Bootstrap Media queries Css
Intro
Like we talked before inside the modern-day web which gets searched nearly equally by mobile phone and desktop computer devices obtaining your webpages adjusting responsively to the display screen they get shown on is a must. That is certainly reasons why we own the strong Bootstrap system at our side in its latest 4th edition-- still in growth up to alpha 6 launched now.
However just what is this item under the hood that it actually applies to perform the job-- exactly how the webpage's content becomes reordered as required and just what produces the columns caring the grid tier infixes just like
-sm--md-How you can employ the Bootstrap Media queries Using:
The responsive behaviour of some of the most well-known responsive framework located in its own most recent fourth edition has the ability to operate due to the so called Bootstrap Media queries Class. What they perform is taking count of the size of the viewport-- the screen of the device or the size of the internet browser window if the webpage gets displayed on desktop and using various styling standards as required. So in common words they use the straightforward logic-- is the size above or below a special value-- and pleasantly trigger on or else off.
Each viewport size-- such as Small, Medium and so forth has its own media query identified besides the Extra Small display size which in the current alpha 6 release has been actually employed universally and the
-xs-.col-xs-6.col-6The major syntax
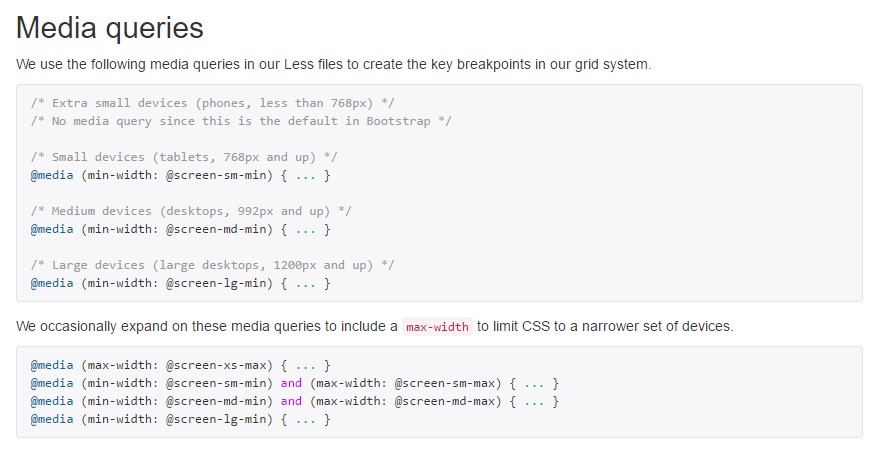
The standard syntax of the Bootstrap Media queries Override Usage located in the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other detail to observe
Exciting thing to observe here is that the breakpoint values for the several display scales change by a single pixel baseding to the standard that has been used like:
Small-sized screen sizes -
( min-width: 576px)( max-width: 575px),Standard display screen size -
( min-width: 768px)( max-width: 767px),Large display scale -
( min-width: 992px)( max-width: 591px),And Additional large screen dimensions -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering that Bootstrap is undoubtedly created to become mobile first, we use a fistful of media queries to design sensible breakpoints for styles and user interfaces . These kinds of breakpoints are usually based upon minimum viewport widths as well as enable us to graduate up components when the viewport changes. (read this)
Bootstrap mostly employs the following media query stretches-- or breakpoints-- in source Sass data for style, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we produce source CSS in Sass, all media queries are definitely readily available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases use media queries which move in the various other path (the supplied display screen size or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these particular media queries are also accessible via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a single sector of display scales using the minimum and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are also attainable with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries can cover various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the exact same display dimension selection would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do note again-- there is certainly no
-xs-@mediaThis upgrade is aspiring to brighten up both of these the Bootstrap 4's style sheets and us as web developers since it observes the normal logic of the manner responsive web content operates rising right after a certain spot and together with the dropping of the infix there certainly will be less writing for us.
Examine a few youtube video information relating to Bootstrap media queries:
Linked topics:
Media queries authoritative documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Technique