Button Themes Toolbox

In the Themes toolbox you can choose selected buttons for web appearance. Click theme name to open it. The theme's available button backgrounds will appear in the Button backgrounds list.
You can check how a background responds to the mouse events without applying it. To do so just move mouse over/click the background.
To apply chosen background, just double-click it. Selected buttons' appearance will change.
- Use images for backgrounds of submenus and items, icons, arrows. Using web images you can create menus completely based on graphics. Design both horizontal and vertical menus and submenus with any amount of menus on a single page. Place any HTML code inside the menu item - be it a flash-object, form, picture, or text. This ability lets you to build various menus of any complexity.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?"
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..." Drop Down Menu Flash
- "..How can I set up Vista Buttons dreamweaver extension?"
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "
- ".. Is there a way to add images to the image collection of the button software?