Bootstrap Select Jquery
Overview
Bootstrap is probably the most famous system for building totally responsive sites for the several couple of years presently and it gets increasingly more valuable, simple to use and very well thought with each brand-new edition aiming to stay on top of the web design courses and website developer's requirements. The new Bootstrap 4 edition is actually quicker and less complicated to use than its forerunner which developed into the absolute ideal whenever it relates to mobile friendly. It is however still simply just a fantastic thought set of designating rules and classes and not a magic stick capable of delivering just about everything a web developer could actually imagine or a client could actually need-- no framework could ever execute that. ( learn more)
That is certainly the key reasons why on time several plugins get generated just to fill the mini distances fulfilling the need of certain appeal and activity in this unusual instances while the basic system can't get the job done. This certainly is a great attitude given that usually we simply feature the primary framework documents for finest appeal and performance and the plugins arrive and become loaded by web browser only if wanted delivering the effective server load and speed for our pages.
Over here we're intending to have a peek at one of those plugins-- the Bootstrap Select Style. It supplies a significant expansion to the default
<select>Steps to use the Bootstrap Select Dropdown Plugin:
The page you can receive it from is https://silviomoreto.github.io/bootstrap-select/ and via roll it simply just a bot you have the ability to discover the CDN urls in case you make a decision not to self-host. Right after you have certainly linked it within your page you have the ability to quickly receive use of it designating the class
.selectpicker<select>You have the ability to separate the possible possibilities located in the dropdown menu to a number of groups-- just cover the
<option><optgroup>label= “ “A few options could be chosen simultaneously-- a thick shows next to the ones you need in the page-- supposing that you need to have this kind of behavior simply include the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAnother marvelous feature is incorporating a handy search box on the peak of the dropdown-- by doing this in the event of a truly extensive list of solutions the user can easily narrow the list down by simply typing a handful of letters of the name of the required one-- the list quickly becomes cleaned. To get his functionality you need to appoint the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are certainly only a few basic examples to give you the entire impact exactly how you can certainly get things completed-- typically, by just adding a couple of words for custom-made attributes to the
.selectpickerExamine several on-line video training about Bootstrap Select Inline plugin:
Connected topics:
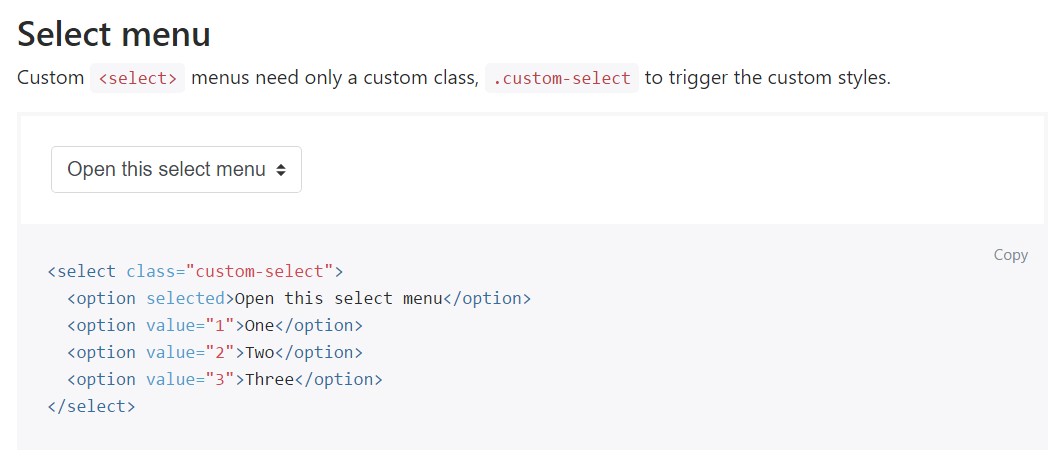
Representation of the select menu

Select plugin problem

Standard operation of the select plugin