Ready to use button templates and submenus themes.
In the Themes toolbox you can choose selected buttons and submenu themes for web appearance.
Css Absolute Positionierung
Padding and Spacing
Specify various values for padding and spacing for the whole menu and for each separate submenu.
Buttons Downlad
Size
You can set the size of the menu in pixels.
Making Menus Web Page
Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
HTML Hover Buttons Examples
Menu Template:
Horizontal Popup Menu Rounded Toolbar GreenHow To Create Navigation Buttons For The Web
This menu is generated by Javascript Menu Builder.
Create your own menu now!

How To Create Navigation Buttons For The Web Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
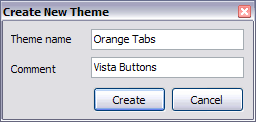
- To add this button style to the Themes toolbox, click "File/Theme editor" in the main menu. Create buttons in theme editor.
Click "New theme" button to create animated buttons in the Themes toolbox. Enter new theme name and special notices and click "Create".

Theme with the entered name will be created and set as current theme in the Theme editor.
- Tune menu parameters manually or using Vista Buttons GUI interface. Then insert html code into the existing HTML page using GUI interface - your menu is ready! Save your current project in the project file (*.xwb) and continue to work with it later Save menu buttons' images as GIF, JPEG, PNG files.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- ".. However now I'm just wanting to edit the webpage menu itself."
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?" Nav Bar Button Gif
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "
- ".. Is there a way to add images to the image collection of the button software?
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."