Bootstrap Radio Working
Intro
In certain cases the little aspects occur to be definitely the highly fundamental given that the whole picture is certainly a whole being composed of many mini aspects enhanced and stacked for you to showcase and view just as a well-oiled bright machine. These kinds of strong phrases might probably sound a bit too much whenever it goes to make controls however in the event that you just consider about it for a bit there is definitely only a single feature letting the website visitor to get one amongst a few available alternatives. And so in the event that you are actually featuring certain forms with this type of solutions controls over your various websites does this guarantee they are going to all look alike? And more significantly-- would you settle for that?
Fortunately for us the latest version of one of the most popular mobile phone friendly system - Bootstrap 4 comes entirely packed having a brilliant brand-new treatment to the responsive behavior of the Bootstrap Radio Button commands and what exactly is bright new for this version-- the so called custom made form regulations-- a palette of predefined visual appeals you are able to just bring and apply if you want to incorporate the so desired in today times assortment in the visual demonstrations of basically boring form items. In this degree let's check out just how the radio buttons are suggested to be specified and styled in Bootstrap 4. ( visit this link)
The ways to employ the Bootstrap radio button:
To build a radio switch we first need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is likewise the location to specify in case you wish the radio control to at first load like checked when the webpage gets loaded. Supposing that this is certainly what you are actually after-- instead of
disabledchecked<input>checkedCheckbox and also Bootstrap Radio Css representations
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Bear in mind that pre-checked buttons require you to manually include the
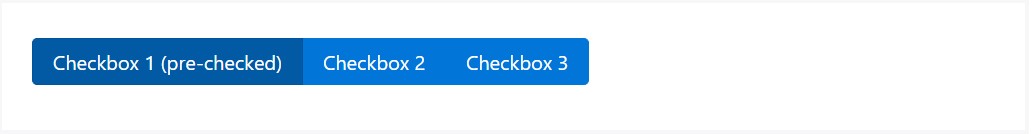
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
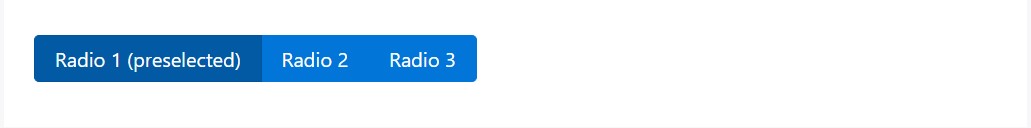
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button approach
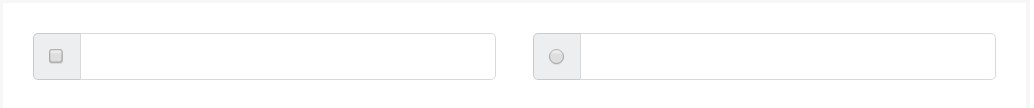
We can utilize input features of the radio form whenever we desire the user to select simply one of a set of possibilities. ( click here)
In the event that there is more than just a single feature of this particular style with the same value with the name attribute, just one can be chosen.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Generally this is the approach the default radio switches get identified and work along in Bootstrap 4-- now everything you need to have are some opportunities for the visitors to pick from.
Check some video clip information relating to Bootstrap Radio Button:
Connected topics:
Bootstrap buttons formal information

Bootstrap Radio button - short training

Checkbox radio buttons break entire toolbar styling