Bootstrap Button groups panel
Overview
In the webpages we make we commonly possess a handful of possible alternatives to present as well as a couple of actions that may be eventually required pertaining to a certain item or a topic so it would be pretty useful supposing that they got an handy and straightforward solution styling the controls in charge of the site visitor taking one route or another in a compact group with wide-spread appearance and designing.
To manage this sort of cases the current version of the Bootstrap framework-- Bootstrap 4 has complete service to the so called Bootstrap Button groups dropdown which in turn typically are precisely what the label specify-- groups of buttons covered like a particular element along with all of the components in looking nearly the very same so it's convenient for the visitor to choose the right one and it's much less worrieding for the eye because there is no free space between the specific components in the group-- it seems like a individual button bar having many different opportunities.
How to make use of the Bootstrap Button groups list:
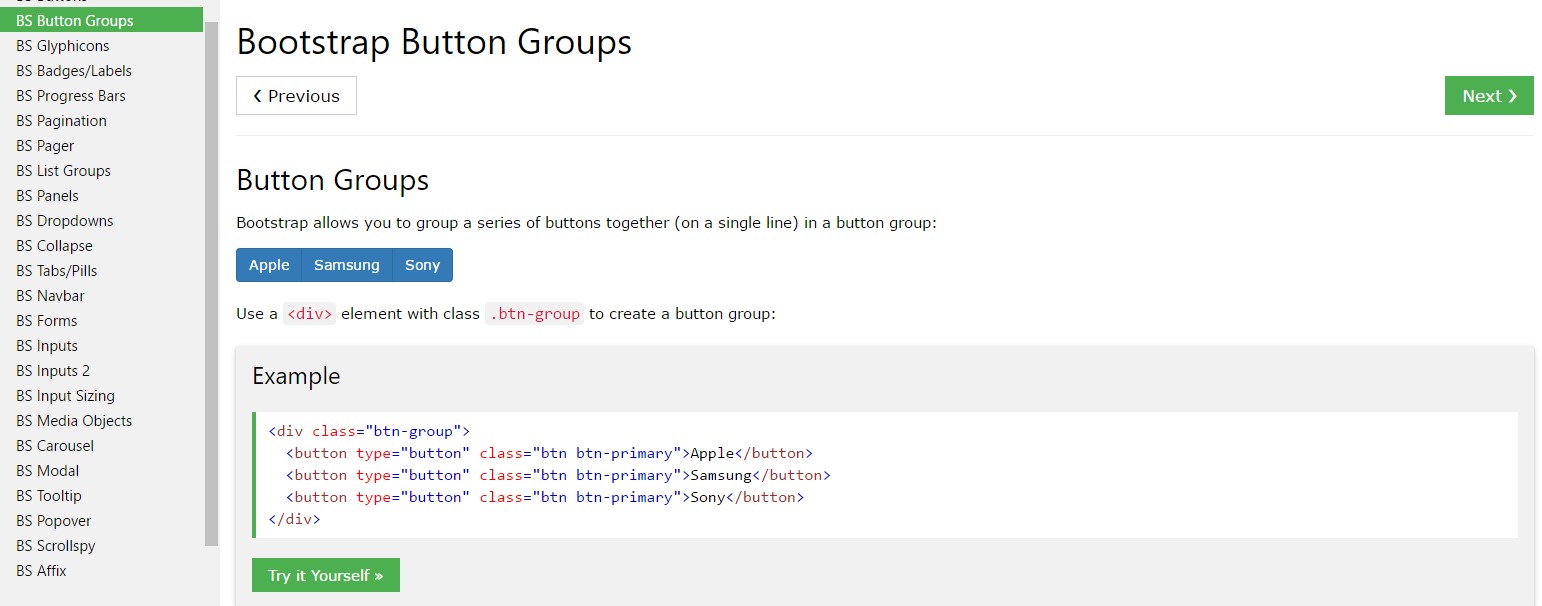
Building a button group is definitely really easy-- all you need is an element having the class
.btn-group.btn-group-verticalThe scale of the buttons in a group can possibly be widely handled so utilizing appointing a single class to the whole group you are able to acquire either small or large buttons within it-- simply include
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarGeneral instance
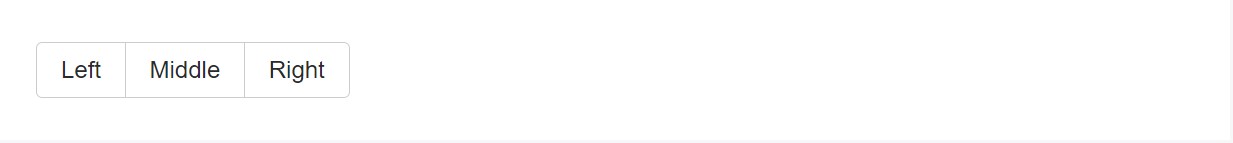
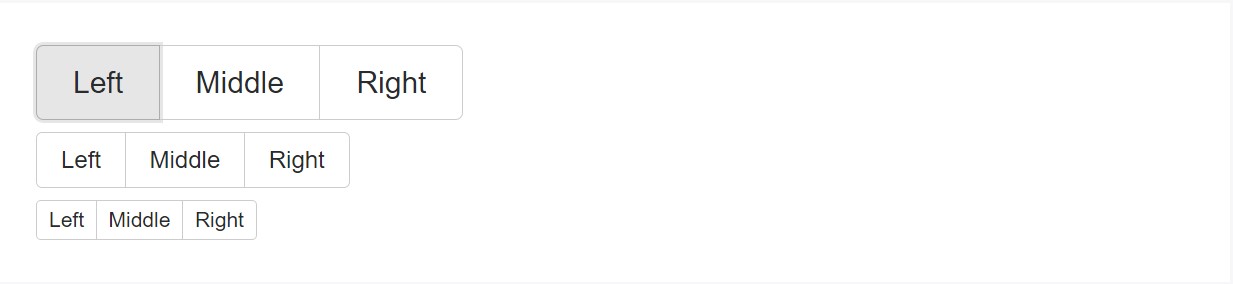
Wrap a number of buttons by having
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
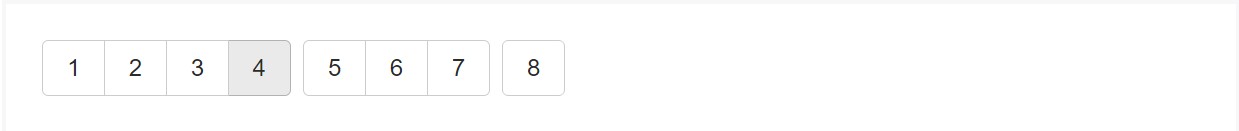
Mix packs of Bootstrap Button groups label right into button toolbars for more structure components. Utilize utility classes functioning as demanded to space out groups, tabs, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
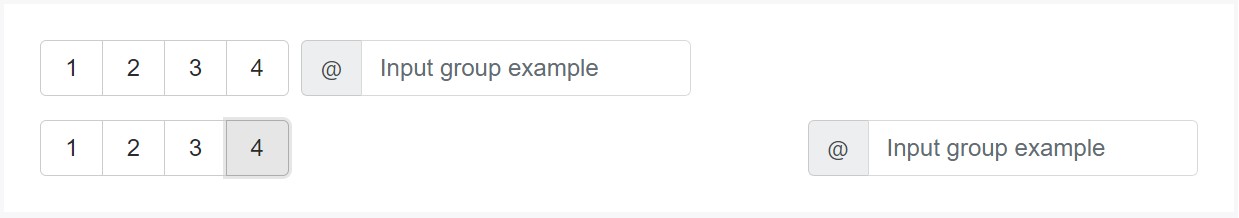
</div>Do not hesitate to mix input groups with button groups within your toolbars. Just like the good example aforementioned, you'll very likely require special utilities though to place stuffs appropriately.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurement
Instead of adding button sizing classes to each button within a group, simply add
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
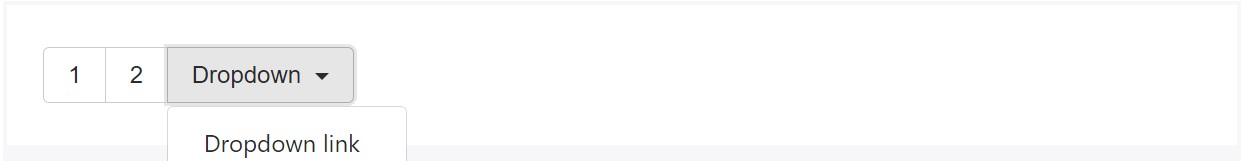
Insert a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
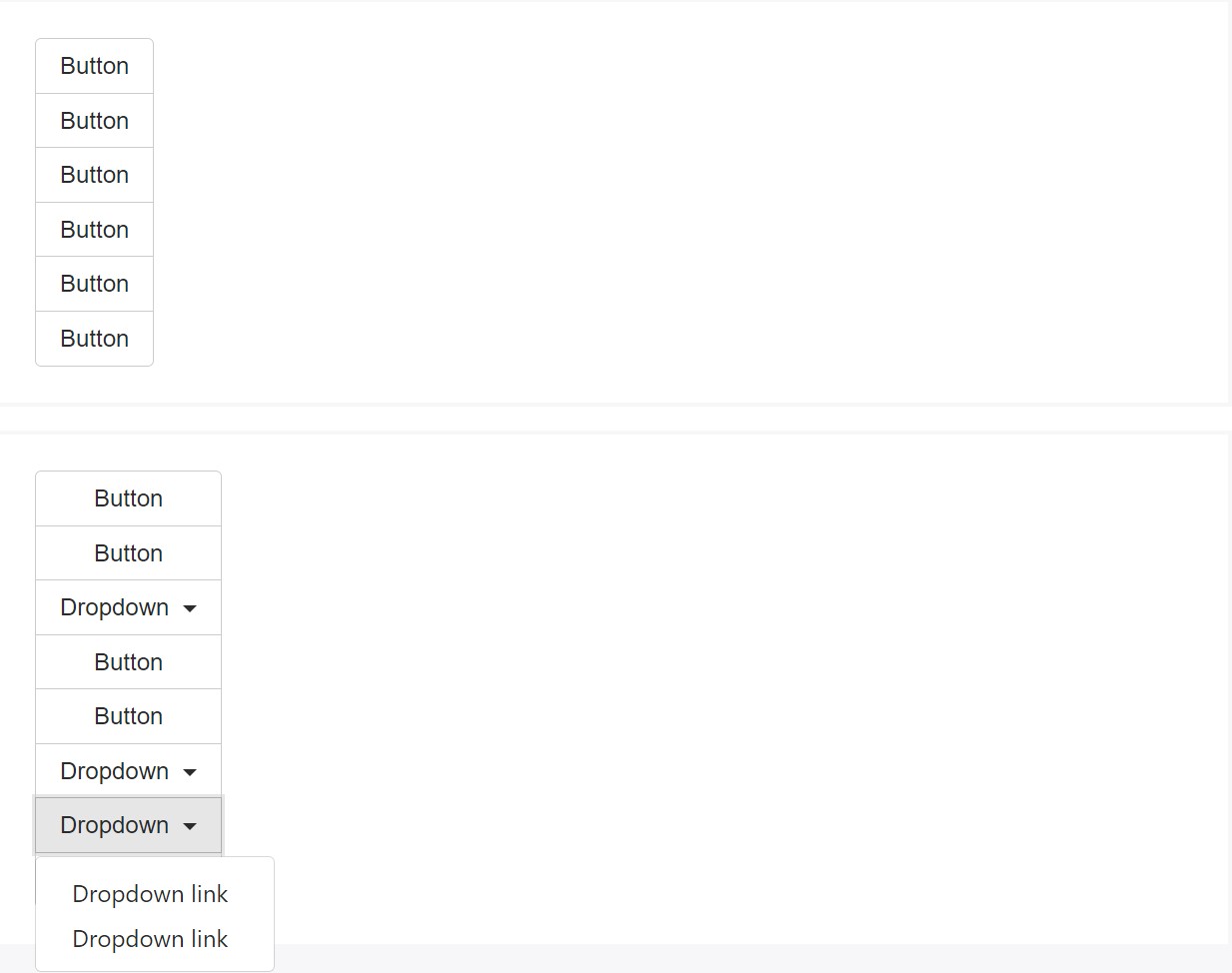
</div>Vertical variation
Develop a set of buttons turn up up and down loaded instead of horizontally. Split button dropdowns are not assisted here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Caused by the specific application ( and also additional elements), a little bit of significant casing is necessitated for tooltips and popovers inside of button groups. You'll need to specify the option
container: 'body'One other thing to consider
In order to get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Generally that is certainly the way the buttons groups get generated with help from the absolute most popular mobile friendly framework in its latest edition-- Bootstrap 4. These may possibly be pretty effective not just display a few attainable selections or a courses to take but also like a additional navigation items taking place at specific locations of your page coming with regular look and easing up the navigation and whole user appearance.
Take a look at a number of online video information regarding Bootstrap button groups:
Connected topics:
Bootstrap button group authoritative information

Bootstrap button group training

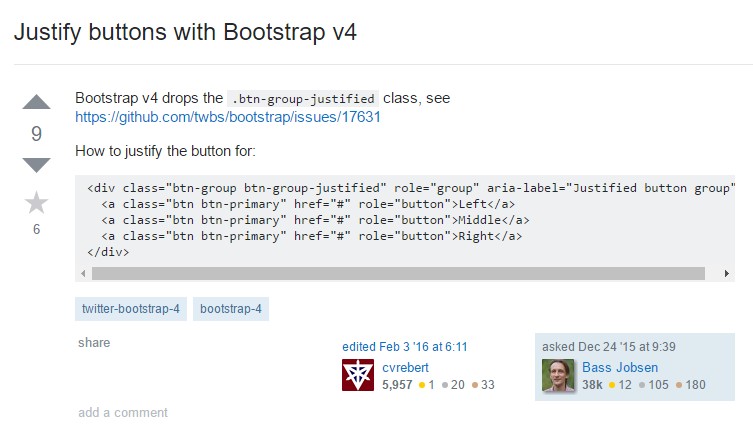
Establish buttons utilizing Bootstrap v4