Bootstrap Tabs Panel
Overview
In certain cases it is really quite helpful if we can certainly simply just place a few segments of info sharing the very same space on web page so the website visitor easily could explore through them without any really leaving behind the display screen. This becomes simply obtained in the brand new fourth version of the Bootstrap framework with the aid of the
.nav.tab- *How to put into action the Bootstrap Tabs View:
To start with for our tabbed section we'll need to have several tabs. In order to get one produce an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is simply new inside the Bootstrap 4 system are the
.nav-item.nav-link.active<li>And now as soon as the Bootstrap Tabs Using system has been organized it is simply time for designing the panels having the concrete web content to get shown. 1st we want a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can as well produce tabbed control panels using a button-- just like appearance for the tabs themselves. These are additionally indicated as pills. To do it simply ensure that in place of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs ways
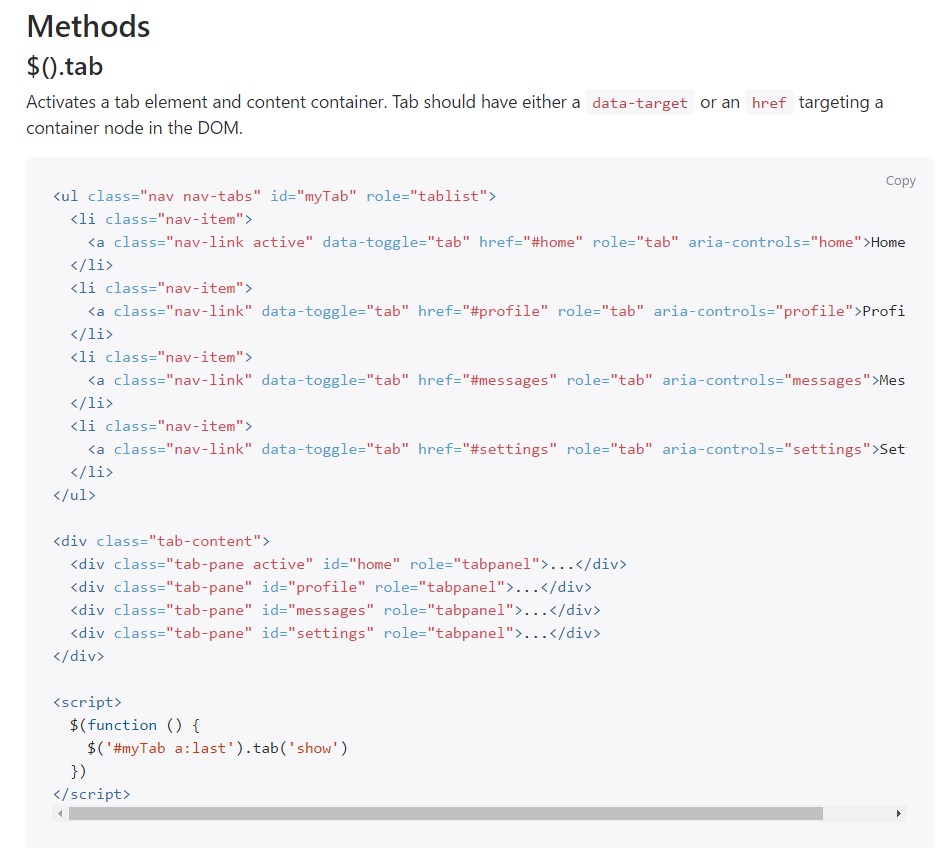
$().tab
$().tabTriggers a tab feature and content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the delivered tab and gives its involved pane. Some other tab that was recently chosen becomes unselected and its linked pane is covered. Turns to the caller before the tab pane has actually been shown ( id est right before the
shown.bs.tab$('#someTab').tab('show')Occasions
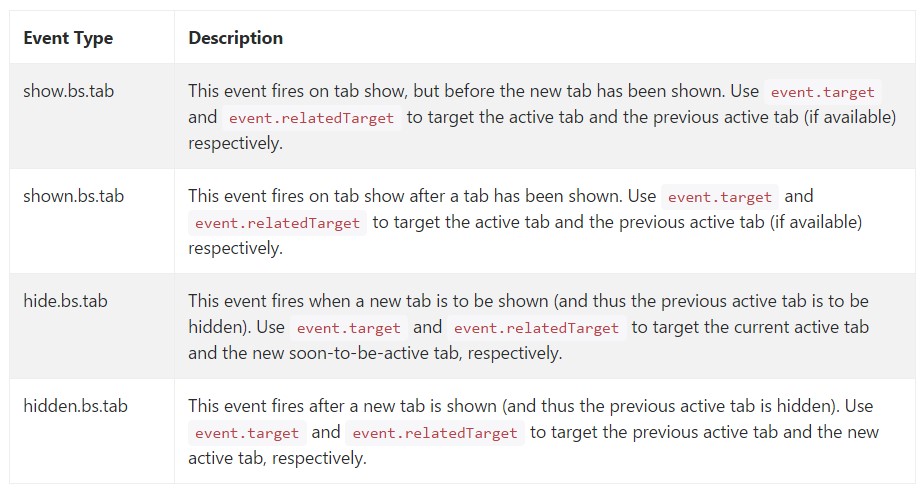
When displaying a brand-new tab, the events fire in the following structure:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the event that no tab was pretty much active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well fundamentally that is simply the approach the tabbed sections get generated using the most current Bootstrap 4 edition. A factor to pay attention for when establishing them is that the various materials wrapped inside each tab control panel need to be more or less the exact size. This will definitely really help you avoid certain "jumpy" behavior of your webpage once it has been already scrolled to a targeted location, the site visitor has started looking through the tabs and at a specific moment comes to launch a tab with considerably additional material then the one being actually noticed right before it.
Check out some video guide about Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs:official records

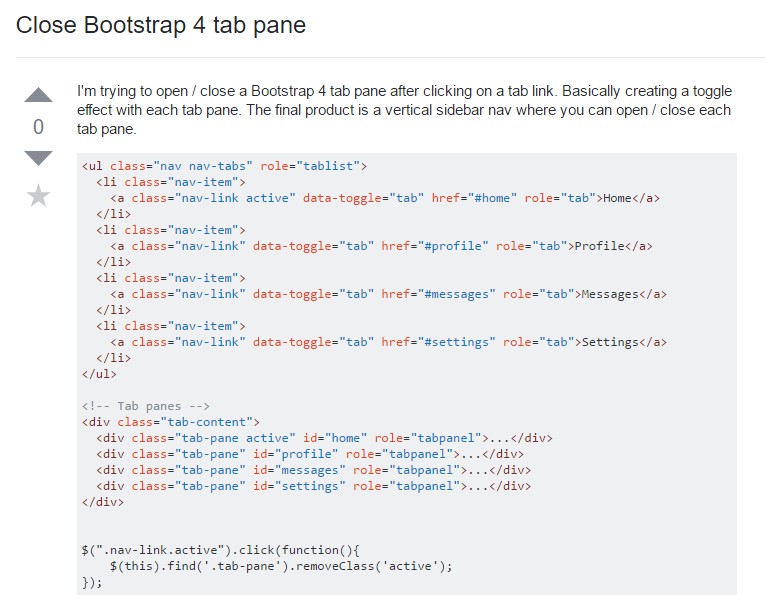
The best way to turn off Bootstrap 4 tab pane

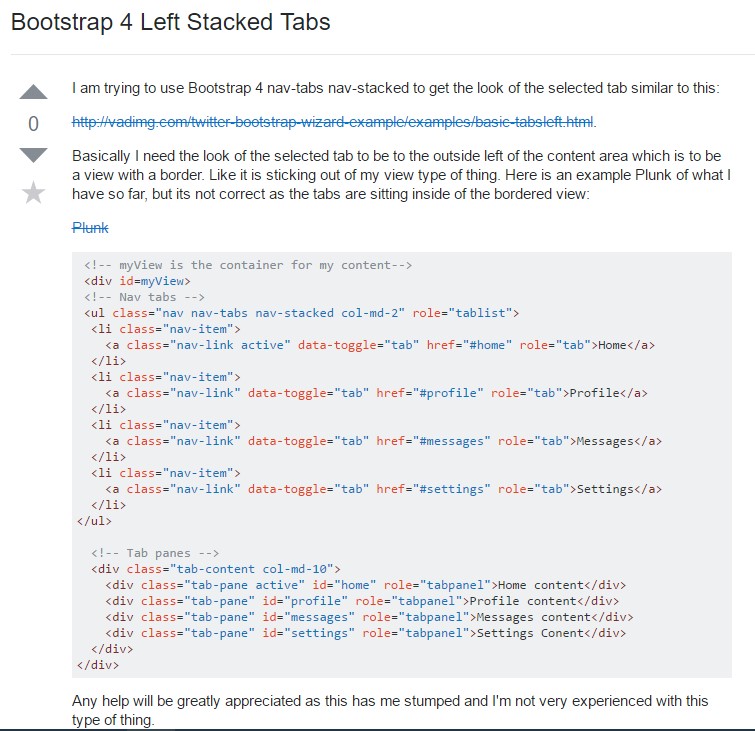
Bootstrap 4 Left Stacked Tabs