Bootstrap Toggle Button example
Introduction
Nonetheless the attractive illustrations fantastic features and striking effects near the bottom line the website pages we generate purpose narrows to relaying some content to the visitor and therefore we may call the web the new type of document container since an increasing number of details obtains published and accessed on the web instead as data on our local personal computers or the classical technique-- published on a hard copy media. ( click here)
Everything limits to material however in the conditions where the visitor awareness becomes drawn from just about everywhere simply just releasing what we ought to give is certainly not much enough-- it must be structured and showcased like this that even a big quantities of completely dry interesting plain text discover a method maintaining the website visitor's attention and be really simple for exploring and looking for simply the required part quickly and swiftly-- if not the site visitor might get bored as well as disappointed and search away nevertheless elsewhere around in the message's body get covered several invaluable gems.
And so we may need an element which has less space possible-- long plain text areas press the website visitor elsewhere-- and gradually several motion as well as interactivity would undoubtedly be likewise significantly liked because the target audience became fairly used to clicking on buttons around.
Well the Bootstrap 4 system has exactly that-- helpful collapsible screens capable of supporting huge amount of information revealing simply just a heading line in order to help us better navigate and extending to illustrate what's desired upon clicking on the header. These are actually the accordion and toggle panels that perform basically the very same having a one difference-- just as the name proposes in the accordion panel growing a specific collapsible item collapses all the other parts as long as inside of the toggle component you can certainly have as numerous increased areas just as you need to-- everything relies on the specific material of the large size message covered in the collapsible panels and the way you're thinking the customer will ultimately use it. ( useful content)
Effective ways to make use of the Bootstrap Toggle Collapse:
The factual usage of a toggle block is quite convenient in current edition of the Bootstrap system-- it utilizes the newly introduced
.cardid = " ~element's unique name ~ "The certain utilization of a Bootstrap Toggle Tabs block is quite convenient in current version of the Bootstrap system-- it works with the newly offered
.cardid = " ~element's unique name ~ "Later it's moment for making the specific button feature-- we'll put to use the brilliant fresh for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently when the trigger has been definitely built it's moment for making the collapsing element-- to start set up a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd finally within the collapsing component we should put a container for our material having the
.card-blockAn example of toggle states
Bring in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
In essence that's the way a particular collapsible element gets designed in Bootstrap 4. If you want to create the entire panel you must repeat the steps directly from above designing as lots of
.cardExamine some on-line video short training about Bootstrap toggle:
Related topics:
Bootstrap toggle authoritative records

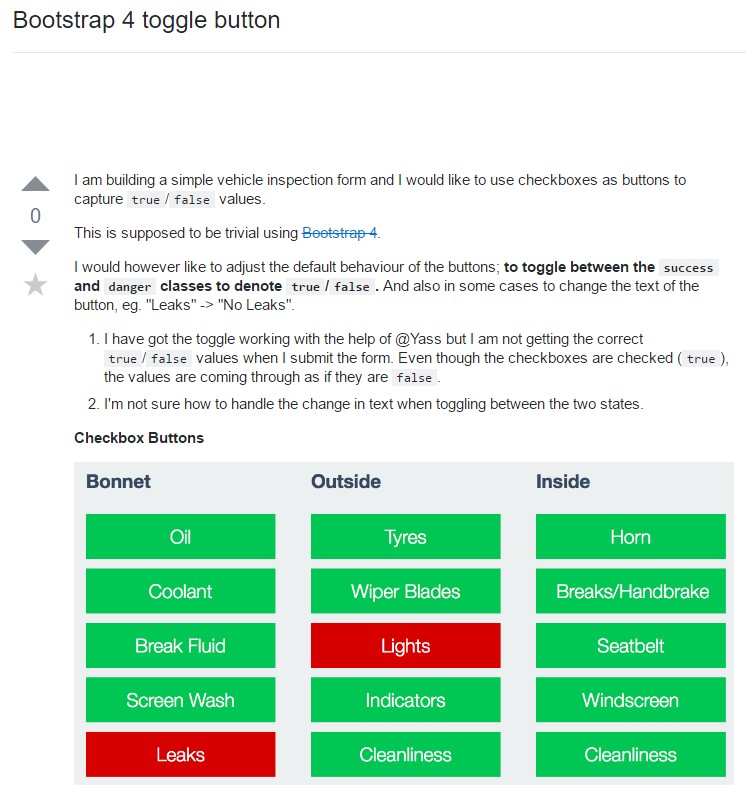
Bootstrap toogle trouble

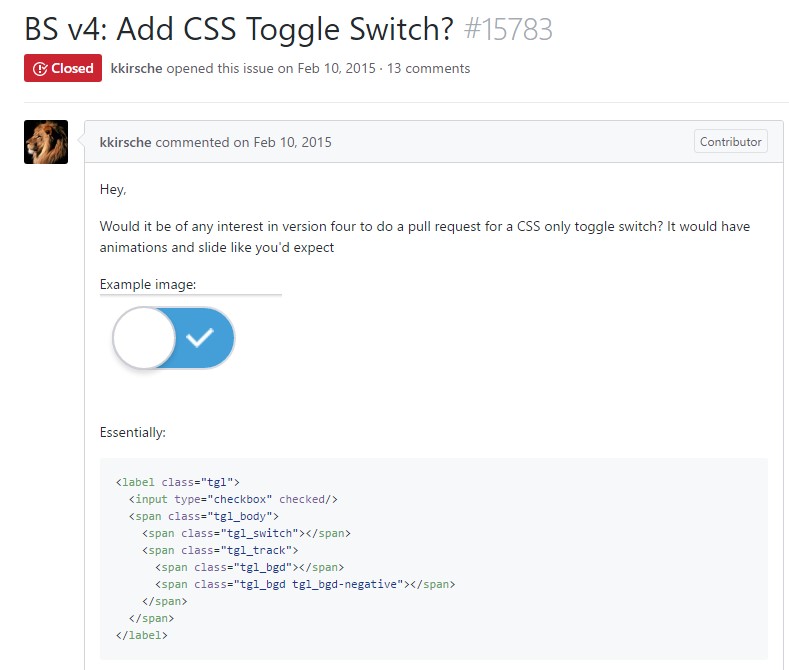
Effective ways to provide CSS toggle switch?