Bootstrap Modal Popup
Intro
From time to time we really must set the attention on a specific data remaining anything rest lowered behind to make sure we have definitely obtained the targeted visitor's concentration or have tons of info needed to be accessible directly from the web page however so huge it undoubtedly might bore and push back the people viewing the webpage.
For such cases the modal element is pretty much priceless. What it accomplishes is representing a dialog box having a extensive area of the screen diming out every thing other things.
The Bootstrap 4 framework has all things needed for developing such element having minimum initiatives and a simple direct building.
Bootstrap Modal is structured, yet flexible dialog assists powered with JavaScript. They assist a lot of help samples from user alert to absolutely custom made material and provide a variety of effective subcomponents, proportions, and more.
Tips about how Bootstrap Modal Popup does work
Before getting started using Bootstrap's modal component, be sure to check out the following as long as Bootstrap menu options have recently changed.
- Modals are designed with HTML, CSS, and JavaScript. They are really set up over everything else in the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" will immediately close the modal.
- Bootstrap typically holds one modal screen simultaneously. Nested modals usually aren't provided while we think them to be poor user experiences.
- Modals usage
position:fixeda.modal- One once again , because of
position: fixed- Finally, the
autofocusContinue viewing for demos and usage tips.
- As a result of how HTML5 defines its own semantics, the autofocus HTML attribute provides no result in Bootstrap modals. To obtain the similar effect, use certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we require a trigger-- an anchor or tab to be clicked on in turn the modal to become demonstrated. To do so simply assign
data-toggle=" modal"data-target="#myModal-ID"Example
And now let us produce the Bootstrap Modal in itself-- in the first place we need a wrap component incorporating the whole thing-- specify it
.modalA great idea would definitely be at the same time bring in the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Optionally you might desire to provide a close switch in the header appointing it the class
.closedata-dismiss="modal"Practically this id the design the modal elements have within the Bootstrap framework and it really has stayed the similar in both Bootstrap version 3 and 4. The new version comes along with a bunch of new approaches though it seems that the dev crew assumed the modals do the job well enough the manner they are in this way they directed their focus away from them so far.
Now, lets us check out at the a variety of forms of modals and their code.
Modal elements
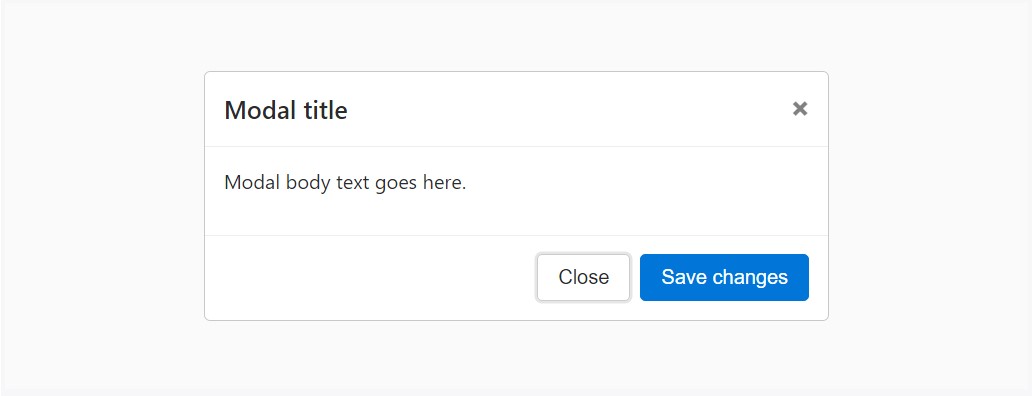
Listed here is a static modal illustration ( representing its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
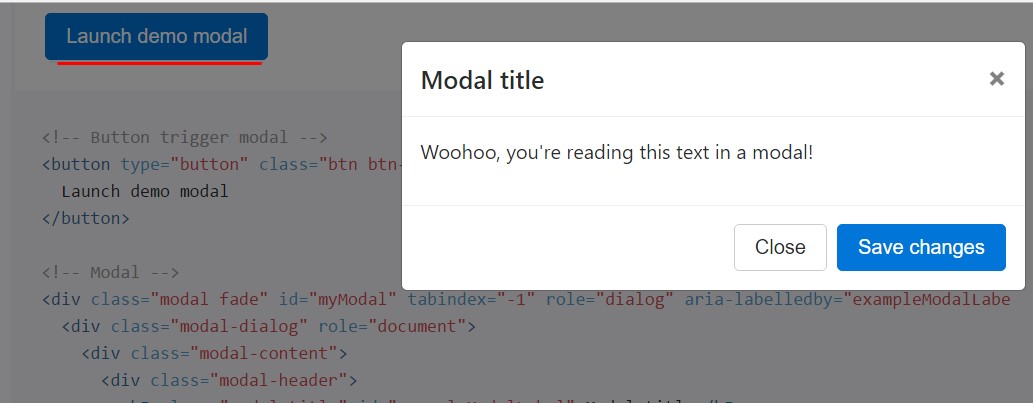
Whenever you are going to work with a code shown below - a training modal demonstration is going to be switched on as showned on the picture. It will certainly move down and fade in from the very top of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
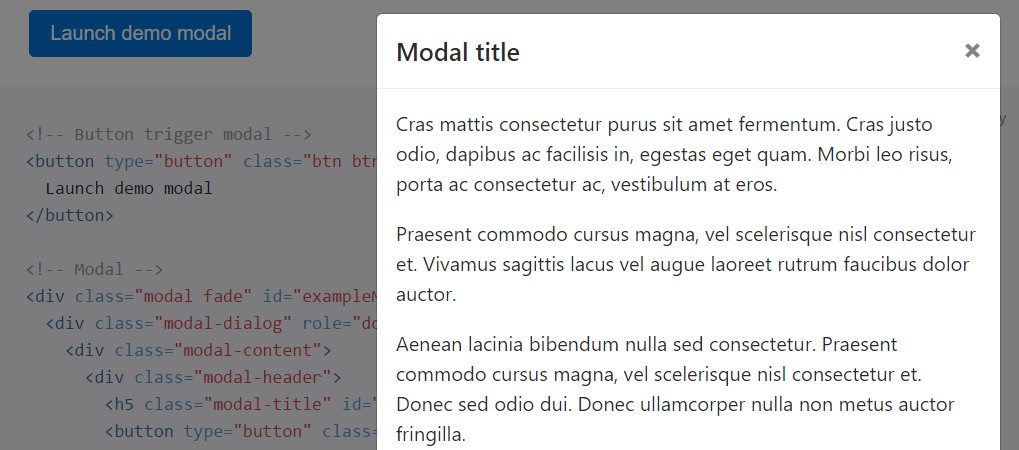
</div>Scrolling extensive content
When modals come to be extremely long with regard to the user's viewport or device, they scroll independent of the web page itself. Give a try to the demonstration listed here to see precisely what we point to ( learn more).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
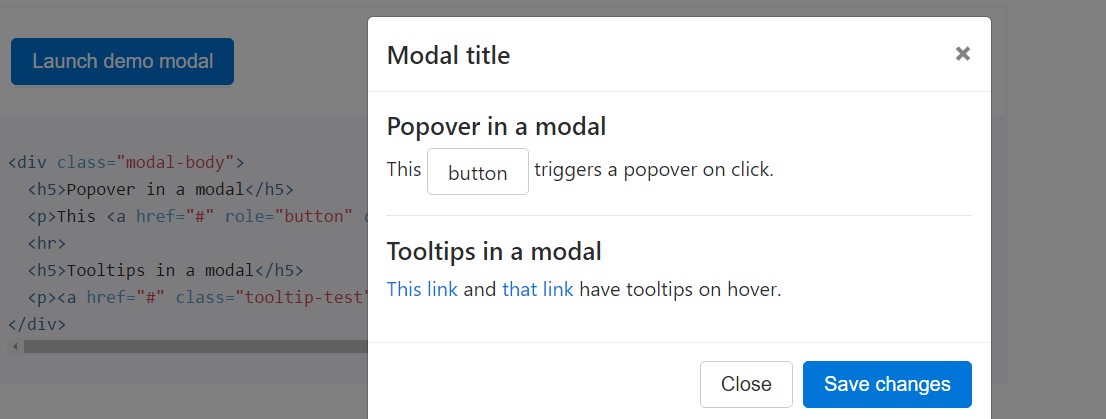
</div>Tooltips and popovers
Tooltips plus popovers can easily be placed within modals just as required. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
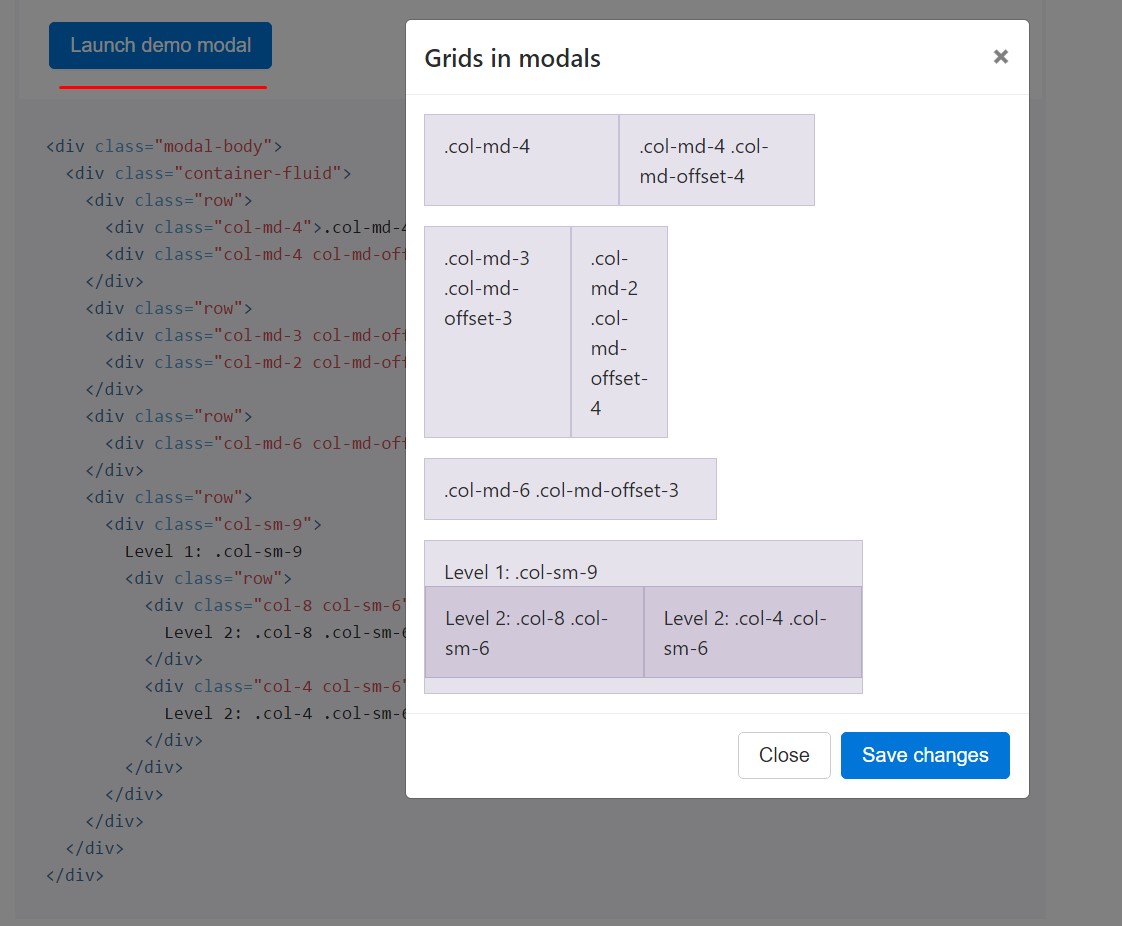
</div>Applying the grid
Apply the Bootstrap grid system inside a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
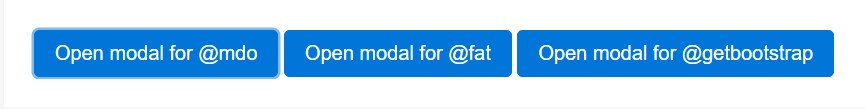
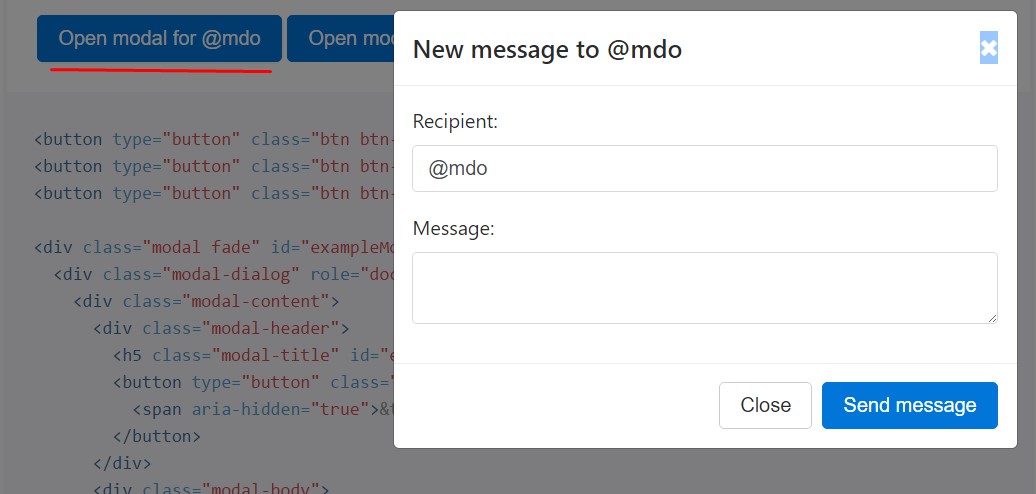
</div>A variety of modal material
Have a lot of tabs that cause the very same modal with a little bit separate materials? Use
event.relatedTargetdata-*Listed here is a live demo complied with by example HTML and JavaScript. For more details, read the modal events docs for particulars on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take away animation
For modals which just simply appear instead fade in to view, take down the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic levels
Supposing that the height of a modal changes though it is open, you must call
$(' #myModal'). data(' bs.modal'). handleUpdate()Accessibility
Make sure to add
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalEmbedding YouTube video clips
Embedding YouTube videos clips in modals calls for special JavaScript not in Bootstrap to instantly end playback and even more.
Optional scales
Modals own two optionally available scales, accessible via modifier classes to be put on a
.modal-dialog
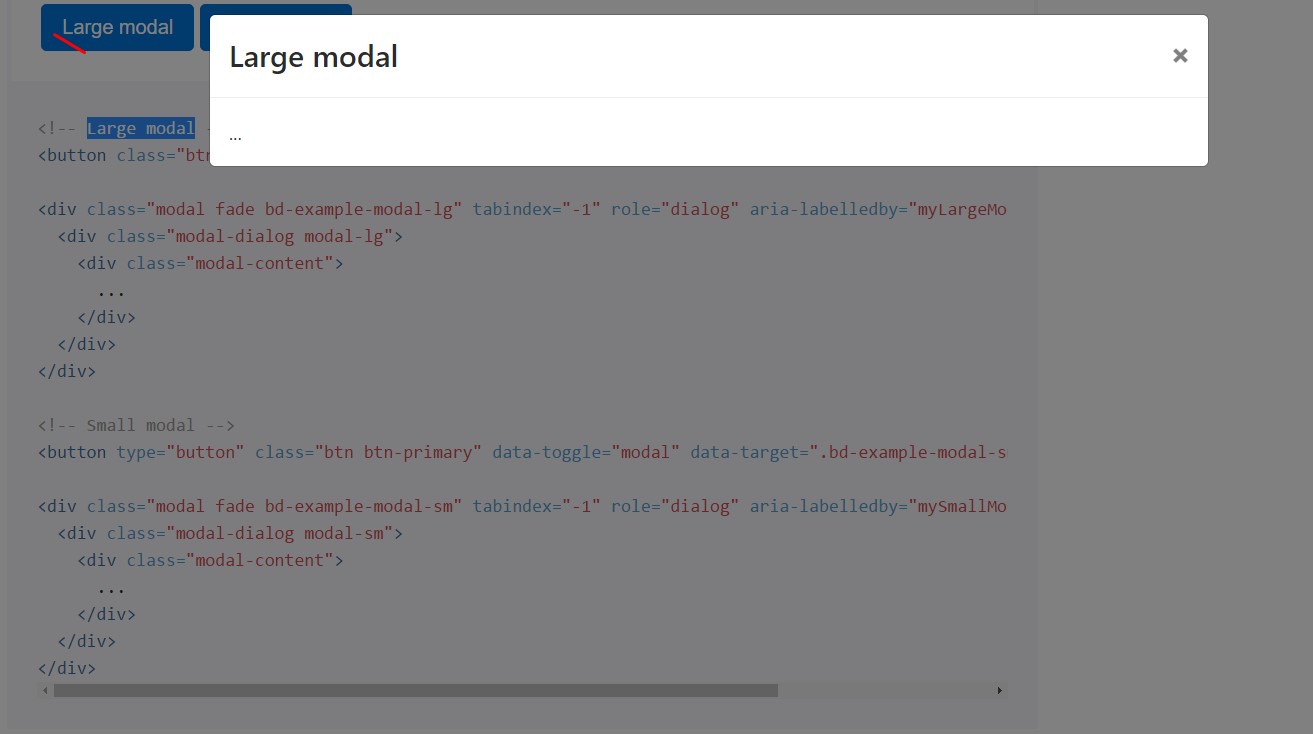
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
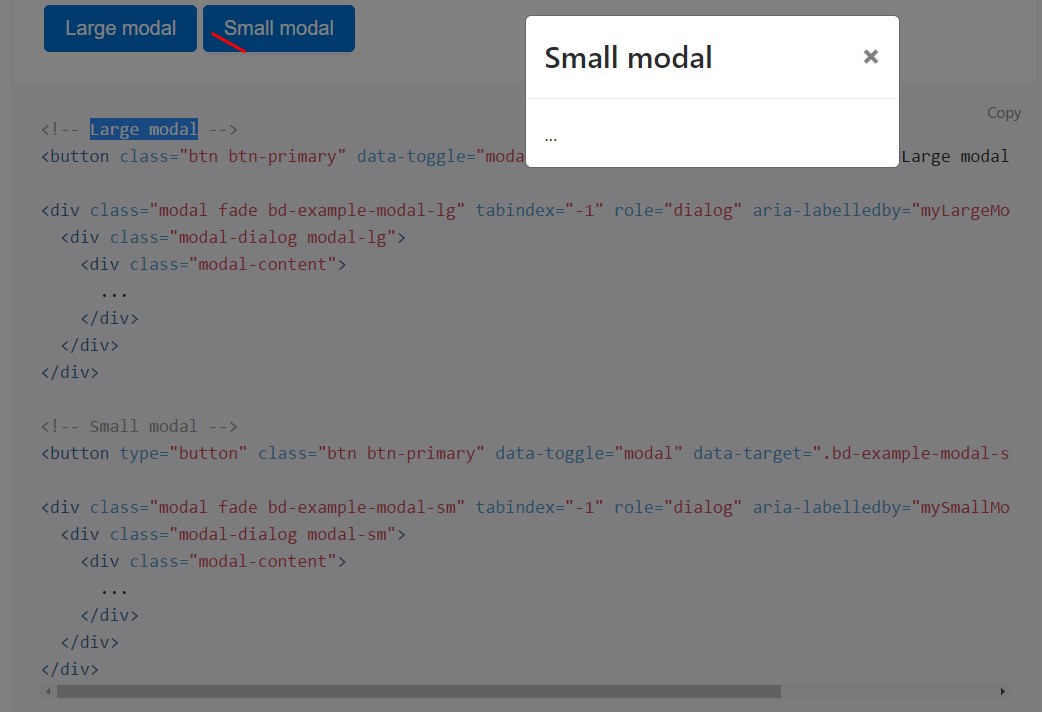
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via data attributes
Activate a modal free from crafting JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id
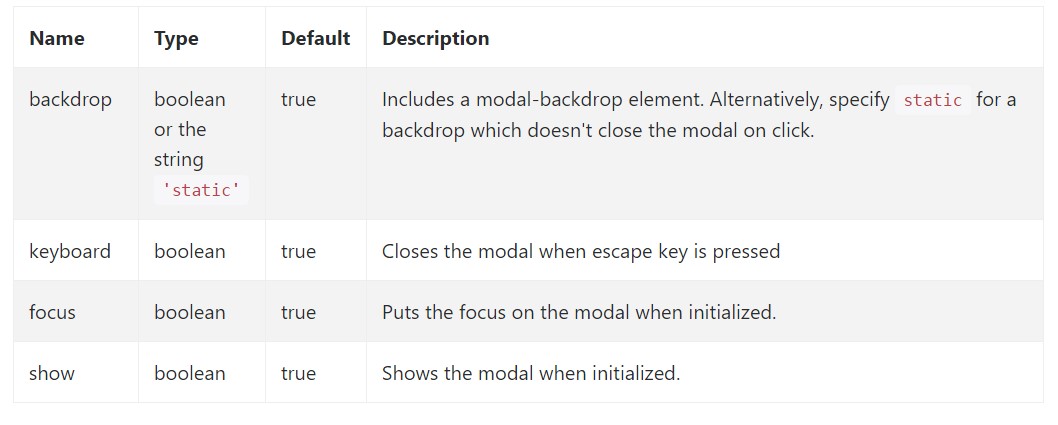
myModal$('#myModal'). modal( options).Options
Possibilities may possibly be successfully pass via data attributes or JavaScript. For data attributes, add the option name to
data-data-backdrop=""Examine also the image below:

Approaches
.modal(options)
.modal(options)Turns on your material as a modal. Approves an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Returns to the user before the modal has actually been presented or hidden (i.e. before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Returns to the caller right before the modal has actually been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Returns to the user right before the modal has in fact been hidden (i.e. just before the
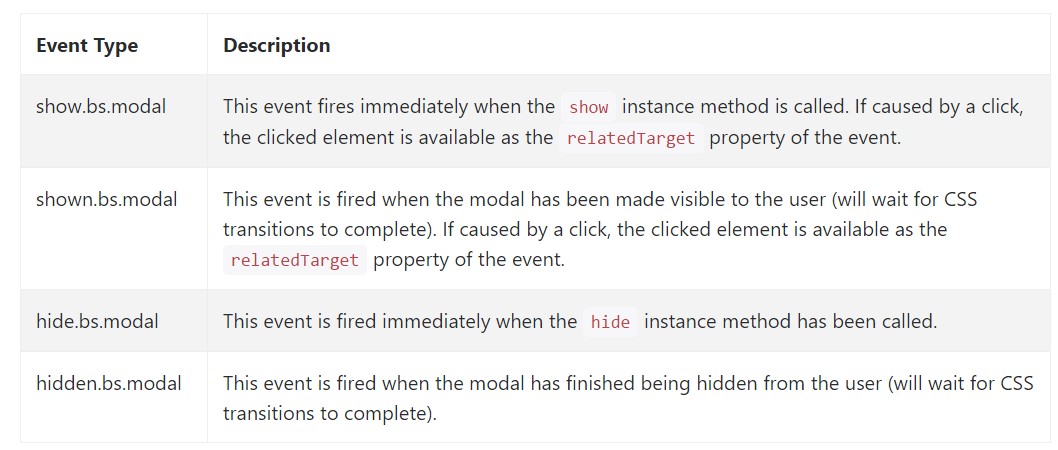
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a handful of events for entraping into modal functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We found out just how the modal is developed yet just what would potentially be inside it?
The answer is-- basically all sorts ofthings-- coming from a prolonged heads and conditions plain paragraph with a few headings to the highly complicated building which with the flexible design concepts of the Bootstrap framework might in fact be a webpage in the web page-- it is actually achievable and the possibility of implementing it falls to you.
Do have in thoughts though if at a specific point the content as being poured into the modal becomes far excessive perhaps the more effective technique would be setting the entire thing in to a separate web page if you want to find basically better looks as well as utilization of the entire screen size provided-- modals a meant for smaller sized blocks of information urging for the viewer's focus .
Examine a few video information relating to Bootstrap modals:
Linked topics:
Bootstrap modals: authoritative information

W3schools:Bootstrap modal information

Bootstrap 4 with remote modal