Bootstrap Columns Content
Introduction
In the last several years and most definitely the next ones to come the whole world of internet spreading more and more widely throughout every kinds of devices so that these days essentially fifty percent of the views of the sites out there are carried out not really on desktop and laptop pc display screens however, directly from numerous mobile gadgets with all types of small-sized screen proportions. In this way on the occasion that a web page will not show effectively-- signifying to resize and promptly get its own best fit on the gadget applied its generally will get explored away to get changed by a mobile friendly page providing similar product and services.
Furthermore-- the indexing mechanisms like Google do the so called mobile-friendly test and indicate far down your web pages around the search results. This lowering is even further in case the search is done by a mobile machine-- the online search engines look upon this particular thing fairly seriously. In this way not featuring a mobile phone friendly web page practically implies not possessing a page anyway.
The best ways to make use of the Bootstrap Columns Example:
However what actually a webpage being responsive indicates-- basically-- fitting the entire width of the display screen which beings shown on introducing the features with practical and clear way at any sizing. To look after this the Bootstrap framework employs so called columns and breakpoints . In a several words the breakpoints are predefined screen widths at which a transformation comes about and the Bootstrap Columns Stack turn transposed to confidently fit in more appropriate. The earlier version worked with 4 breakpoints and one of the most current Bootstrap 4 system launches one extra so they get actually five. Here they are with the max value they expand to. The precise boundary number itself goes to the next display scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More suggestions
The horizontal zone in Bootstrap 4 framework becomes shared into 12 segments equivalent in size-- these are the so called columns-- they all possess the
.col-.col-12.col-xs-12Auto style columns
Implement breakpoint-specific column classes for equal-width columns. Provide any variety of unit-less classes for every breakpoint you need to have and each Bootstrap Columns Using will certainly be the equivalent width.
Equal size
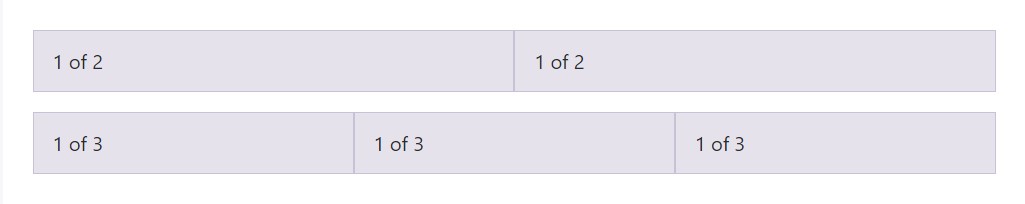
As an example, right here are two grid designs that put on each and every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column width
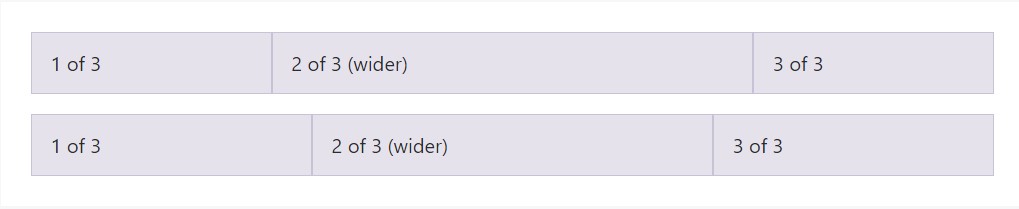
Auto-layout for flexbox grid columns likewise shows you can surely put the width of one column and the others will instantly resize about it. You may utilize predefined grid classes (as shown here), grid mixins, or else inline widths. Bear in mind that the additional columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
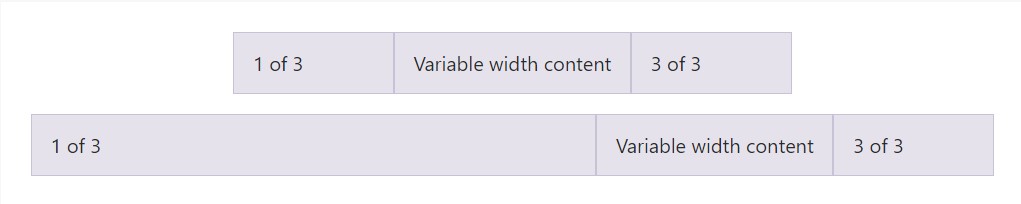
</div>Variable size web content
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
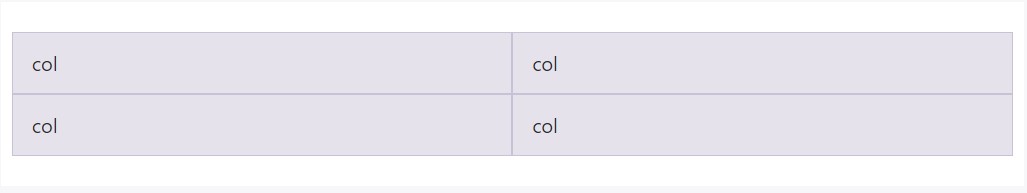
</div>Equal width multi-row
Build equal-width columns that span multiple rows by simply fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other new detail
Another new thing with the current Alpha 6 build of Bootstrap 4 is if you bring in simply a several
.col-~ some number here ~Conclusions
Well now you recognize the way in which the column features develop the construction and responsive activity of the Bootstrap system and all that is certainly left for you is creating something really outstanding utilizing them.
Look at a few online video training relating to Bootstrap columns
Related topics:
Bootstrap columns approved information

Responsive columns in Bootstrap

Concern with a heights of the Bootstrap columns