Bootstrap Tooltip Class
Introduction
In certain scenarios, especially on the desktop it is a smart idea to have a refined callout with several hints arising when the website visitor positions the computer mouse cursor over an element. In this manner we ensure the most appropriate information has been presented at the correct time and hopefully increased the user experience and ease while utilizing our webpages. This behavior is managed by the tooltip element which has a constant and great to the whole framework format appearance in the current Bootstrap 4 version and it's truly easy to put in and configure them-- let us see how this gets carried out . ( click here)
Aspects to learn while applying the Bootstrap Tooltip Modal:
- Bootstrap Tooltips utilize the 3rd party library Tether for placing . You ought to involve tether.min.js just before bootstrap.js in turn for tooltips to perform !
- Tooltips are opt-in for efficiency reasons, in this way you must initialize them yourself.
- Bootstrap Tooltip Function together with zero-length titles are never presented.
- Specify
container: 'body'elements ( such as input groups, button groups, etc).
- Setting off tooltips on covert features will definitely not function.
- Tooltips for
.disableddisabled- Once set off from hyperlinks which span several lines, tooltips will be concentered. Make use of
white-space: nowrap<a>Got all of that? Excellent, let us see how they deal with certain examples.
Steps to utilize the Bootstrap Tooltips:
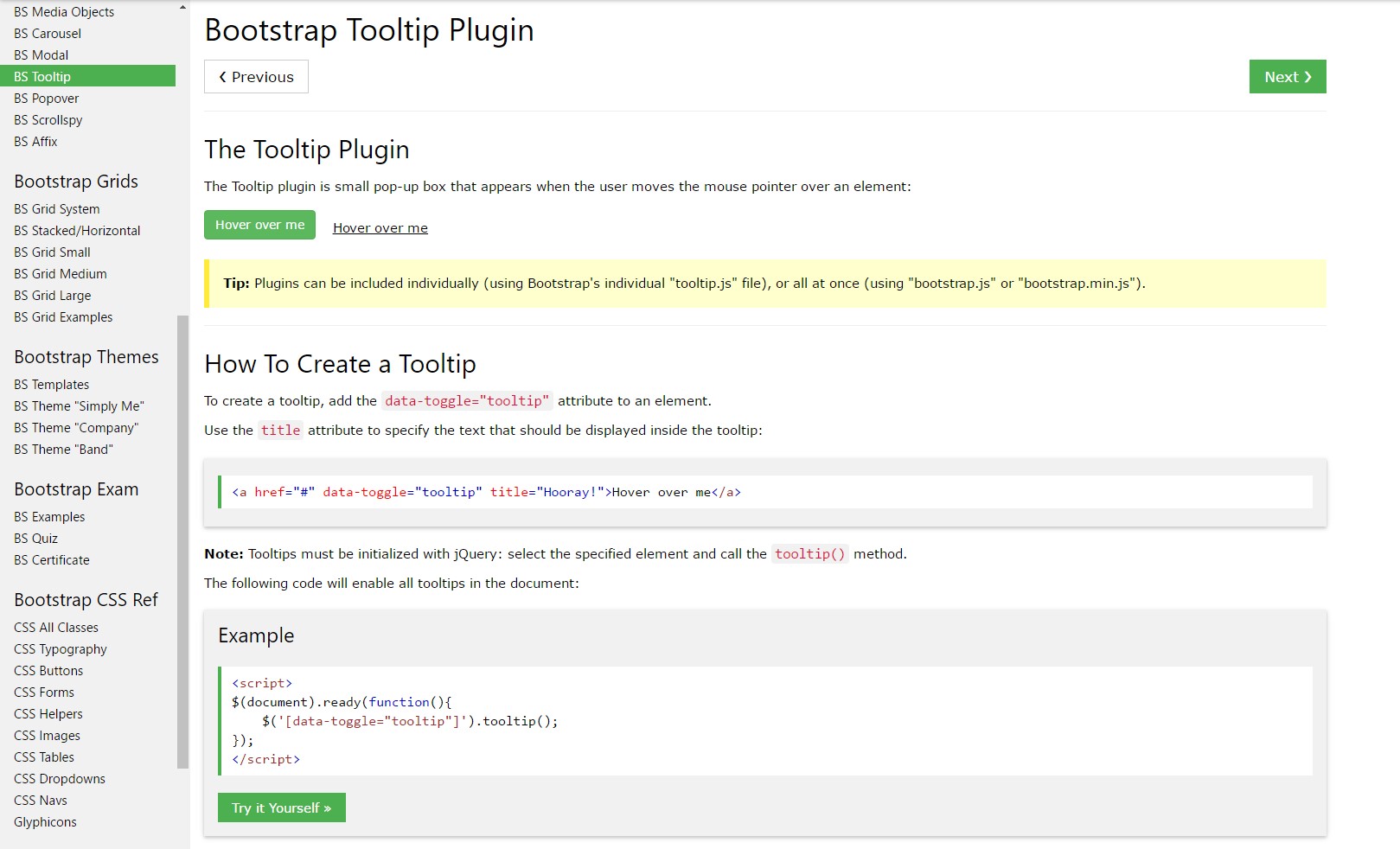
First of all in order to get use the tooltips functions we should allow it since in Bootstrap these components are not permitted by default and demand an initialization. To do this include a useful
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips truly do is obtaining what's within an component's
title = ””<a><button>After you have triggered the tooltips capability in order to appoint a tooltip to an element you require to incorporate two required and only one optionally available attributes to it. A "tool-tipped" components need to possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal and behaviour has stayed nearly the very same in both the Bootstrap 3 and 4 versions since these truly perform function very properly-- absolutely nothing much more to become wanted from them.
As an examples
One method to boot up all of tooltips on a web page would undoubtedly be to pick them by means of their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Static Demo
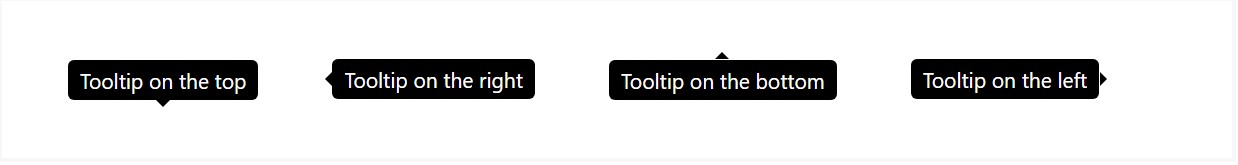
4 alternatives are easily available: top, right, bottom, and left straightened.
Interactive
Hover above the buttons below to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
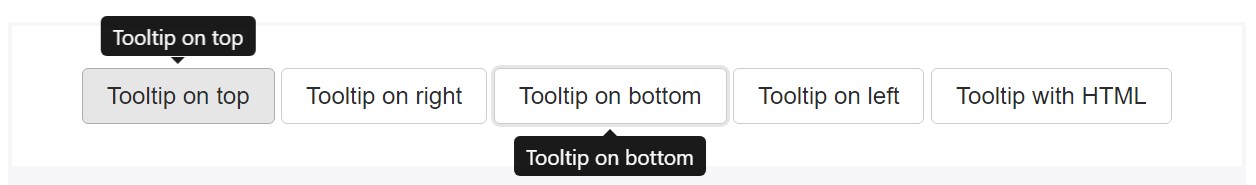
</button>And also with custom-made HTML included:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Utilization
The tooltip plugin brings in content and markup as needed, and by default places tooltips after their trigger element.
Activate the tooltip by means of JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is just a
datatitletopMaking tooltips perform for key-board and also assistive technology users.
You should simply put in tooltips to HTML features that are really traditionally keyboard-focusable and interactive ( just like links or form controls). Despite the fact that arbitrary HTML elements ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
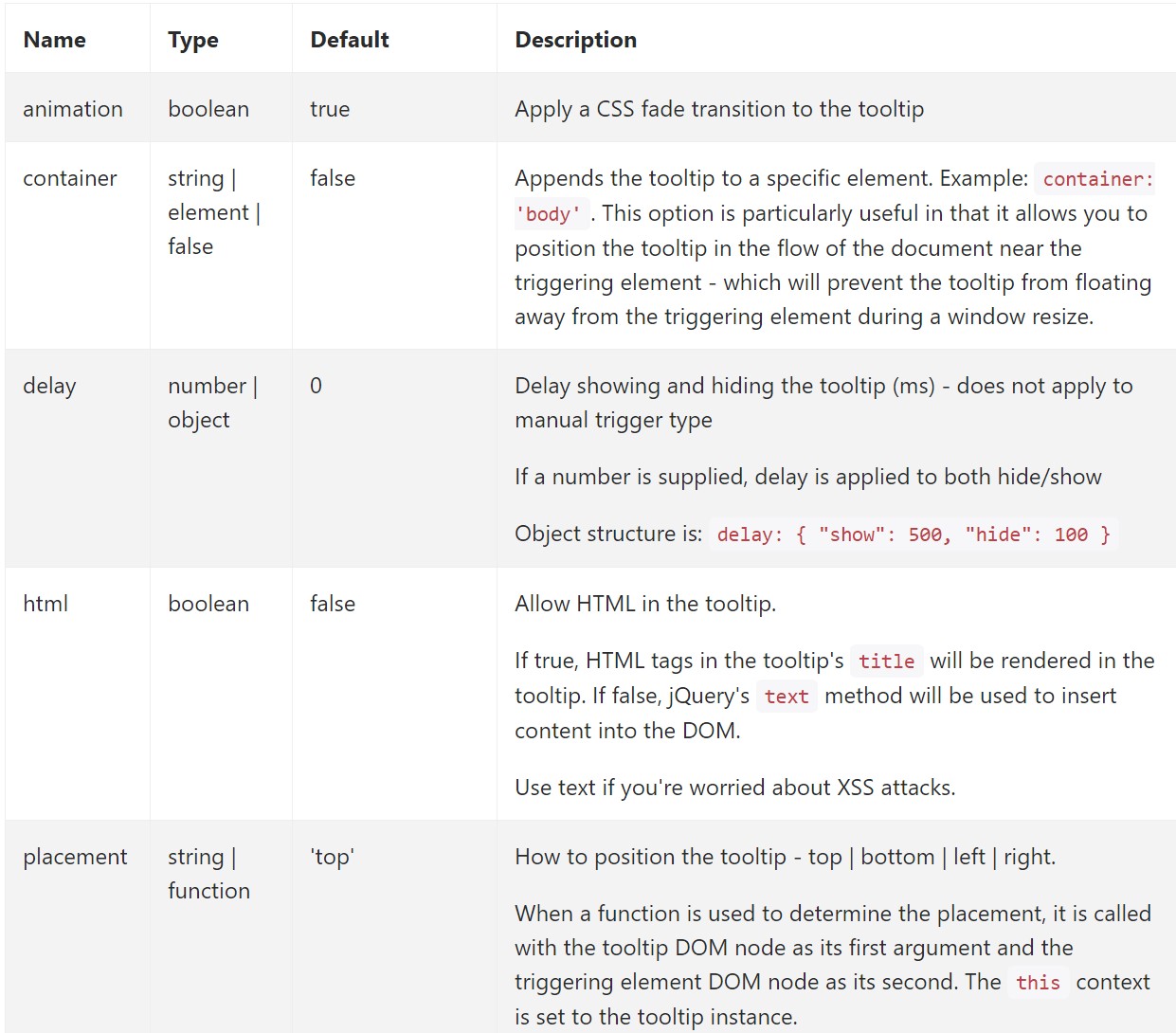
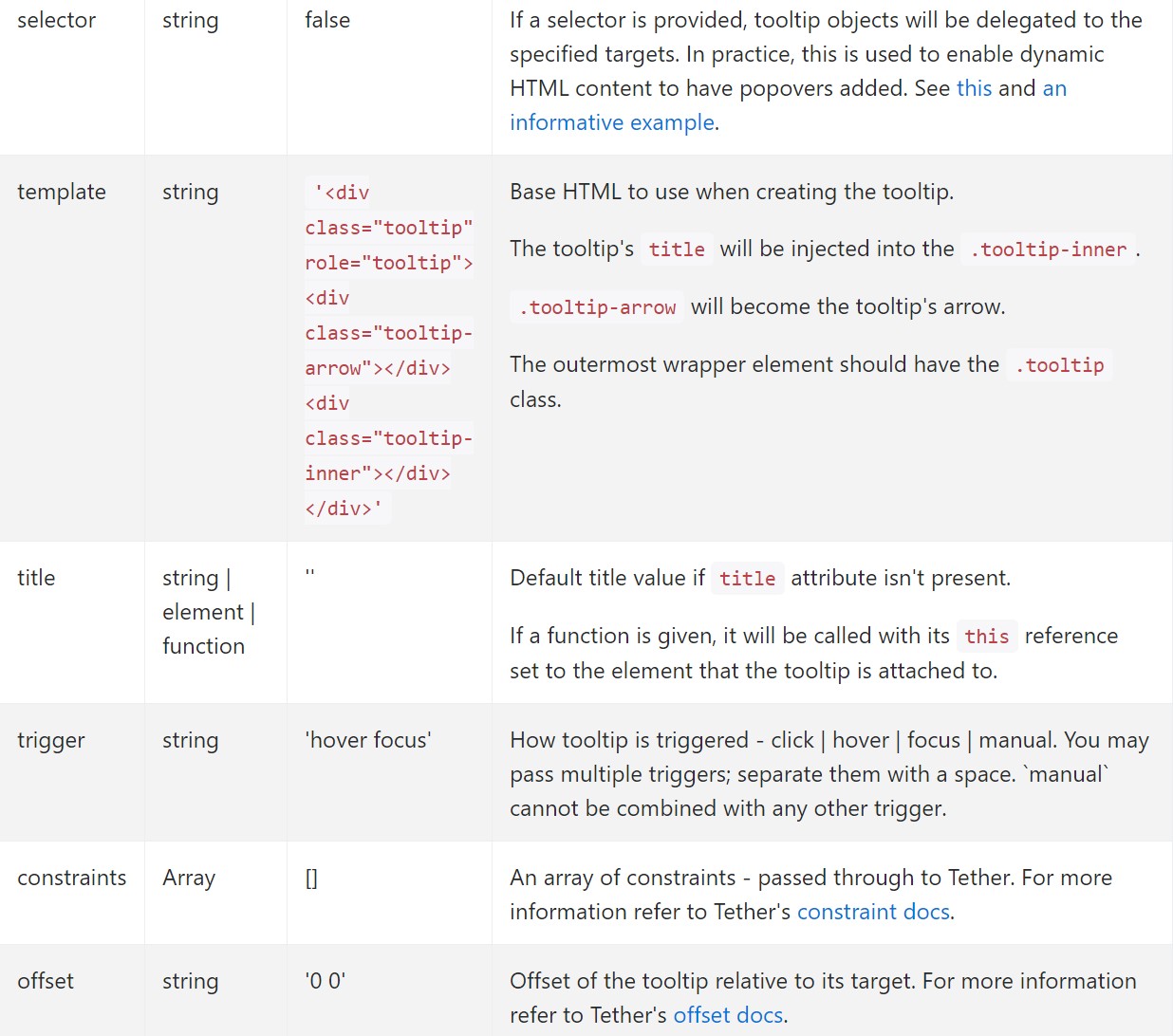
</div>Capabilities
Opportunities can be passed by using data attributes as well as JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for individual tooltips
Options for special tooltips have the ability to alternatively be pointed out through making use of data attributes, just as explained mentioned above.
Tactics
$().tooltip(options)
$().tooltip(options)Links a tooltip handler to an element compilation.
.tooltip('show')
.tooltip('show')Exposes an element's tooltip. Goes back to the caller right before the tooltip has in fact been revealed ( such as right before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Conceals an element's tooltip. Goes back to the caller prior to the tooltip has really been hidden (i.e. just before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Returns to the customer before the tooltip has actually been demonstrated or covered (i.e. right before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and removes an element's tooltip. Tooltips that employ delegation (which are created applying the selector solution) can not actually be individually destroyed on descendant trigger elements.
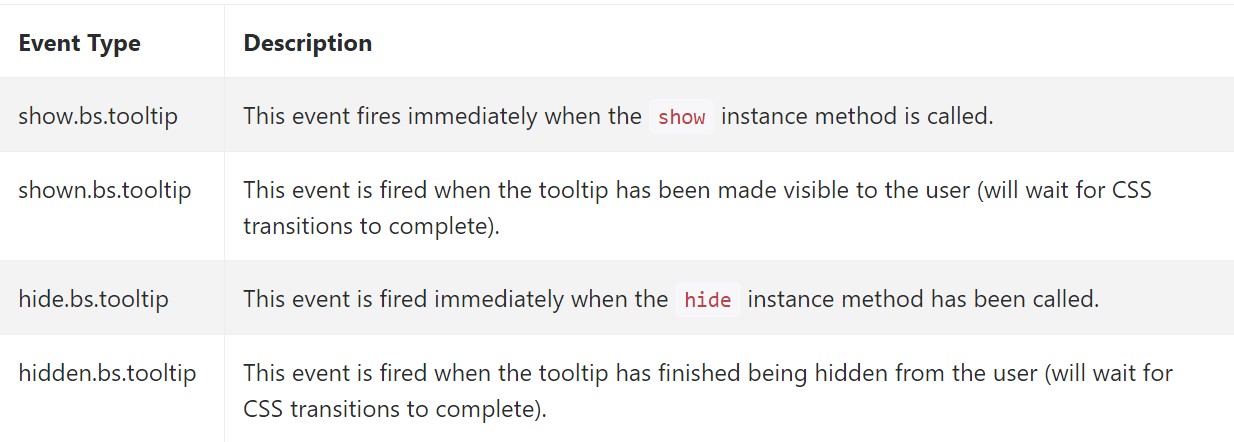
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A thing to think about here is the quantity of info which goes to be installed in the # attribute and ultimately-- the arrangement of the tooltip baseding upon the placement of the main element on a screen. The tooltips should be precisely this-- small relevant ideas-- mading too much information might possibly even confuse the visitor as opposed to help navigating.
Also in the event that the major feature is too near to an edge of the viewport placing the tooltip alongside this very side might probably create the pop-up content to flow out of the viewport and the information within it to become basically unusable. And so when it comes to tooltips the balance in working with them is important.
Check out several on-line video training relating to Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips approved information

Bootstrap Tooltips information

Change Bootstrap 4 Tooltip template without refresh