Bootstrap Switch Class
Intro
Each and every day| Every day} we waste basically equal time working with the Internet on our computers and mobile phones. We got so used to them so in fact, some typical questions directly from the everyday conversations get moved to the phone and obtain their explanations since we go on talking to one more real world man-- like it is planning to rain today or maybe exactly what time the movie starts. So the mobile gadgets with the convenience of possessing a bunch of information in your pocket inevitably got a part of our life and along with this-- their structured for supplying easy touch navigating through the online and regulating several setups on the gadget in itself with the same as the real world things visual user interface like the hardware switches designated switch controls.
These particular are simply just traditional checkboxes under the hood but designating in a way closer to a real life hardware makes it much more comfortable and natural to use since there actually could probably exist a person not knowing precisely what the thick in a box implies yet there is generally almost none which have certainly never turned the light turning up the Bootstrap Switch Toggle. ( visit this link)
Tips on how to apply the Bootstrap Switch Class:
Given that the moment something goes confirmed to be working in a sphere it often becomes also shifted to a related one, it is simply kind of natural from a while the need of employing this type of Bootstrap Switch Toggle visual appeal to the checkboxes in our routine HTML web pages likewise-- of course inside basically restricted situations when the entire design line goes along using this particular element.
Whenever it refers to one of the most prominent framework for generating mobile friendly web pages-- its fourth version which is still inside of alpha release will possibly include some original classes and scripts for carrying out this job yet as far as knowned this is however in the to do checklist. Nevertheless there are actually some useful third party plugins which in turn can help you understand this visual aspect effortlessly. Also plenty of developers have delivered their solutions just as markup and styling examples over the internet.
Over here we'll look at a 3rd party plugin consisting of simple style sheet and a script file which is really customizable, simple to use and highly important-- pretty correctly documented and its webpage-- packed with certain good example snippets you can certainly apply like a beginning stage for becoming familiar with the plugin better and after that-- accomplishing exactly precisely what you intended for styling your form controls initially. Yet just as always-- it is truly a take and give game-- a lot like the Bootstrap 4 framework in itself you'll have to waste some time being familiar with the thing, examining its own alternatives just before you definitely choose of it's the one for you and just how exactly to perform things that you require with its support.
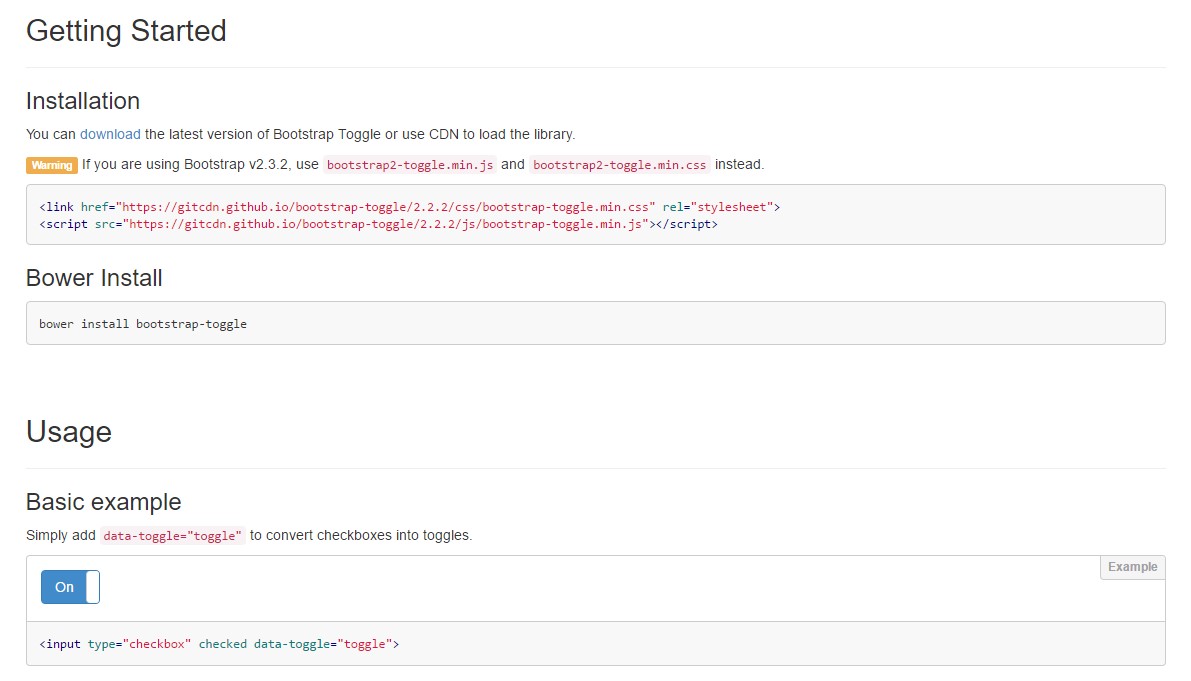
The plugin is named Bootstrap Toggle and go back form the earliest versions of the Bootstrap framework increasing along with them so in the main webpage http://www.bootstraptoggle.com you will also discover some ancient history Bootstrap versions standards alongside a download link to the styles heet and the script file required for incorporating the plugin in your projects. These files are actually also presented on GitHub's CDN so if you decide you can easily also use the CDN links that are additionally provided. ( get more info)
Toggle states delivered from Bootstrap switches
Put in
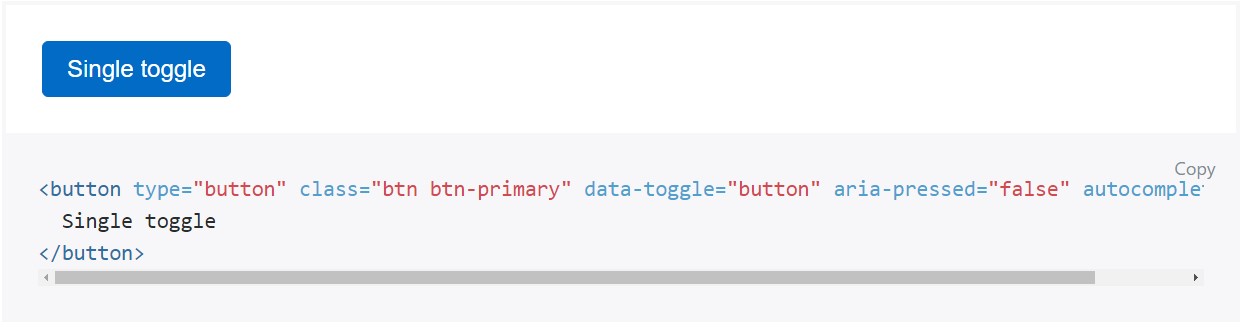
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Basically it's a smart idea providing the style sheet link into your web pages # tag plus the # - at the end of web page's # to ensure them load exactly once the entire webpage has read and displayed.
Examine several youtube video tutorials relating to Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

Ways to provide Toggle Switch

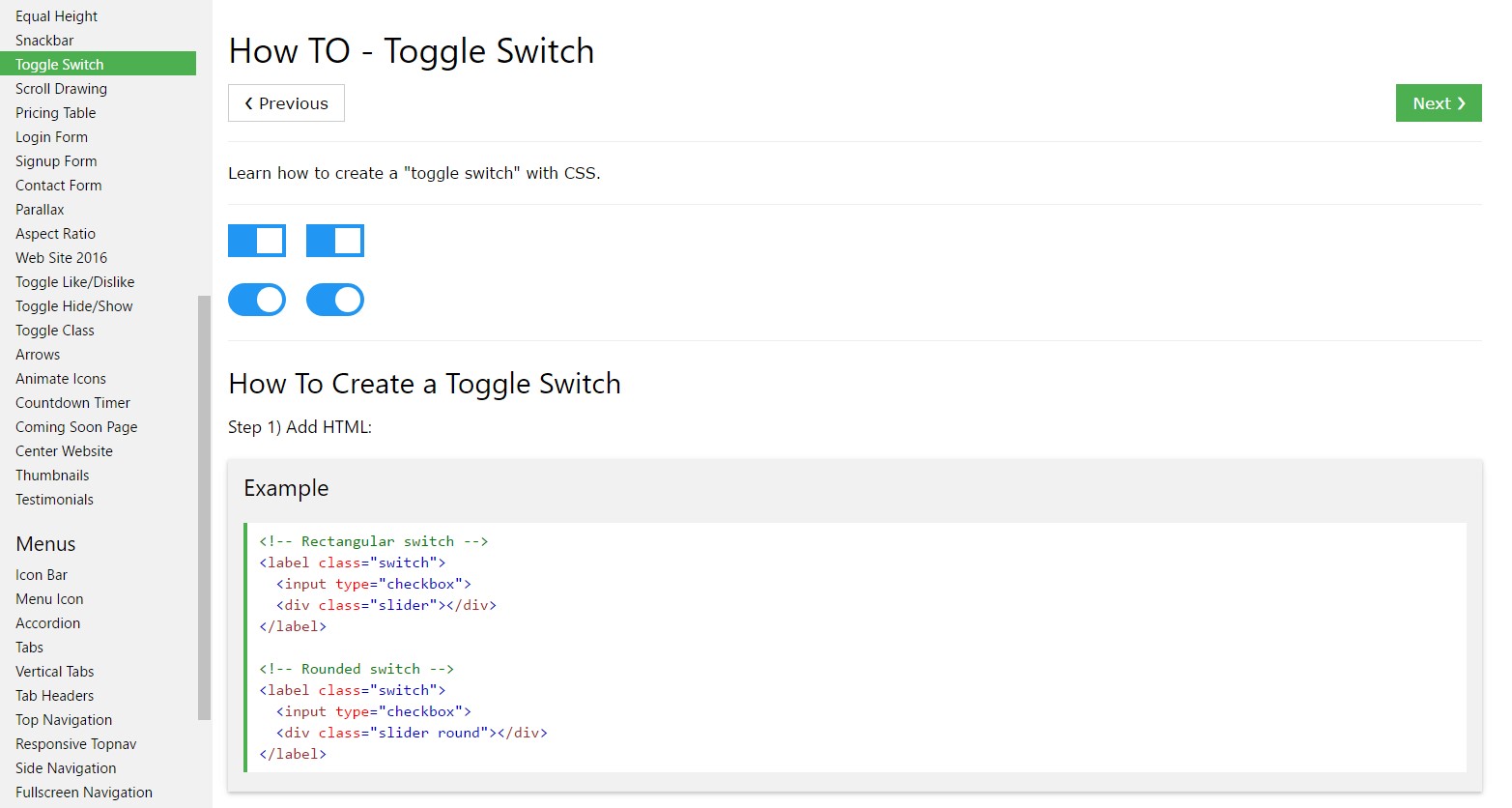
Putting CSS toggle switch inside Bootstrap 4