Bootstrap Offset Center
Intro
It is really wonderful whenever the web content of our pages just fluently expands over the entire width readily available and easily modify size as well as order when the width of the screen changes but in certain cases we need to have giving the elements some field around to breath with no additional components around them because the balance is the key of obtaining pleasant and light appeal quickly delivering our content to the ones checking out the web page. This free space in addition to the responsive activity of our pages is really an essential element of the layout of our web pages .
In the latest edition of the best popular mobile phone friendly framework-- Bootstrap 4 there is actually a exclusive set of methods dedicated to situating our features precisely where we need them and improving this arrangement and visual appeal according to the size of the display page gets shown.
These are the so called Bootstrap Offset Example and
pushpull-sm--md-Tips on how to use the Bootstrap Offset Button:
The ordinary syntax of these is really simple-- you have the activity you ought to be brought-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis entire feature put together results
.offset-md-3.offsetFor example
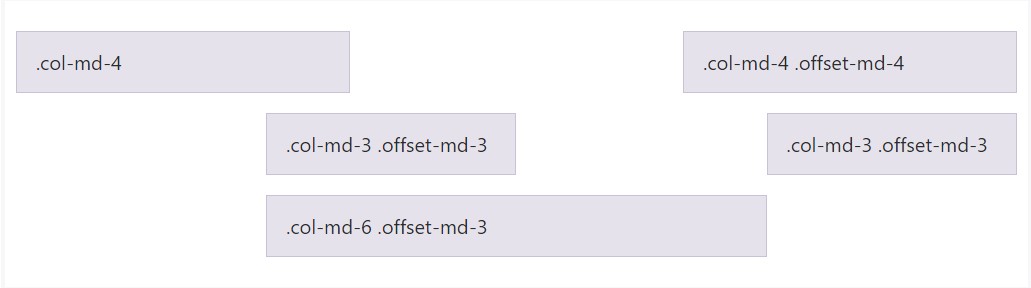
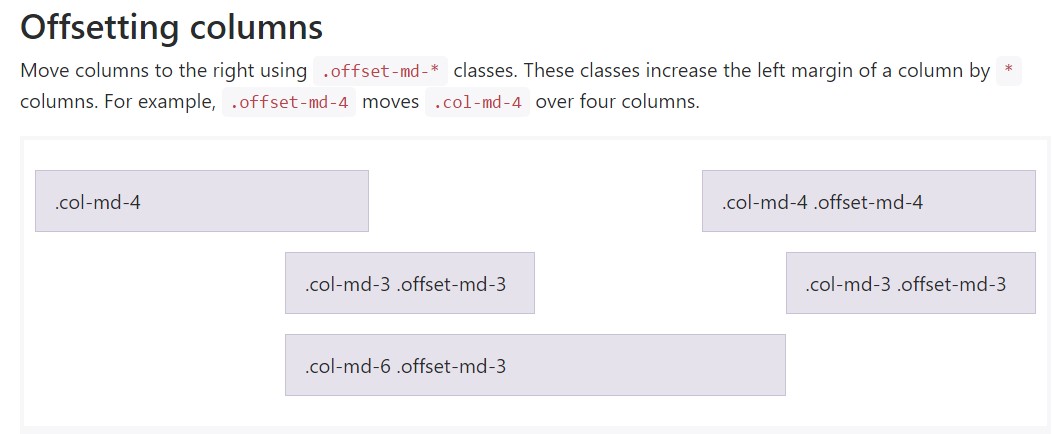
Shift columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
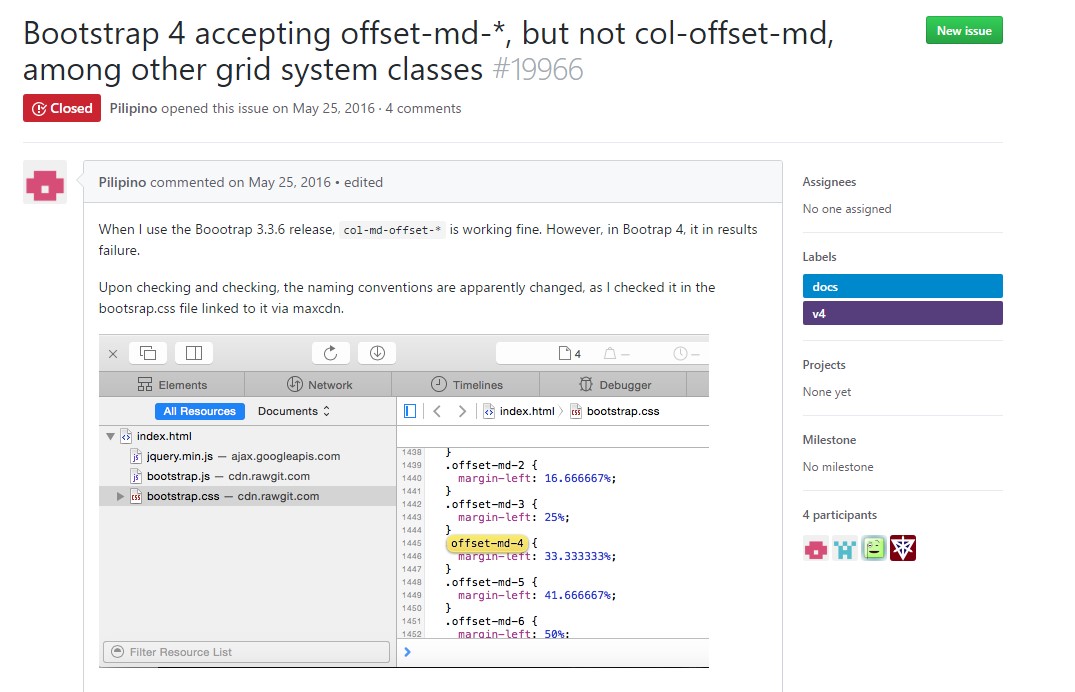
</div>Crucial item
Important thing to take note here is following from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This solution does the trick in instance when you want to style a single component. Supposing that you however for some sort of case prefer to remove en element according to the ones neighboring it you can use the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- due to the fact that Bootstrap 4 alpha 6 launches the flexbox utilities for placing web content you can additionally employ these for reordering your material adding classes like
.flex-first.flex-lastConclusions
So ordinarily that is simply the approach the most critical components of the Bootstrap 4's grid system-- the columns become selected the intended Bootstrap Offset Using and ordered just as you require them regardless the way they take place in code. Nevertheless the reordering utilities are quite strong, what needs to be revealed first really should additionally be identified first-- this are going to additionally keep it a much less complicated for the people reviewing your code to get around. However of course it all accordings to the specific case and the targets you are actually planning to reach.
Take a look at several on-line video short training regarding Bootstrap Offset:
Related topics:
Bootstrap offset approved records

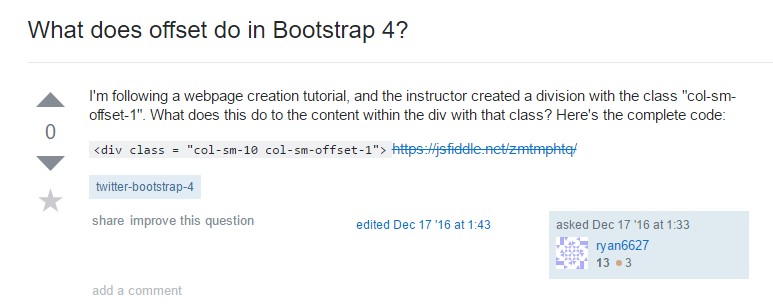
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub