Bootstrap Collapse Toggle
Intro
As you currently understand, Bootstrap instantly helps to make your site responsive, working with its elements just as a reference for disposing, scale, etc.
Realising this, in the event that we are to design a menu utilizing Bootstrap for front-end, we will have to consider a couple of the standards and standards set by Bootstrap making it quickly form the elements of the webpage to leave responsive appropriately.
Just one of the most exciting possibilities of utilizing this particular framework is the development of menus exposed as needed, baseding upon the activities of the site visitors .
{ A wonderful option when it comes to making use of menus on small display screens is to connect the options in a type of dropdown that only opens any time it is switched on. That is , create a button to turn on the menu on demand. It is actually very simple to complete this having Bootstrap, the functions is all at the ready.
Bootstrap Collapse Class plugin enables you to toggle material within your web pages having a number of classes with the help of some valuable JavaScript. ( additional resources)
How you can apply the Bootstrap Collapse Content:
To create the Bootstrap Collapse Responsive into tiny display screens, just provide 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you can surely get the menu disappear upon the smaller displays.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything in this element will be provided inside of the framework of the menu. With cutting down the personal computer screen, it packs the inside features and conceal, being visible only via clicking on the
<button class = "navbar-toggle">In this way the menu will certainly show up although will certainly not do work when clicked on. It is actually because this features in Bootstrap is incorporated with JavaScript. The great information is that we do not actually should prepare a JS code line anyway, but for every single thing to work we have to bring in Bootstrap JavaScript.
At the bottom of the page, right before shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Some examples
Select the switches shown below to reveal and cover up yet another feature by means of class improvements:
-
.collapse-
.collapsing-
.collapse.showYou may apply a hyperlink with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
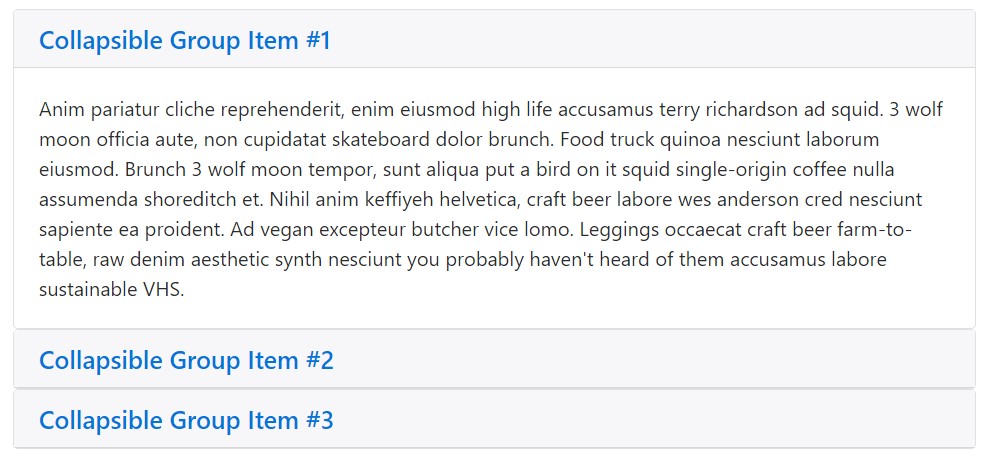
</div>Accordion some example
Enhance the default collapse behaviour in order to develop an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Accessibility
Be sure to add
aria-expandedaria-expanded="false"showaria-expanded="true"And additionally, in the event that your control component is targeting a single collapsible element-- i.e. the
data-targetidaria-controlsidTreatment
The collapse plugin works with a few classes to resolve the excessive lifting:
-
.collapse-
.collapse.show-
.collapsingSuch classes may be seen in
_transitions.scssUsing information attributes
Simply just add
data-toggle="collapse"data-targetdata-targetcollapseshowTo add accordion-like group management to a collapsible control, add the data attribute
data-parent="#selector"Using JavaScript
Implement by hand by using:
$('.collapse').collapse()Opportunities
Selections are able to be passed using data attributes as well as JavaScript. For data attributes, append the option title to
data-data-parent=""Ways
.collapse(options)
.collapse(options)Turns on your web content as a collapsible component. Takes an alternative selections
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible feature to revealed or else covered up.
.collapse('show')
.collapse('show')Presents a collapsible feature.
.collapse('hide')
.collapse('hide')Hides a collapsible component.
Occasions
Bootstrap's collapse class presents a handful of events for hooking within collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We employ Bootstrap JavaScript implicitly, for a smart and quick effects, without perfect programming effort we are going to have a excellent outcome.
Yet, it is not only valuable when it comes to designing menus, yet in addition any other features for presenting or covering on-screen parts, according to the decisions and demands of users.
As a whole these types of capabilities are at the same time useful for concealing or else showing massive sums of information, enabling additional dynamism to the web site as well as leaving behind the layout cleaner.
Take a look at a couple of video training relating to Bootstrap collapse
Linked topics:
Bootstrap collapse official records

Bootstrap collapse information

Bootstrap collapse question