Bootstrap Modal Popup Position
Overview
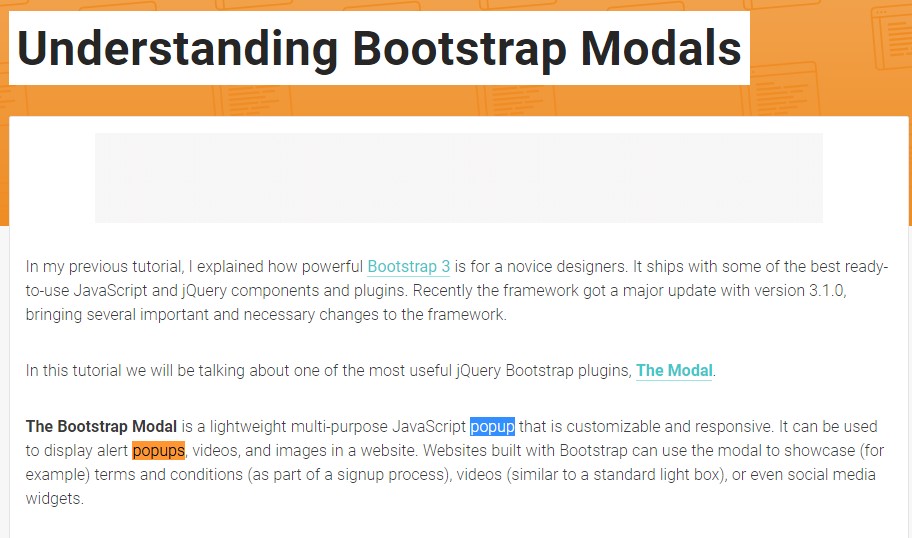
Often, whenever we set up our pages there is this kind of web content we really don't desire to occur on them up until it is definitely really desired by the site visitors and whenever such time takes place they should have the opportunity to simply just take a natural and basic action and get the wanted data in a matter of minutes-- swiftly, convenient and on any sort of display screen size. Once this is the case the HTML5 has simply just the correct feature-- the modal. (see page)
Significant things to keep in mind:
Before getting started by using Bootstrap's modal component, be sure to read through the following as long as Bootstrap menu options have recently switched.
- Modals are constructed with HTML, CSS, and JavaScript. They are actually located over everything else in the document and remove scroll from the
<body>- Selecting the modal "backdrop" is going to instantly finalize the modal.
- Bootstrap only provides just one modal window simultaneously. Embedded modals usually aren't provided given that we believe them to be bad user experiences.
- Modals usage
position:fixeda.modal- One once again , due to
position: fixed- In conclusion, the
autofocusKeep viewing for demos and application suggestions.
- Caused by how HTML5 defines its own semantics, the autofocus HTML attribute comes with no effect in Bootstrap Modal Popup Jquery. To accomplish the similar effect, use certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
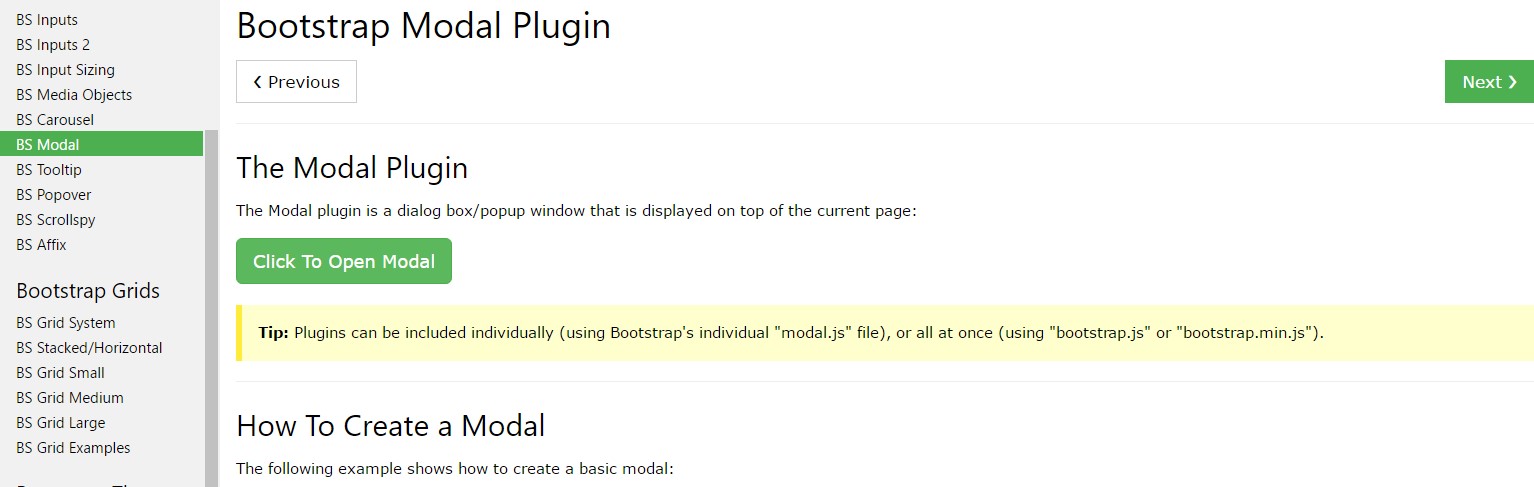
)The best way to work with the Bootstrap Modal Popup Position:
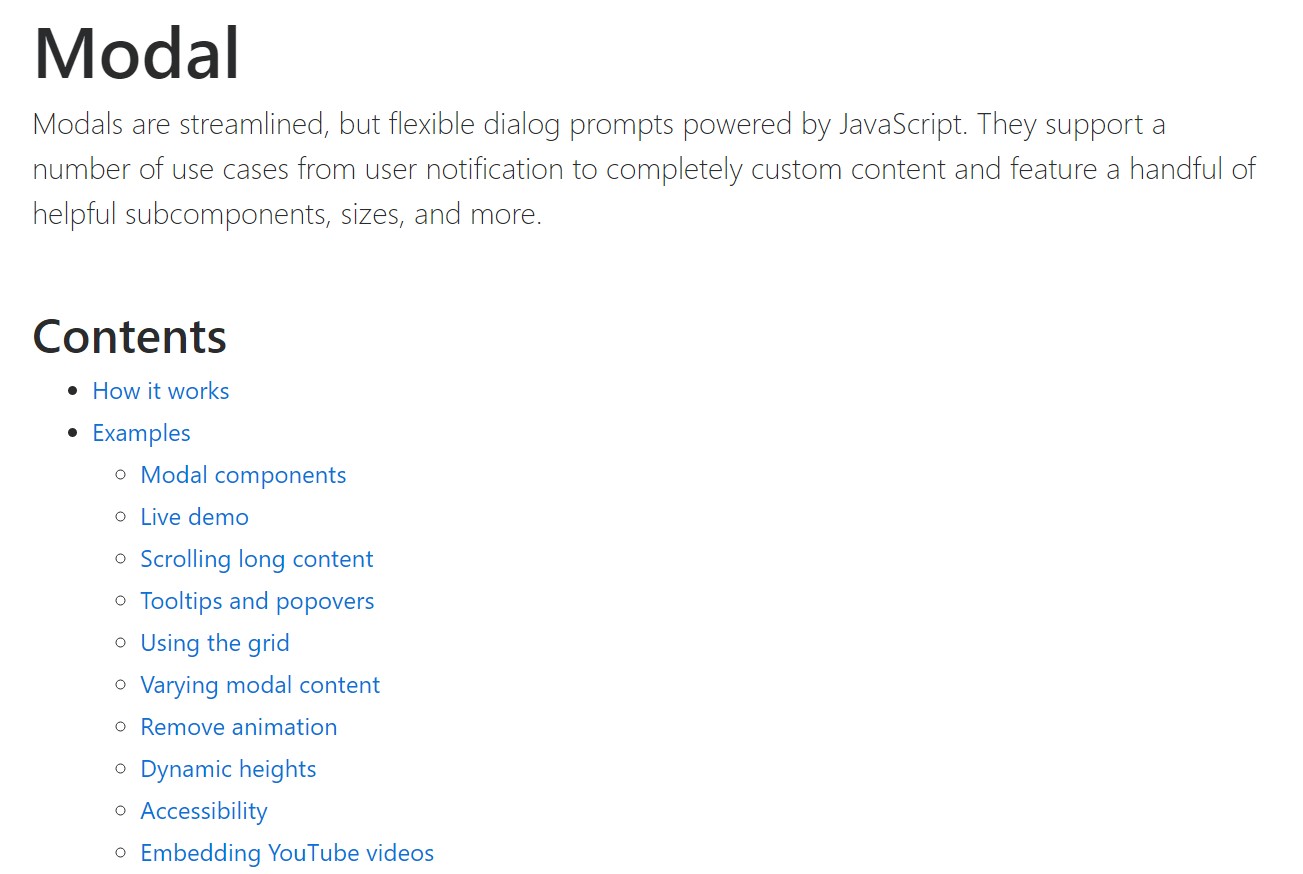
Modals are entirely assisted in current fourth version of easily the most famous responsive framework-- Bootstrap and can easily likewise be styled to display in several dimensions inning accordance with designer's wishes and visual sense yet we'll come to this in just a minute. First let us discover tips on how to create one-- step by step.
First we require a container to conveniently wrap our concealed web content-- to generate one create a
<div>.modal.fadeYou need to bring in several attributes as well-- such as an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we need to have a wrapper for the real modal web content carrying the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after aligning the header it is simply moment for making a wrapper for the modal content -- it ought to take place along with the header element and carry the
.modal-body.modal-footerdata-dismiss="modal"Now after the modal has been made it is really moment for creating the element or elements which in turn we are planning to use to fire it up or else in other words-- make the modal come out ahead of the users as soon as they decide that they need the info brought inside it. This typically becomes completed through a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Techniques
.modal(options)
.modal(options)Turns on your content as a modal. Receives an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Come back to the caller just before the modal has really been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Come back to the caller just before the modal has actually been covered (i.e. right before the
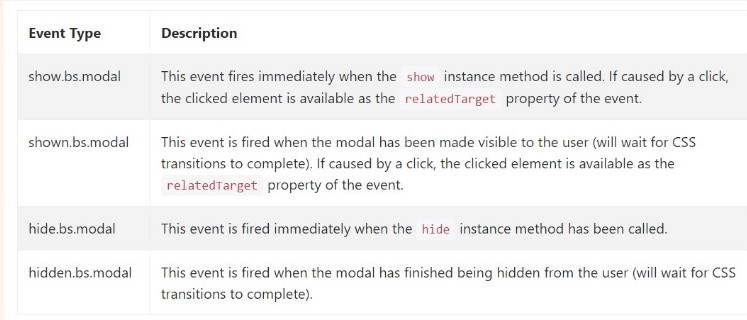
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a few events for trapping inside modal functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Generally that is actually all of the critical factors you ought to take care about when creating your pop-up modal component with the current 4th edition of the Bootstrap responsive framework-- right now go get an element to hide within it.
Check out a couple of on-line video short training regarding Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: approved documents

Bootstrap Modal Popup: training article

An additional practical post concerning Bootstrap Modal Popup