Bootstrap Jumbotron Style
Overview
From time to time we need display a statement certain and deafening from the very beginning of the page-- like a promotion relevant information, upcoming party notification or just about anything. To generate this kind of sentence certain and loud it is certainly as well undoubtedly a pretty good idea placing them even above the navbar as kind of a fundamental subtitle and announcement.
Featuring these types of elements in an attractive and most important-- responsive manner has been actually thought of in Bootstrap 4. What current version of one of the most well-known responsive system in its most recent fourth edition has to face the need of specifying something together with no doubt fight across the web page is the Bootstrap Jumbotron Css feature. It becomes designated with large size text and a number of heavy paddings to obtain well-maintained and appealing visual aspect. ( see post)
Efficient ways to make use of the Bootstrap Jumbotron Carousel:
In order to provide this sort of component in your web pages make a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have developed your Jumbotron element-- still empty so far. By default it gets styled having a little rounded corners for friendlier visual appeal and a light-toned grey background colour - currently all you have to do is simply covering certain content like an appealing
<h1><p>Representations
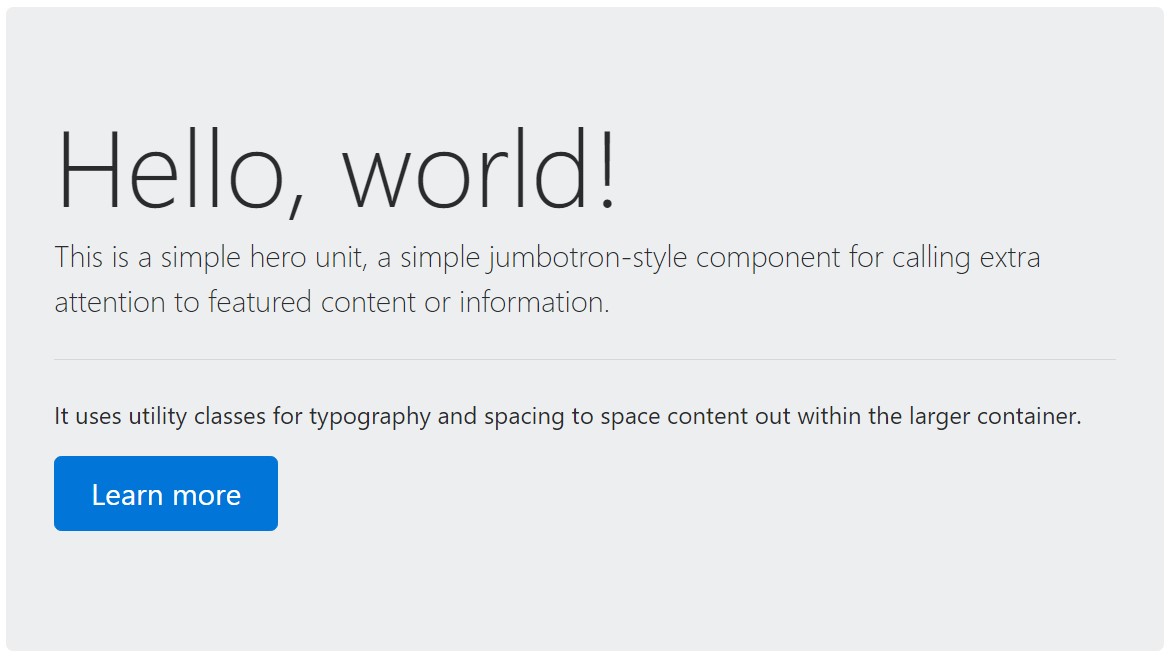
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
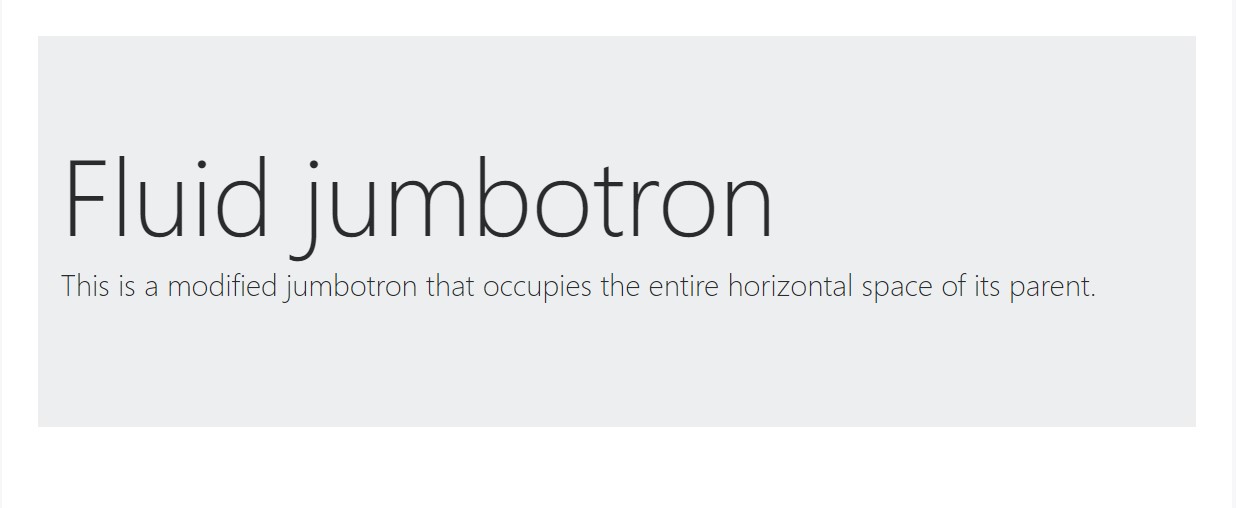
</div>To produce the jumbotron total width, and also without any rounded corners , put in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Another thing to take note
This is really the most convenient method sending out your site visitor a sharp and loud information making use of Bootstrap 4's Jumbotron component. It must be cautiously applied again thinking about each of the achievable widths the page might appear on and especially-- the smallest ones. Here is precisely why-- just as we explored above generally certain
<h1><p>This mixed with the a bit bigger paddings and a few more lined of message content might actually trigger the elements filling in a mobile phone's whole entire display highness and eve stretch beneath it which in turn might eventually confuse or even irritate the site visitor-- especially in a rush one. So again we return to the unwritten condition - the Jumbotron notifications need to be clear and short so they grab the visitors instead of pressing them out by being really extremely shouting and aggressive.
Conclusions
And so right now you find out precisely how to make a Jumbotron with Bootstrap 4 and all the achievable ways it can surely disturb your customer -- right now everything that's left for you is mindfully figuring its content.
Inspect a number of online video information about Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron approved documentation

Bootstrap Jumbotron information

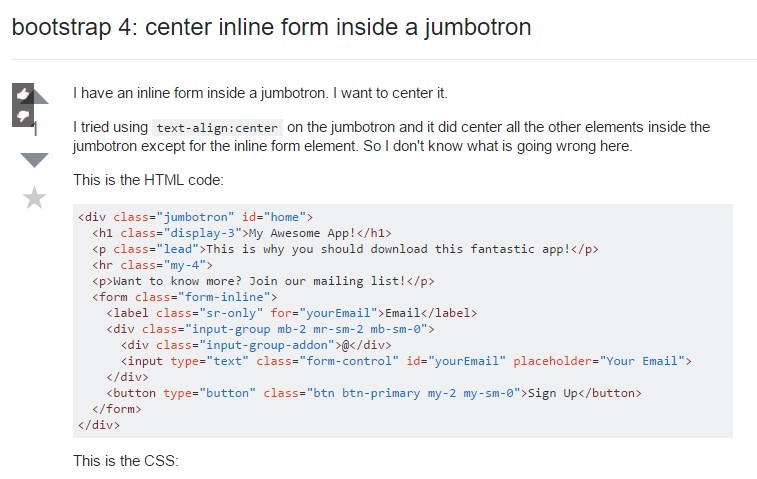
Bootstrap 4: focus inline form in a jumbotron