Bootstrap Header Form
Overview
Like in printed documentations the header is just one of the very most crucial elements of the website pages we develop and receive to utilize every day. It tightly holds one of the most crucial info relating to the status of the establishment or individual responsible for the page itself and the importance of the entire web site-- its navigation system which as well as the Bootstrap Header Form itself must be thought and create in this type of technique that a site visitor in a rush or not actually realising what way to see simply just take a view at as well as discover the wanted info. This is the preferred circumstance-- in the real life making as close as achievable to this appeal and disruptive behavior additionally goes on since we just about each moment have some project special restrictions to think about. Also compared to the written documents in the world of internet we should really always remember the variety of attainable gadgets on which our webpages could possibly get featured-- we should really confirm their responsive behavior or else to puts it simply-- make sure they will show ideal at any screen size possible.
So let's have a glance and see exactly how a navbar gets established in Bootstrap 4. ( more hints)
Effective ways to use the Bootstrap Header Example:
First off to generate a page header or else because it gets knowned as in the framework-- a navbar-- we require to wrap the whole thing in a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightInside of this parent component we should certainly start by applying a button feature which shall certainly be utilized to feature the collapsed content on a smaller screen dimensions-- to achieve that create a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is actually bright fresh for most current alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the fundamental component-- generating the collapsible container for the fundamental site navigating-- to do it create an element utilizing the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemRepresentation of menu headers
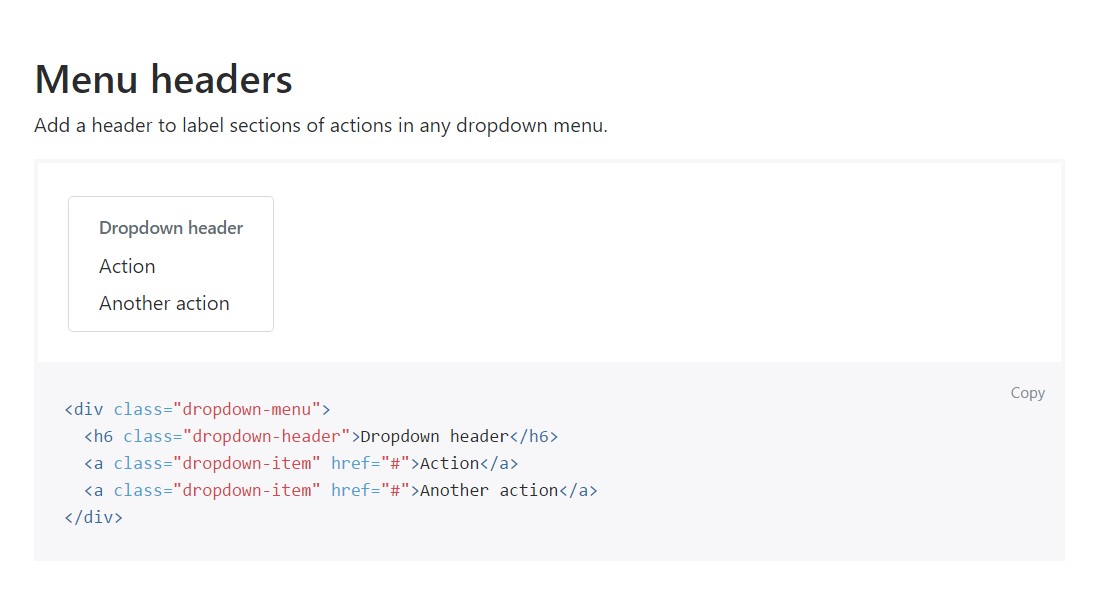
Add a header to label parts of actions within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>extra opportunities
One more fresh feature for this edition is the possibility to add an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
As soon as it goes to the header parts in newest Bootstrap 4 edition this is being handled with the integrated in Collapse plugin and a number of site navigation special information classes-- several of them created specifically for preventing your brand's uniqueness and various other-- to make sure the real page navigating system will reveal best collapsing in a mobile design menu when a specified viewport size is achieved.
Review a number of on-line video training regarding Bootstrap Header
Connected topics:
Bootstrap Header: formal records

Bootstrap Header short training

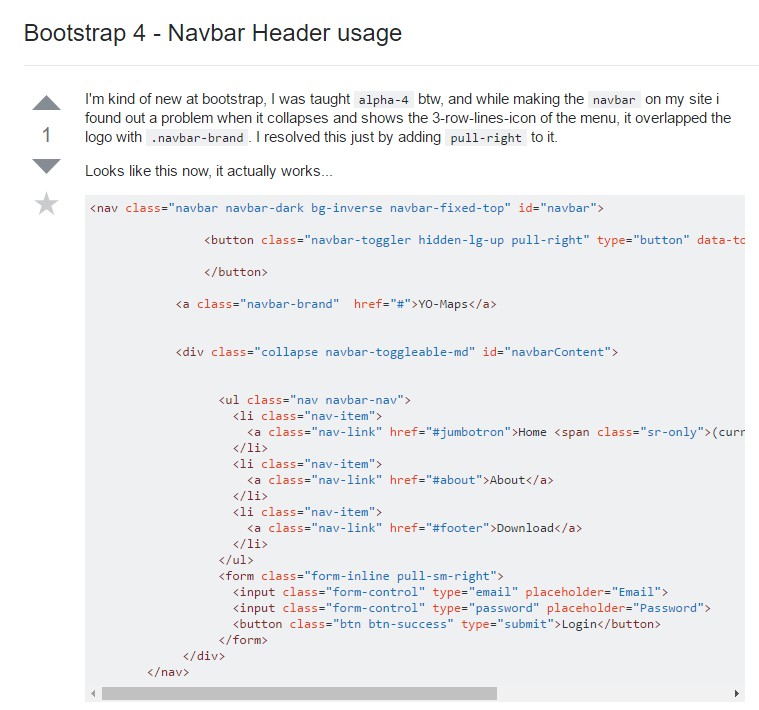
Bootstrap 4 - Navbar Header utilisation