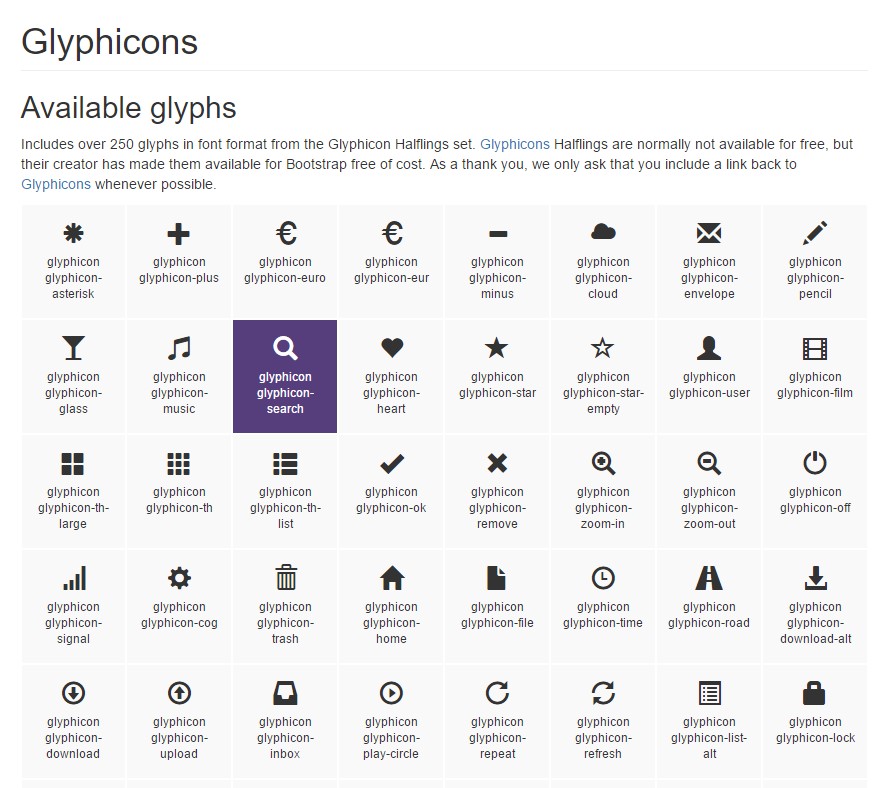
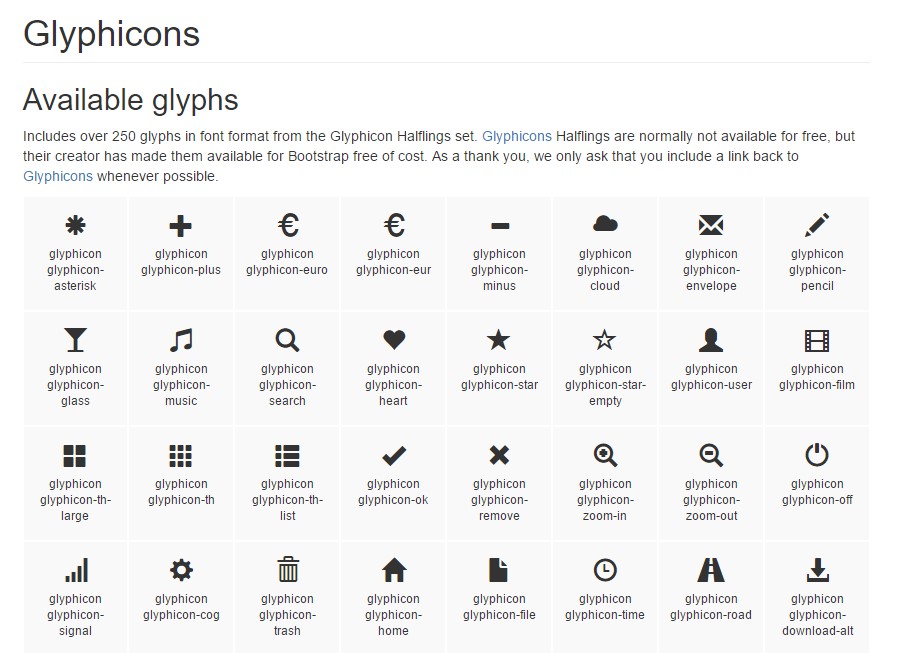
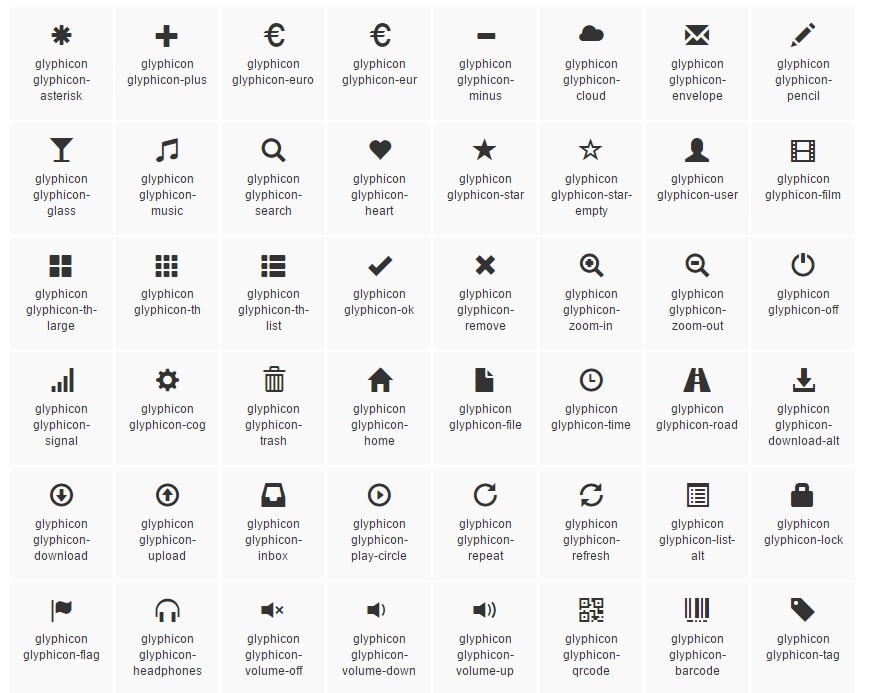
Bootstrap Glyphicons Font
Intro
In the last handful of years the icons took a major area of the web pages we got used to equally viewing and producing. Along with the symbolic and clean user-friendly explanations they almost immediately deliver it came to be much less complicated to put a focus place, highlight, fortify or explain a certain detail without any loading spending lots of time looking for or forming correct pics along with providing all of them to the load the web browser needs to take every time the webpage gets displayed on site visitor's display screen. That is generally the reason that in time the so beloved and comfortably featured in one of the most popular mobile friendly system Bootstrap Glyphicons Button got a long-term place in our way of thinking when also portraying up the very next webpage we shall design.
Brand-new opportunities
Although some things do proceed and never back and together with existing Bootstrap 4 the Glyphicons got thrown off considering that up until now there are several presentable substitutes for them providing a lot better number in forms and looks and the equal easiness of use. In such wise why decrease your creativity to just 250 symbols when you have the ability to have thousands? In this degree the innovator went back to take joy in the blooming of a vast varieties of totally free iconic font styles it has evolved.
In this degree to get use of some great looking icons together with Bootstrap 4 everything you desire is taking up the assortment applicable best to you and incorporate it within your web pages as well with its own CDN web link or possibly simply by saving and holding it locally. The current Bootstrap edition has being actually thought completely perform along with them.
The best ways to operate
For functionality factors, all of icons need a base class and individual icon class. To employ, place the following code pretty much everywhere. Don't forget to keep a space in between the icon together with text message for proper padding.
Don't ever combine with various other components
Icon classes can not be straightly incorporated along with other elements. They should not be operated along with other types of classes on the same component. In its place, include a embedded
<span><span>Primarily just for application on blank elements
Icon classes can only be used with features that consist of no text message information and possess no child elements. ( learn more here)
Substituting the icon font setting
Bootstrap expects icon font information are going to be placed in the
./ fonts/- Change the
@icon-font-path@icon-font-name- Include the connected Links solution supplied from Less compiler.
- Update the
url()Choose just about any solution best fits your certain development structure.
Convenient icons
Present day releases of assistive modern technologies will reveal CSS developed web content, together with particular Unicode aspects. To keep away from unthinking and tricky end result in display readers ( specifically if icons are chosen simply for decoration ), we conceal them together with the
aria-hidden="true"If you're working with an icon to show meaning ( instead simply just as a aesthetic element), ensure that this particular meaning is as well conveyed to assistive technological innovations-- as an example, provide extra web content, visually concealed with the
. sr-onlyIn the event that you're building controls without alternative content (such as a
<button>aria-labelVery most favored icons
Right here is a catalogue of the highly popular completely free and rich iconic fonts that may possibly be effectively utilized as Glyphicons substitutions:
Font Awesome-- providing much more than 675 icons and more are up to appear. All these as well come in 5 extra to the default size and the web-site supplies you with the selections of acquiring your own personal modifiable embed web link. The application is very simple-- just add an
<i><span>A different library
Material Design Icons-- a library with overly 900 icons utilizing the Google Fonts CDN. In order to include it you'll need to have simply the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit compact assortment
Typicons-- a little bit small sized catalogue with almost 336 items which major web page is also the Cheet Sheet http://www.typicons.com/ the place you can find the certain icons classes from. The application is practically the very same-- a
<span>Conclusions:
So these are just some of the substitutes to the Bootstrap Glyphicons Using coming from the old Bootstrap 3 edition that can possibly be employed with Bootstrap 4. Working with them is convenient, the documents-- usually large and at the bottom line just these three selections deliver nearly 2k clean desirable iconic pictures which compared to the 250 Glyphicons is nearly 10 times more. So right now all that is really left for us is taking a view at each one of them and getting the suitable ones-- thankfully the online lists do have a practical search engine component too.

The best ways to employ the Bootstrap Glyphicons Using:
Related topics:
Bootstrap Icons approved information