Bootstrap Slider Usage
Introduction
Mobility is some of the most incredible thing-- it gets our attention and always keeps us evolved at least for a while. For how much time-- well everything depends on what's really moving-- assuming that it's something attractive and excellent we watch it for a longer time, in case that it is actually boring and monotone-- well, there actually often is the close tab button. So once you presume you possess some fantastic web content around and desire it provided in your pages the picture slider is often the one you primarily think about. This element got definitely so prominent in the last several years so the world wide web basically go drowned with sliders-- simply browse around and you'll notice nearly every second page starts off with one. That is actually exactly why the current web site design orientations inquiries demonstrate more and more designers are really aiming to change out the sliders with other explanation suggests in order to put in a little more personality to their pages.
It's possible the golden true exists someplace between-- just like using the slider element yet not actually with the good old filling the whole element area pictures yet probably some with opaque places to create them it like a individual elements and not the entire background of the slider moves-- the resolution is entirely right up to you and of course is varied for each project.
In any case-- the slider component continues being the easy and highly convenient option anytime it goes to bring in some moving pictures supplemented with strong text message and invite to action keys to your webpages. ( learn more)
Efficient ways to employ Bootstrap Slider Template:
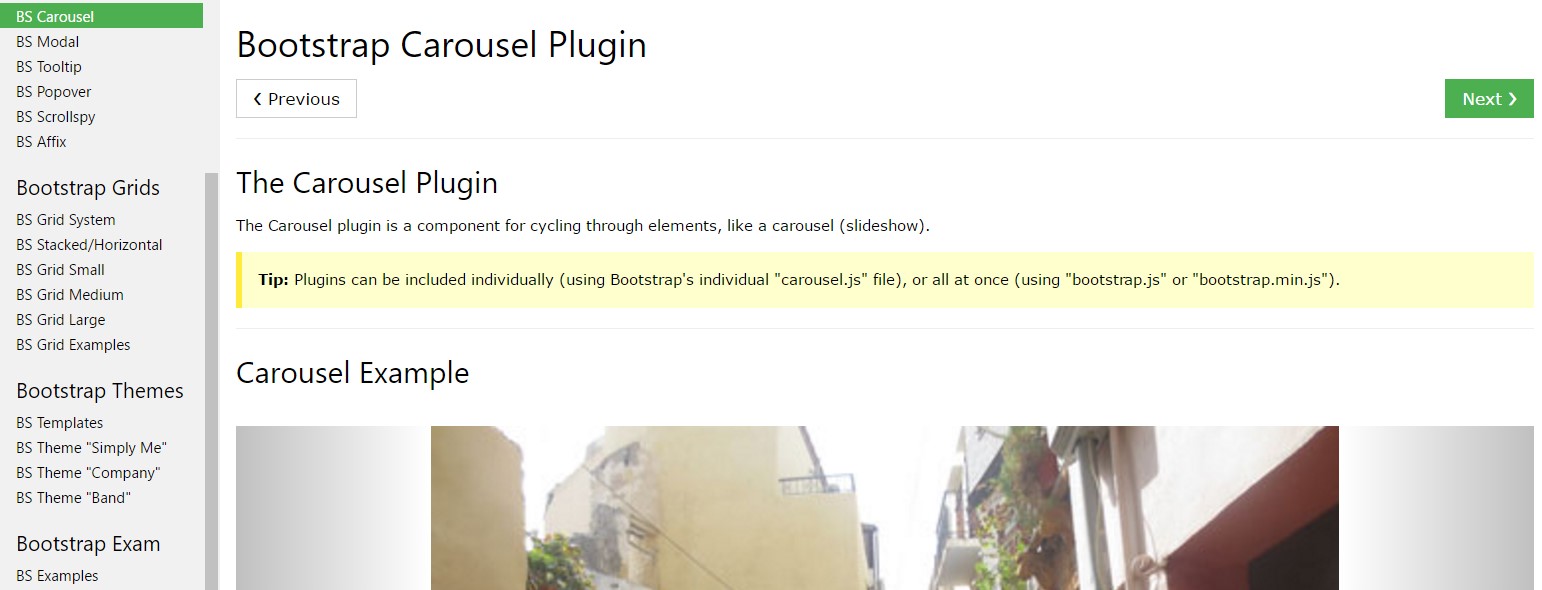
The picture slider is a part of the principal Bootstrap 4 framework and is totally sustained by both the style sheet and the JavaScript files of newest edition of still the most prominent responsive framework around. Whenever we speak about illustration sliders in Bootstrap we really take up the component such as Carousel-- that is exactly the identical stuff just with a various name.
Setting up a carousel component using Bootstrap is quite easy-- all you require to do is use a simple structure-- to start cover the whole thing inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these particular are the tiny components showing you the placement each illustrations gets in the Bootstrap Slider Bar -- you can as well select them to jump to a special picture. If you want to include signs feature make an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “An example
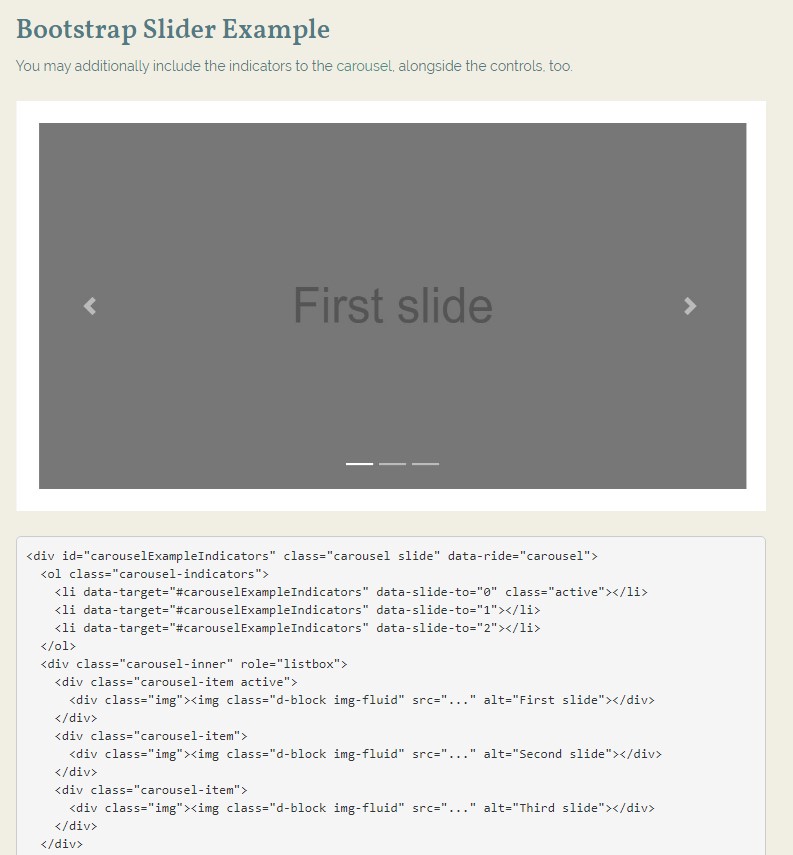
You can easily in addition add in the indications to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active element demanded
The
.activeImages container-- this one particular is a usual
<div>.carousel-inner<div>.carousel item.item.activeTitles
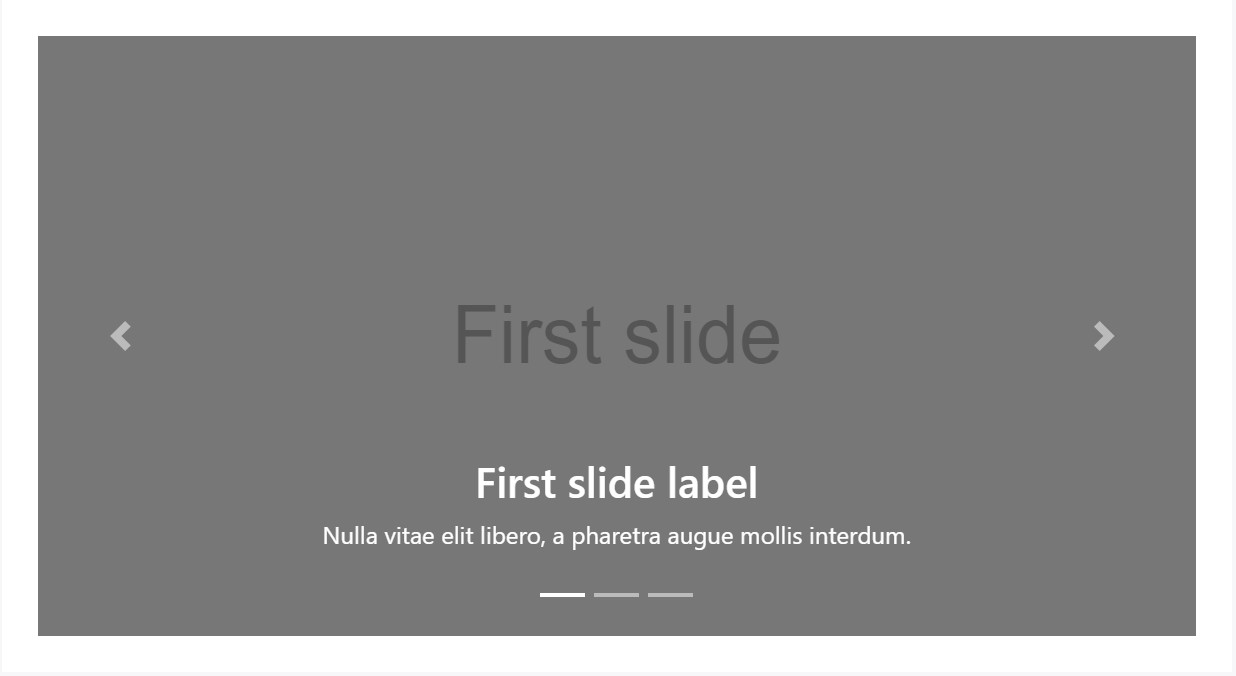
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add in underlines to your slides quickly with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly in the major
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
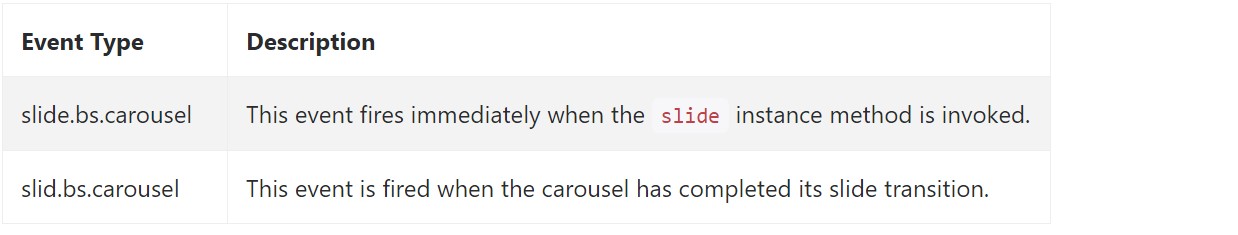
Bootstrap's carousel class presents two occurrences for hooking in to carousel capability. Both of these activities have the following added properties:
direction"left""right"relatedTargetEach of the carousel occasions are fired at the slide carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Basically that is really the construction an pic slider (or carousel) must have by using the Bootstrap 4 framework. Currently all you really need to do is think of some attractive illustrations and text to set in it.
Take a look at a number of youtube video guide regarding Bootstrap slider:
Related topics:
Bootstrap slider formal information

Bootstrap slider information

Mobirise Bootstrap slider

CSS Bootstrap Slider Slideshow
jQuery Bootstrap Slider Example
CSS Bootstrap Slider with Thumbnails
CSS Bootstrap Image Slider with Swipe