Bootstrap List Template
Intro
List group is a highly effective and extremely versatile element which is looked up in Bootstrap 4. The element is taken for presenting a chain or 'list' content. The list group objects can be altered and enhanced to support basically any kind of content inside together with several options accessible for modification inside of the list in itself. These kinds of list groups can surely also be utilized for navigation together with making use of the proper modifier class.
In Bootstrap 4, the Bootstrap List Template is a segment which styles the unordered lists in a specific approach since it paves the way for building custom-made content in structure lists without having to concerned about the performance difficulty ( ever since the language deals with that on its own). ( get more information)
Capabilities of Bootstrap List View:
Provided below are the features that are attainable just within the list group component within Bootstrap 4:
• Unordered list: Probably the most common sort of list group that you may make in Bootstrap 4 is an unordered list that has a variety of items by having the correct classes. You can certainly built upon it by the various possibilities that are attainable in the component.
• Active items: You can easily highlight the existing active selection via simply adding the
.active.list-group-item• Disabled stuffs: You can surely even de-highlight a list material to make it show up as although it has been disabled. You simply have to provide the
.disabled.list-group-item• Hyper-links and Buttons: With help from the buttons tag, you can easily make an actionable item in the Bootstrap List Style what means that you will certainly have the ability to put in hover, active, and disabled states to all of these things with using the
.list-group-item-action<div><li>.btn• Contextual classes: This is one other clever component that becomes part of the list group element which helps you to style every list object with a specific color and background. These are especially practical for feature specific materials or classifying them according to color-'s code.
• Badges: You have the ability to even put in badges to a list material to show the unread counts, activity on the object, and make it possible for other interactive components with installing a few other services. ( learn more here)
Let us observe a number of examples
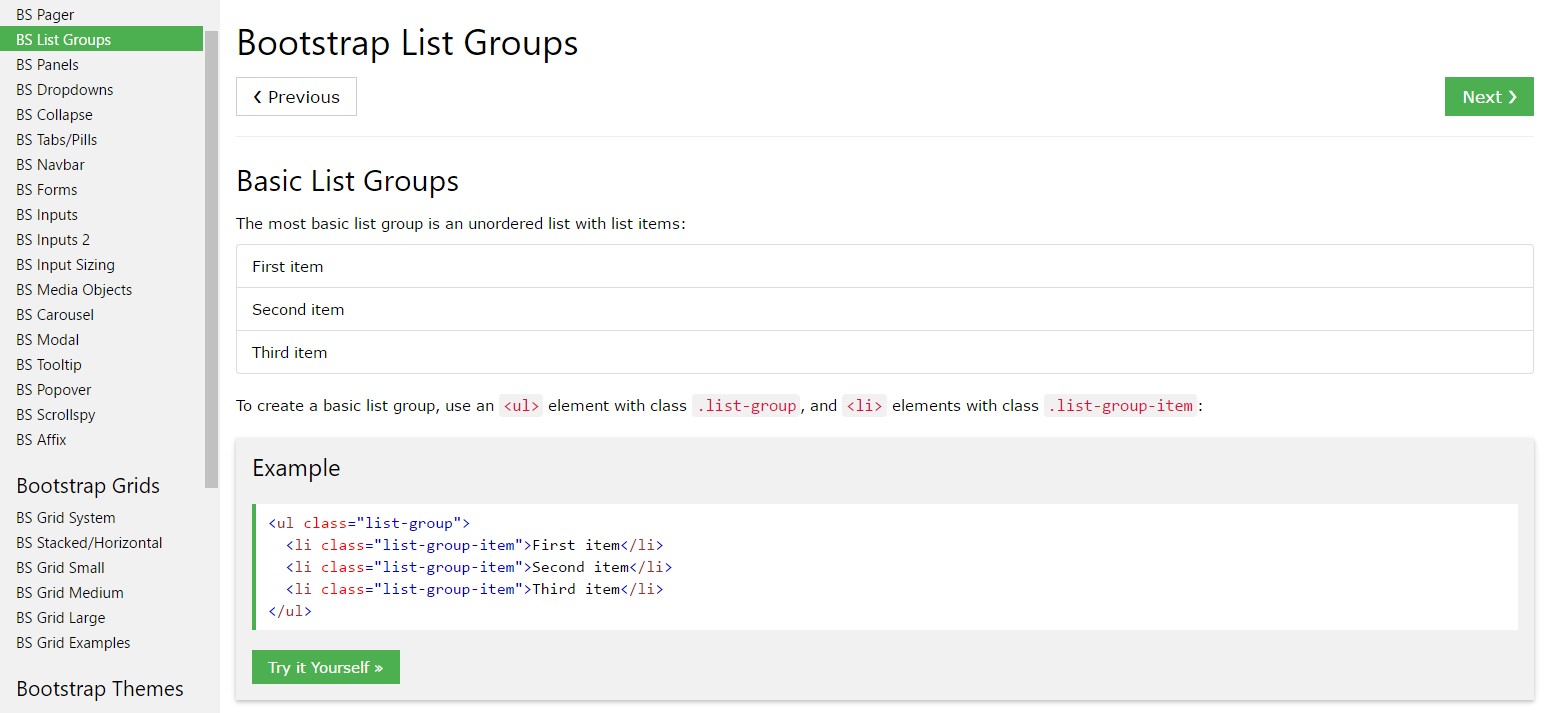
Basic type
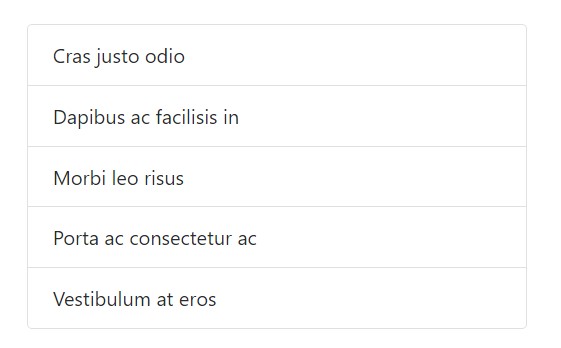
The most fundamental list group is an unordered list with list pieces and the correct classes. Build on it by using the features that come next, or else having your special CSS as desired.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
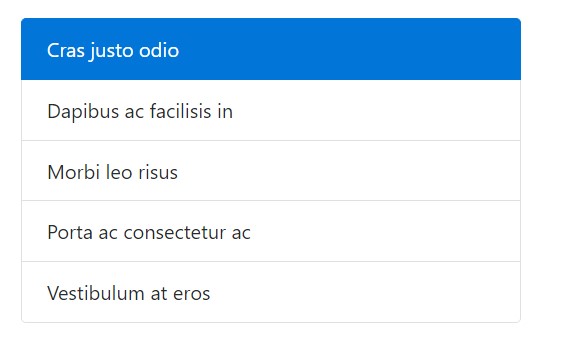
</ul>Active elements
Amplify a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
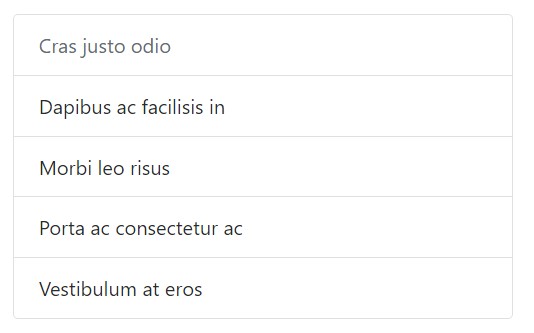
</ul>Disabled items
Include
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Urls and switches
Operate
<a><button>.list-group-item-action<li><div>Make sure to not employ the usual
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>Through
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
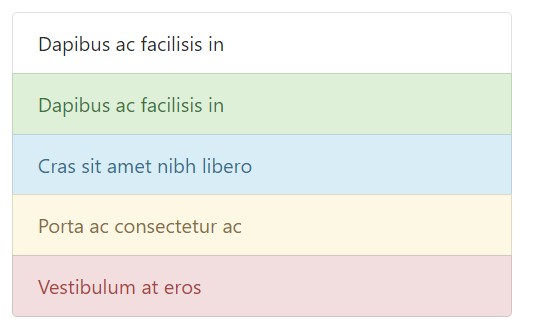
Use contextual classes to design list objects together with a stateful background and also color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
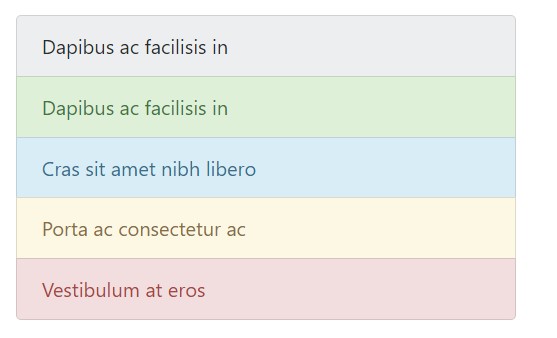
</ul>Contextual classes moreover work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning toward assistive technological innovations.
Utilizing different colors to include signifying simply gives a visual signifier, that will not be shared to operators of assistive technological innovations -- such as screen readers. Be sure that relevant information represented by the color tone is either obvious directly from the web content itself (e.g. the visible content), or is provided with different ways, just like additional text covered by having the
.sr-onlyHaving badges
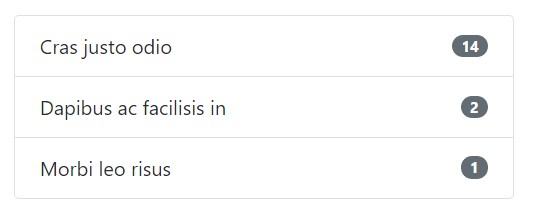
Add badges to any sort of list group thing to present unread counts, activity, and even more with the aid of certain utilities. Take note of the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made content
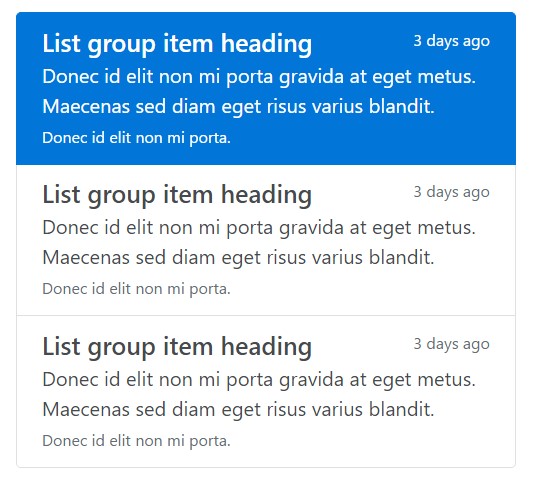
Add in pretty much any type of HTML inside, even for related list groups just like the one listed below, by using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
In conclusion, list group is a useful and robust element in Bootstrap 4 that lets you to set up an unordered list much more organized, interactive, and responsive without risking on the look or else layout of the list things themselves.
Check several on-line video tutorials about Bootstrap list:
Linked topics:
Bootstrap list formal records

Bootstrap list training

Bootstrap list trouble