Bootstrap Carousel Example
Intro
Exactly who does not enjoy gliding reputations with various interesting underlines and text message clarifying what they show, more effective carrying the information or even why not really much more effective-- in addition providing a handful of buttons as well calling the website visitor to take some action at the very start of the webpage due to the fact that all of these are usually placed in the starting point. This has been certainly handled in the Bootstrap framework through the built in carousel element that is fully supported and quite simple to acquire as well as a clean and plain structure.
The Bootstrap Carousel Mobile is a slideshow for cycling within a variety of web content, created with CSS 3D transforms and a some JavaScript. It coordinates with a series of images, content, or else custom markup. It as well provides service for previous/next directions and indications.
The best way to use the Bootstrap Carousel Example:
All you really need is a wrapper element with an ID to provide the whole carousel component having the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerAn example
Slide carousels really don't systematically change slide dimensions. As such, you may need to use special tools or custom designs to effectively scale material. While slide carousels support previous/next controls and signs, they are really not clearly required. Modify and incorporate as you see fit.
Be sure to establish a original id on the
.carouselNothing but slides
Here's a Bootstrap Carousel Slide together with slides only . Consider the company of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Also
You are able to additionally set up the time each slide becomes revealed on page via adding a
data-interval=" ~ number in milliseconds ~". carouselSlideshow along with manipulations
The site navigation within the slides becomes completed via specifying two url elements with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far goes to ensure the controls will perform the right way but to also ensure that the site visitor understands these are there and understands exactly what they are performing. It also is a great idea to insert a number of
<span>.icon-prev.icon-next.sr-onlyNow for the main factor-- inserting the concrete illustrations that ought to go on in the slider. Each pic component ought to be wrapped inside a
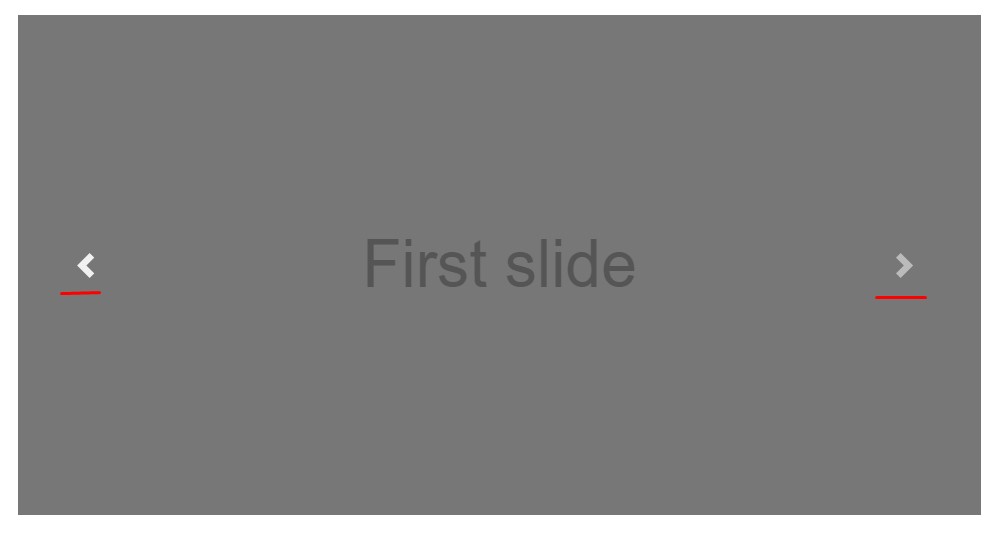
.carousel-item.item classAdding in the next and previous controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
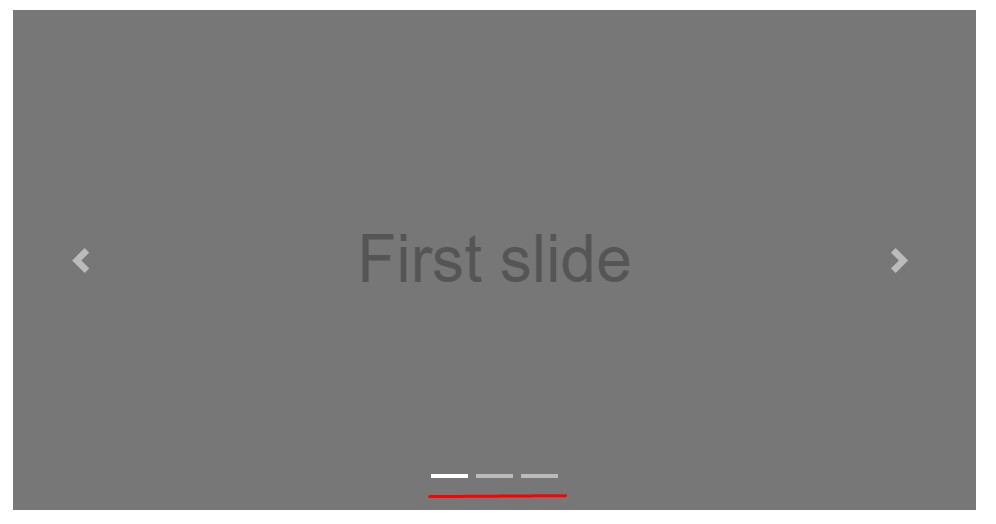
</div>Applying indicators
You may additionally add the hints to the carousel, alongside the controls, too
In the main
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ suitable slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
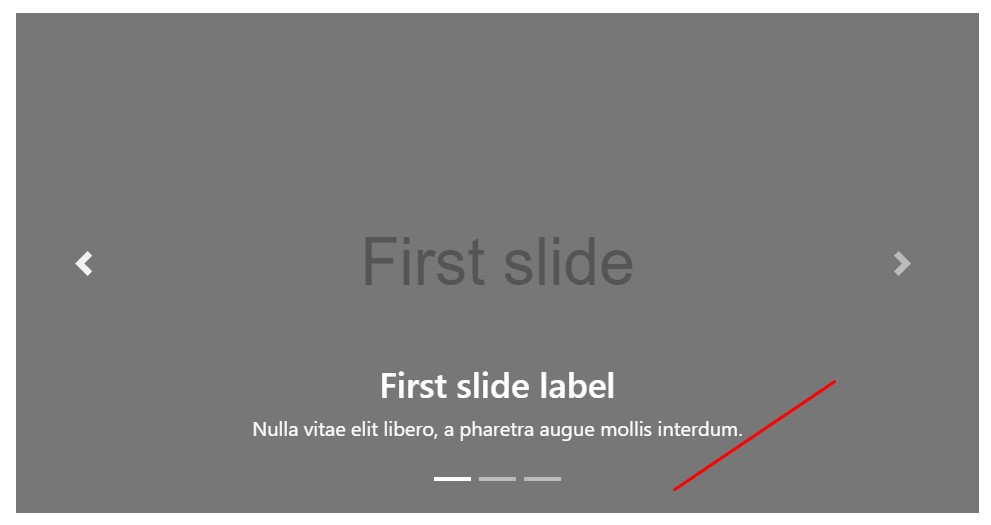
</div>Provide a few titles in addition.
Put in captions to your slides easily with the .carousel-caption feature within any .carousel-item.
In order to provide various subtitles, specification plus keys to the slide add an extra
.carousel-captionThey are able to be efficiently concealed on smaller sized viewports, like shown here, utilizing alternative screen utilities. We conceal them firstly using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More secrets
A nice method is if you desire a web link or else a switch in your page to guide you to the carousel and yet additionally a special slide within it being exposed at the moment. You are able to really doing so via appointing
onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );"Treatment
By means of information attributes
Make use of data attributes in order to quickly manipulate the location of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By JavaScript
Employ carousel manually by having:
$('.carousel').carousel()Opportunities
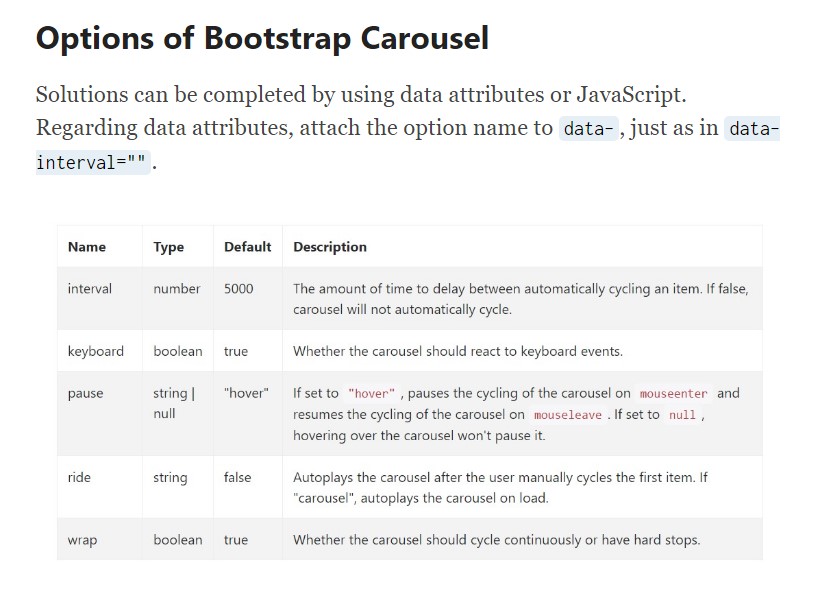
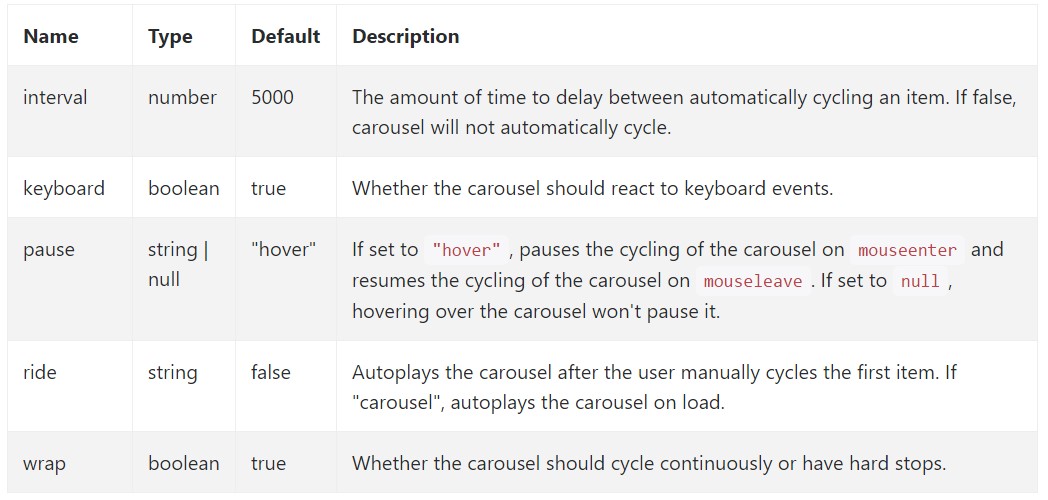
Solutions can be completed using data attributes or JavaScript. Regarding data attributes, attach the option title to
data-data-interval=""
Tactics
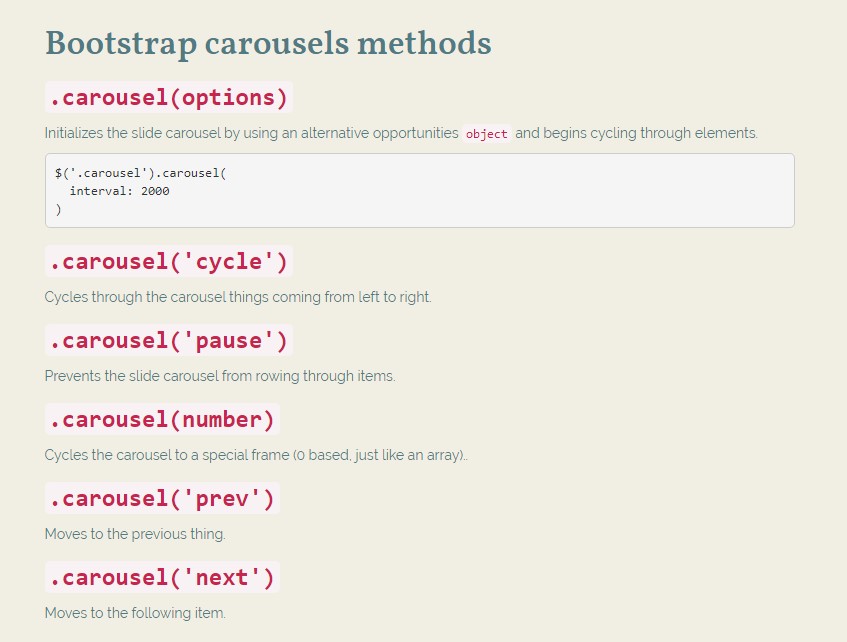
.carousel(options)
.carousel(options)Initializes the slide carousel having an optionally available options
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel materials coming from left to right.
.carousel('pause')
.carousel('pause')Prevents the carousel from cycling through things.
.carousel(number)
.carousel(number)Cycles the carousel to a special frame (0 based, the same as an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous thing.
.carousel('next')
.carousel('next')Moves to the following element.
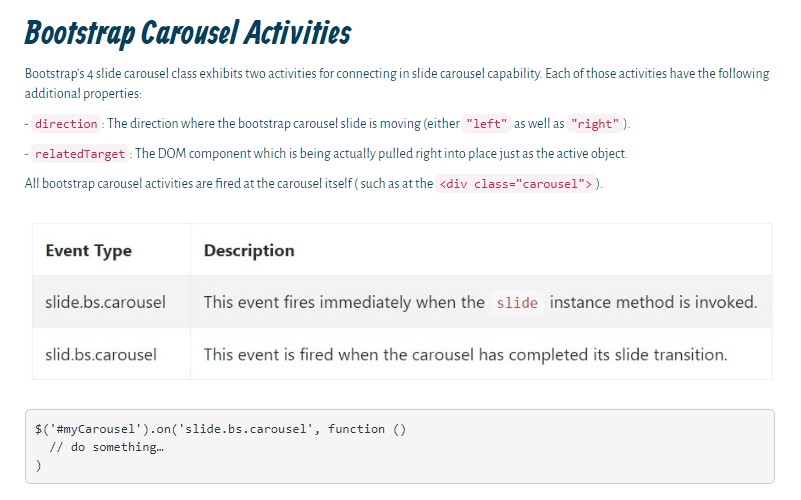
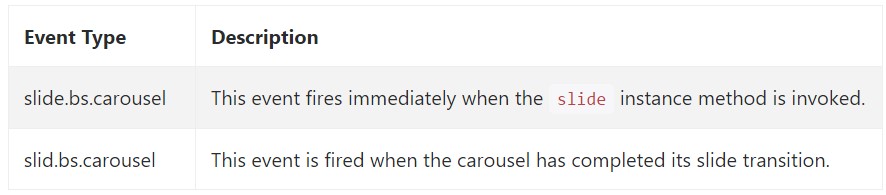
Activities
Bootstrap's carousel class displays two activities for hooking into carousel useful functionality. Both of these occasions have the following additional properties:
direction"left""right"relatedTargetAll of the carousel activities are ejected at the slide carousel in itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so actually this is the solution the slide carousel element is designed in the Bootstrap 4 framework. It's really quick plus straightforward . Nevertheless it is quite an convenient and interesting approach of display a plenty of information in a lot less space the slide carousel component really should however be employed cautiously thinking of the readability of { the text message and the visitor's satisfaction.
An excessive amount of illustrations could be skipped being seen by scrolling down the web page and in case they move way too quick it could come to be very difficult certainly viewing all of them or else review the messages that might in time confuse or maybe anger the site visitors or maybe an necessary request to motion might be skipped-- we definitely do not want this stuff to happen.
Take a look at a few video guide about Bootstrap Carousel:
Connected topics:
Bootstrap Carousel main documentation

Mobirise Bootstrap Carousel & Slider

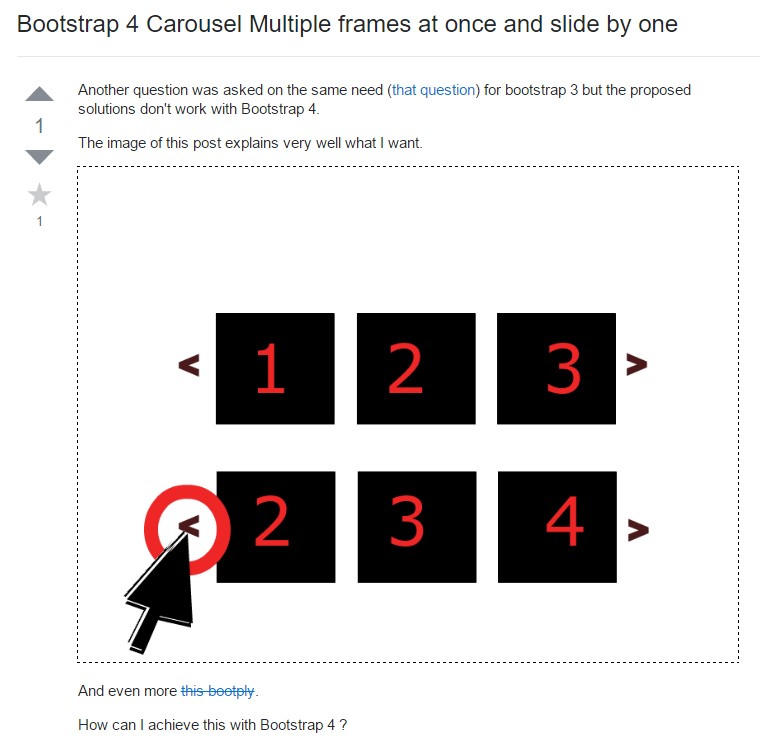
Bootstrap 4 Сarousel issue

Responsive Bootstrap Carousel Slideshow
Bootstrap Image Carousel Examples