Bootstrap Checkbox State
Overview
In certain cases the simplest details might get pretty required-- especially each time you come to need them. For instance precisely how do your website visitors communicate with the web pages you create claiming a basic Boolean action-- simply yes or no concerning a couple of the questions you need to request, just how they do approve the terms and conditions or else line up a handful of the practical choices they might possess. We normally get past this with no paying enough of an interest to the feature liable for such actions however the Bootstrap Checkbox Field is really a really significant component-- one our forms just can't actually complete without.
In newest fourth version of the Bootstrap framework we are delivered with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe ways to put into action the Bootstrap checkbox:
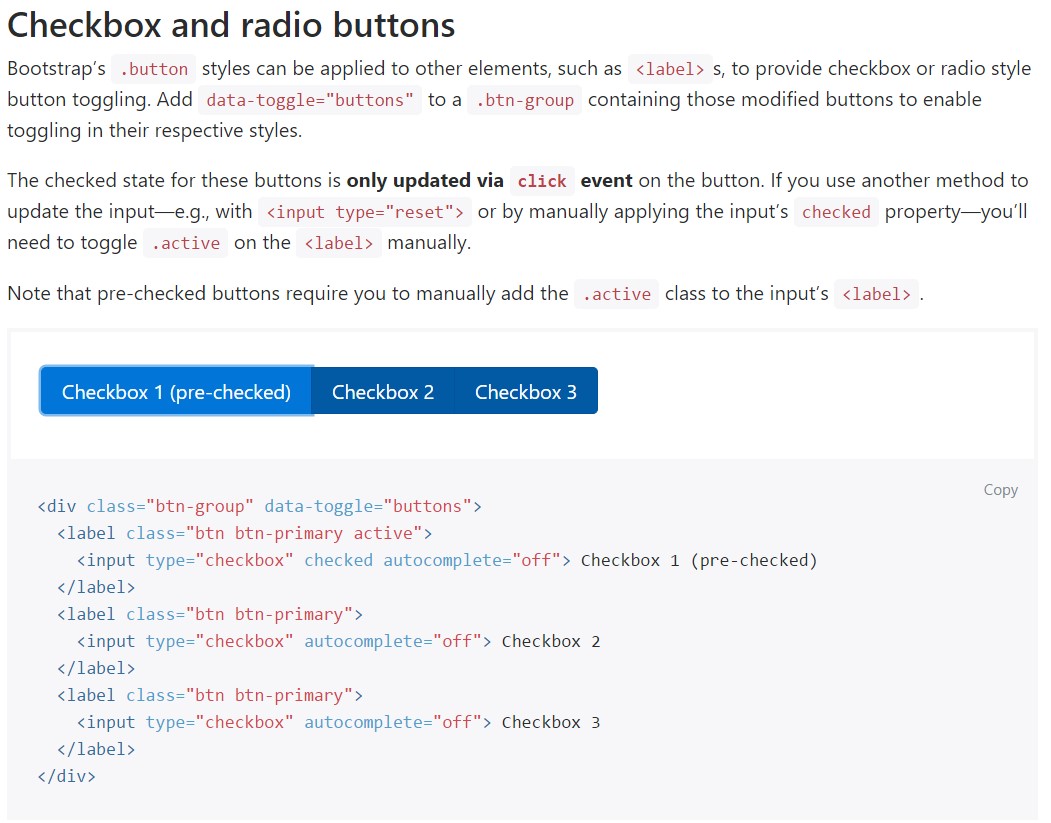
Bootstrap's
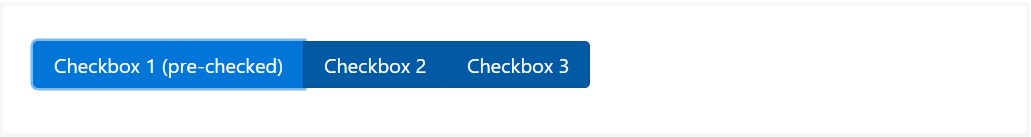
.button<label>data-toggle=" buttons".btn-group<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In certain cases we want the checkboxes to be inside our forms without the customer really having the ability to have some action clicking them-- that is really where exactly the disabled option appears in.
If you want to disable properly a checkbox in Bootstrap 4 employing the typical HTML attribute
disabledIn case that you find appealing the concept and clearly want to carry this out you must specify the
.disabled.form-checkOne more case
Whenever working with checkboxes, wrap them in a
<label>.custom-control.custom-checkboxWork with
.custom-control-input<input>In addition apply two
<span>.custom-control-indicator.custom-control-description
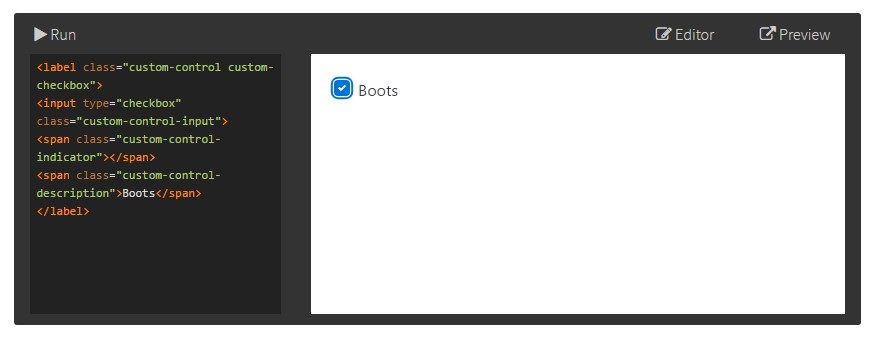
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Design forms
Default radios and checkboxes are improved upon with the support of
.form-checkDisabled checkboxes and radios are supported, however, to provide a
not-allowed<label>.disabled.form-checkA new element for the Bootstrap edition 4 system is the integrating of the so called custom-made form components. These are the same components we are known within usefulness but styled even more beautiful and in the Bootstrap way. By having them you are able to put in fascinating taste as well as charm to your web content by simply delegating a few extra classes to the controls you include in your forms.
In order to work with custom-made checkboxes wrap them within a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's nearly all that you ought to produce in order to set a checkbox feature in your Bootstrap 4 powered site and bring in a number of custom-made flavor to it adding in it a beautiful appearances. Right now everything you need to do is repeat the drill unless you've reviewed every one of the checkboxes wanted are already on the webpage.
Review a couple of video clip tutorials about Bootstrap checkbox
Related topics:
Bootstrap checkbox approved documentation

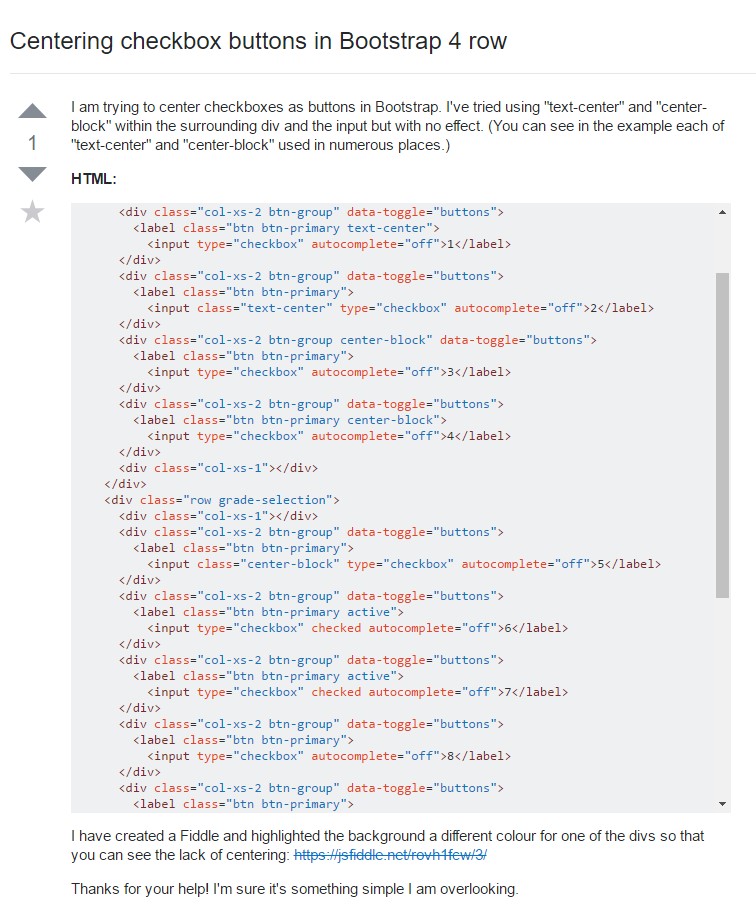
Centering checkbox buttons in Bootstrap 4 row

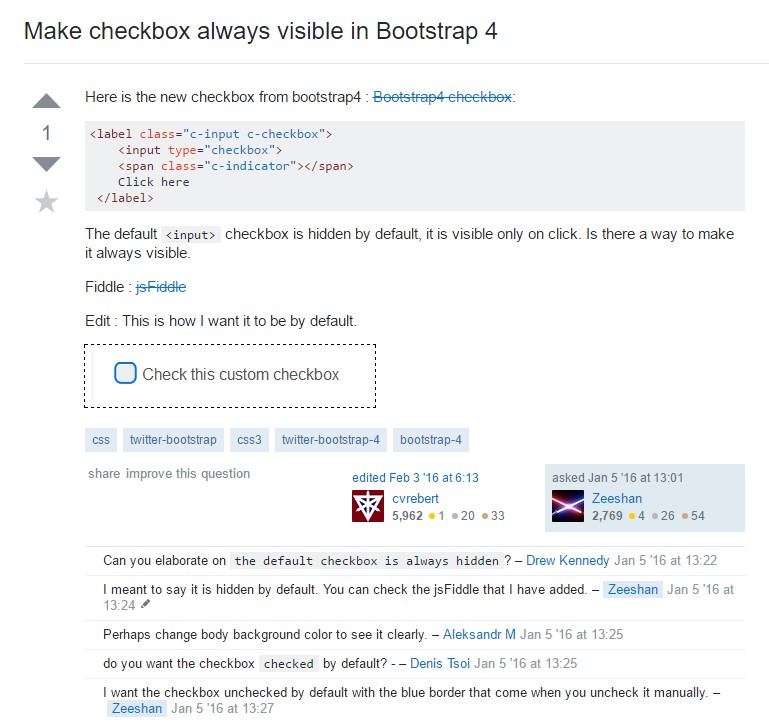
Make checkbox always visible in Bootstrap 4