Bootstrap Row Panel
Introduction
What exactly do responsive frameworks complete-- they deliver us with a practical and working grid environment to put out the material, making certain if we specify it correctly and so it will operate and present correctly on any device no matter the dimensions of its display screen. And a lot like in the building each and every framework featuring one of the most prominent one in its newest edition-- the Bootstrap 4 framework-- include just a handful of main components that set and merged correctly can help you generate nearly any sort of attractive appeal to suit your style and view.
In Bootstrap, typically, the grid arrangement becomes created by three fundamental components that you have most probably previously encountered around checking out the code of several web pages-- these are the
.container.container-fluid.row.col-When you're fairly new to this entire thing and in some cases can ask yourself which was the suitable approach these 3 ought to be inserted inside your markup right here is really a simple trick-- all you ought to remember is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And due to the fact that you'll briefly adjust viewing the columns serving as the innermost component it's not vary possible you would certainly misstep what the primary and the last C stands for. ( learn more here)
Handful of words with regards to the grid system in Bootstrap 4:
Bootstrap's grid mode utilizes a series of columns, containers, and rows to design and straighten material. It's built utilizing flexbox and is fully responsive. Below is an illustration and an in-depth explore just how the grid integrates.
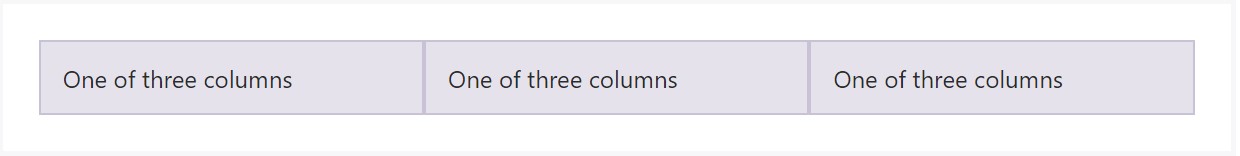
The aforementioned scenario develops three equal-width columns on small-sized, medium, large size, and also extra large size gadgets applying our predefined grid classes. Those columns are focused in the web page with the parent
.containerHere is simply the particular way it works:
- Containers present a methods to focus your website's contents. Employ
.container.container-fluid- Rows are horizontal groups of columns which assure your columns are really arranged correctly. We use the negative margin method on
.row- Material has to be positioned inside of columns, and also just columns can be immediate children of Bootstrap Row Class.
- Due to flexbox, grid columns with no a fixed width will promptly layout having equal widths. For example, four instances of
.col-sm- Column classes identify the quantity of columns you need to apply out of the potential 12 per row. { In this way, supposing that you want three equal-width columns, you can surely apply
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra little), small, normal, large, and extra large size.
- Grid tiers are based on minimum widths, indicating they relate to that one tier and all those above it (e.g.,
.col-sm-4- You can apply predefined grid classes or else Sass mixins for more semantic markup.
Recognize the limitations plus failures around flexbox, such as the failure to utilize a number of HTML elements as flex containers.
Even though the Containers provide us fixed in max size or else expanding from edge to edge horizontal space on display with slight practical paddings around and the columns provide the means to distributing the screen space horizontally-- once again with several paddings around the certain web content providing it a space to take a breath we're going to direct our interest to the Bootstrap Row component and all the great ways we are able to utilize it for designating, straightening and distributing its elements employing the brilliant brand-new to alpha 6 flexbox utilities that are truly several classes to incorporate to the
.row-sm--md-Ways to work with the Bootstrap Row Panel:
Flexbox utilities can be utilized for setting up the structure of the features maded within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is exactly how the grid tiers infixes get utilized-- for instance to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities placeded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the upright placement that in Bootstrap 4 flexbox utilities has been actually dealt with as
.align-.align-items-start.row.align-items-end.align-items-centerSome other opportunities are fixing the items by their base lines being straightened the class is
.align-items-baseline.align-items-stretchAll of the flexbox utilities specified so far uphold separate grid tiers infixes-- fit them right before the very last word of the equivalent classes-- just like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is actually how this necessary however at very first look not so customizable element-- the
.rowCheck out a few video information relating to Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: main documentation

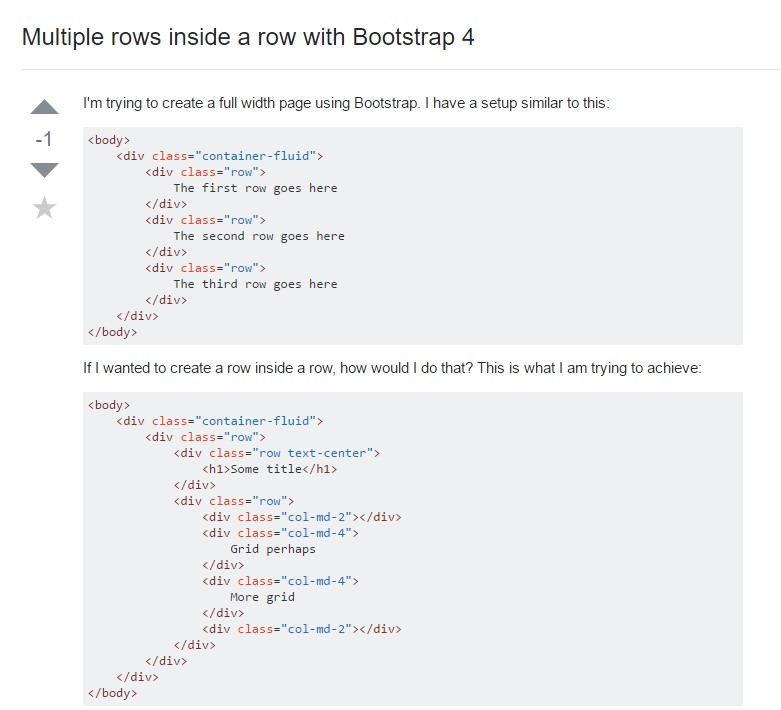
Multiple rows inside a row with Bootstrap 4

One more issue: .row
causes horizontal overflow
.row