Bootstrap Login forms Code
Overview
Sometimes we need to secure our precious web content to give access to only certain people to it or dynamically customise a part of our websites baseding on the particular viewer that has been observing it. However just how could we actually know each particular website visitor's identity considering that there are really so many of them-- we must find an easy and efficient method learning about who is whom.
This is exactly where the site visitor access management comes along primary communicating with the site visitor with the so knowledgeable login form feature. Inside of the latest 4th version of one of the most prominent mobile friendly website page development framework-- the Bootstrap 4 we have a lots of features for creating this kind of forms so what we're heading to do right here is looking at a certain instance just how can a simple login form be produced employing the handy tools the current edition arrives with. ( find more)
The best way to employ the Bootstrap Login forms Modal:
For starters we need to have a
<form>Inside of it some
.form-groupUsually it's easier to utilize user's e-mail in place of making them discover a username to confirm to you due to the fact that generally anyone knows his e-mail and you can regularly ask your site visitors later to exclusively provide you the approach they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should put an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we really need a
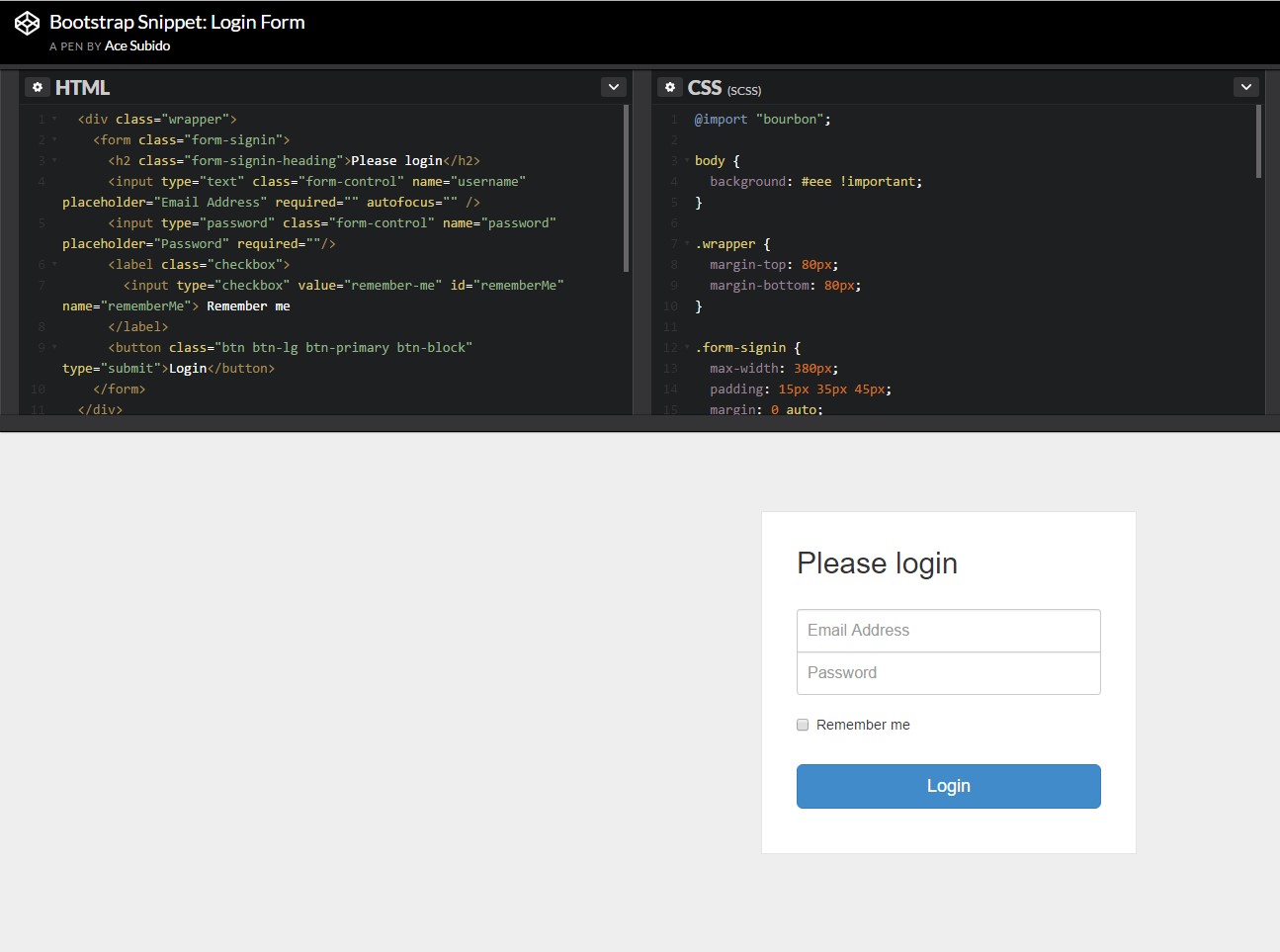
<button>type="submit"Example of login form
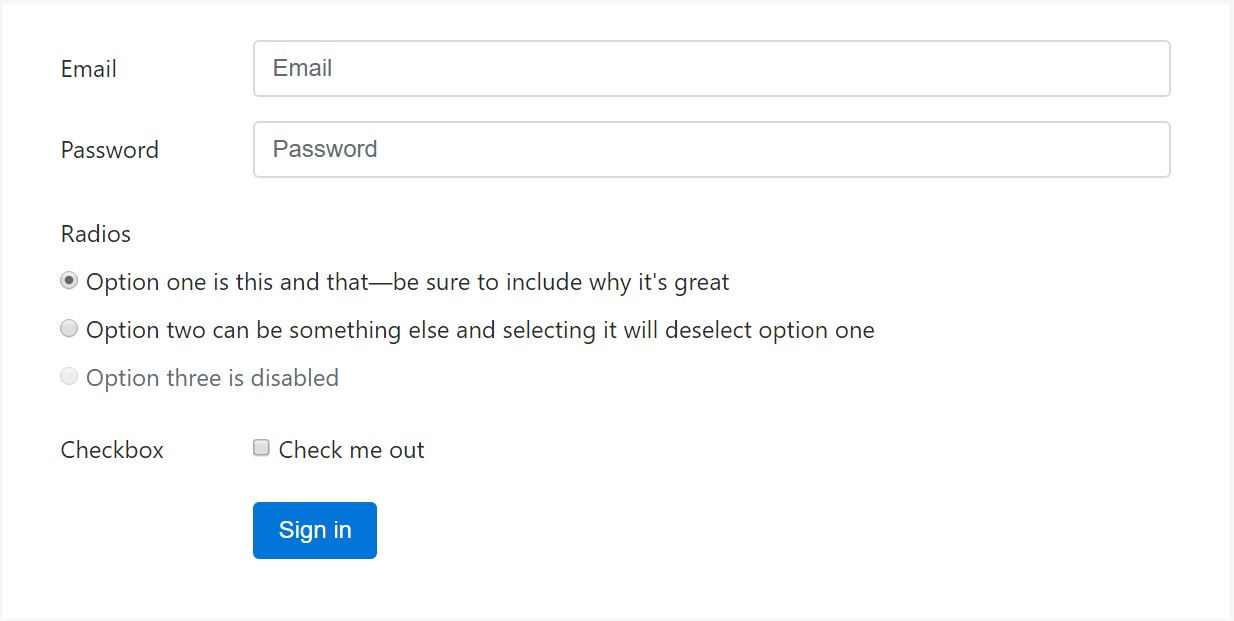
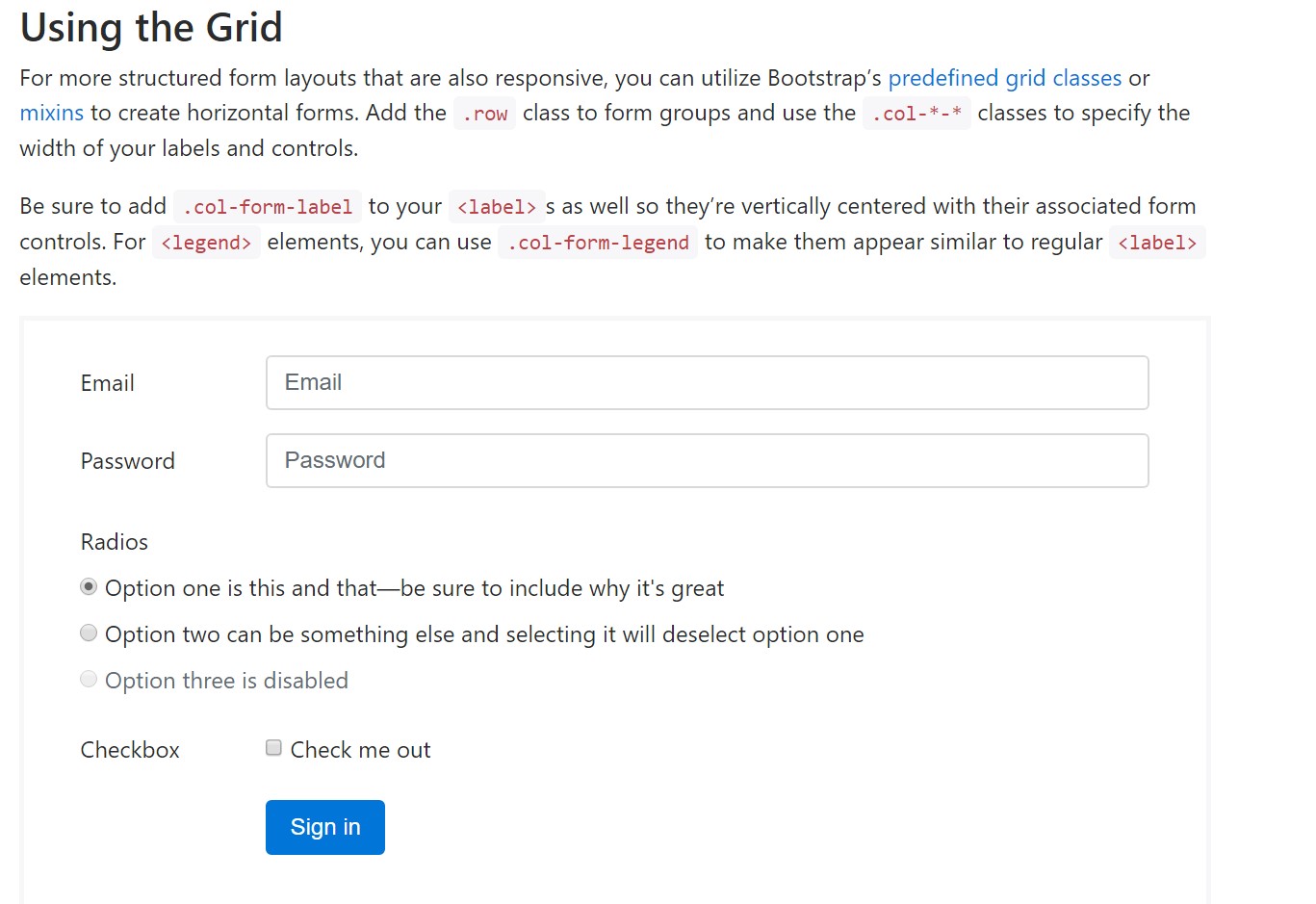
For extra organized form layouts that are as well responsive, you can certainly incorporate Bootstrap's predefined grid classes or mixins to generate horizontal forms. Incorporate the
. row.col-*-*Be sure to include
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Generally these are the basic components you'll need to generate a simple Bootstrap Login forms Layout with the Bootstrap 4 system. If you desire some extra challenging appearances you are actually free to take a complete benefit of the framework's grid system setting up the components just about any way you would believe they must take place.
Take a look at a couple of online video tutorials regarding Bootstrap Login forms Code:
Related topics:
Bootstrap Login Form main information

Tutorial:How To Create a Bootstrap Login Form

Other example of Bootstrap Login Form