Bootstrap Layout Guide
Overview
In the past several years the mobile gadgets became such significant element of our daily lives that most of us just can't certainly visualize how we had the ability to get around without them and this is actually being claimed not simply just for calling others by talking like you remember was really the initial function of the mobiles however in fact getting in touch with the whole world by featuring it right in your arms. That is definitely the reason why it also came to be very significant for the most common habitants of the Internet-- the web pages must showcase just as fantastic on the small-sized mobile screens as on the standard desktop computers which in turn in the meantime got even wider helping make the dimension difference even greater. It is presumed somewhere at the start of all this the responsive systems come down to show up providing a convenient approach and a number of brilliant tools for having pages behave regardless the gadget viewing them.
However what's undoubtedly vital and bears in the structures of so called responsive website design is the strategy itself-- it is actually completely unique from the one we used to have certainly for the corrected width webpages from the last several years which consequently is much just like the one in the world of print. In print we do have a canvass-- we prepared it up once first of the project to evolve it up maybe a number of times since the work goes yet near the bottom line we finish up utilizing a media of size A and art work having size B installed on it at the defined X, Y coordinates and that's it-- if the project is performed and the dimensions have been changed it all ends.
In responsive web site design however there is simply no such thing as canvas size-- the possible viewport dimensions are as practically infinite so installing a fixed value for an offset or a dimension can be great on one display however quite annoying on another-- at the various other and of the specter. What the responsive frameworks and specifically some of the most well-known of them-- Bootstrap in its most recent fourth edition provide is certain smart ways the website pages are being actually produced so they systematically resize and also reorder their certain parts adapting to the space the viewing screen provides and not moving far from its own size-- by doing this the website visitor has the ability to scroll only up/down and gets the web content in a helpful scale for reading without having to pinch focus in or out to see this component or another. Let's see just how this ordinarily works out. ( more helpful hints)
Effective ways to use the Bootstrap Layout Responsive:
Bootstrap consists of a variety of elements and features for installing your project, consisting of wrapping containers, a efficient flexbox grid system, a flexible media things, and also responsive utility classes.
Bootstrap 4 framework works with the CRc structure to deal with the webpage's material. Supposing that you're simply setting up this the abbreviation makes it easier to consider considering that you will most likely sometimes question at first which component includes what. This come for Container-- Row-- Columns which is the system Bootstrap framework utilizes for making the webpages responsive. Each responsive web-site page includes containers keeping generally a single row along with the needed number of columns inside it-- all of them together making a meaningful web content block on webpage-- like an article's heading or body , list of material's functions and so on.
Why don't we take a look at a single material block-- like some features of whatever being certainly listed out on a webpage. First we require covering the whole detail in a
.container.container-fluidAfter that inside of our
.container.rowThese are employed for handling the positioning of the content elements we set inside. Given that the current alpha 6 version of the Bootstrap 4 system employs a styling strategy named flexbox with the row element now all variety of placements structure, grouping and sizing of the material may possibly be attained with simply just including a practical class however this is a entire new story-- for right now do understand this is the element it is actually completeded with.
Lastly-- inside the row we need to made a number of
.col-Standard designs
Containers are certainly probably the most essential design element located in Bootstrap and are necessitated when employing default grid system. Pick from a responsive, fixed-width container ( signifying its own
max-width100%As long as containers can be nested, the majority of Bootstrap Layouts configurations do not require a embedded container.
<div class="container">
<!-- Content here -->
</div>Utilize
.container-fluid
<div class="container-fluid">
...
</div>Explore several responsive breakpoints
Considering that Bootstrap is established to be actually mobile first, we apply a variety of media queries to develop sensible breakpoints for interfaces and styles . These kinds of breakpoints are typically based on minimum viewport sizes and enable us to size up features as the viewport modifications .
Bootstrap generally uses the following media query ranges-- or breakpoints-- in Sass files for format, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we produce source CSS within Sass, all of Bootstrap media queries are certainly provided via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally apply media queries which go in the other way (the presented display screen dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these kinds of media queries are likewise obtainable by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim at a particular part of display screen dimensions utilizing the lowest amount and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are likewise available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In a similar way, media queries may cover numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the same screen dimension range would undoubtedly be:
@include media-breakpoint-between(md, xl) ...Z-index
A variety of Bootstrap elements incorporate
z-indexWe do not encourage modification of these types of values; you change one, you very likely need to change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- such as the backdrops which enable click-dismissing-- have the tendency to reside on a lower
z-indexz-indexOne more suggestion
Utilizing the Bootstrap 4 framework you can develop to 5 separate column visual appeals depending on the predefined in the framework breakpoints yet normally two to three are pretty enough for acquiring ideal look on all screens. ( more helpful hints)
Final thoughts
So now hopefully you do have a general concept just what responsive web design and frameworks are and exactly how the most prominent of them the Bootstrap 4 system handles the web page material in order to make it display best in any screen-- that's just a quick peek but It's considerd the awareness how items work is the greatest foundation one should get on prior to digging in the details.
Review a few on-line video guide about Bootstrap layout:
Connected topics:
Bootstrap layout official documentation

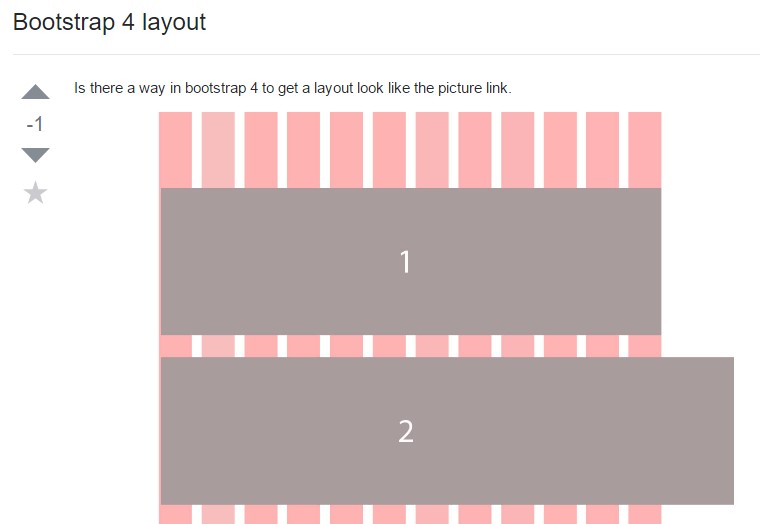
A technique in Bootstrap 4 to prepare a intended format

Style samples throughout Bootstrap 4