Bootstrap Multiselect Dropdown
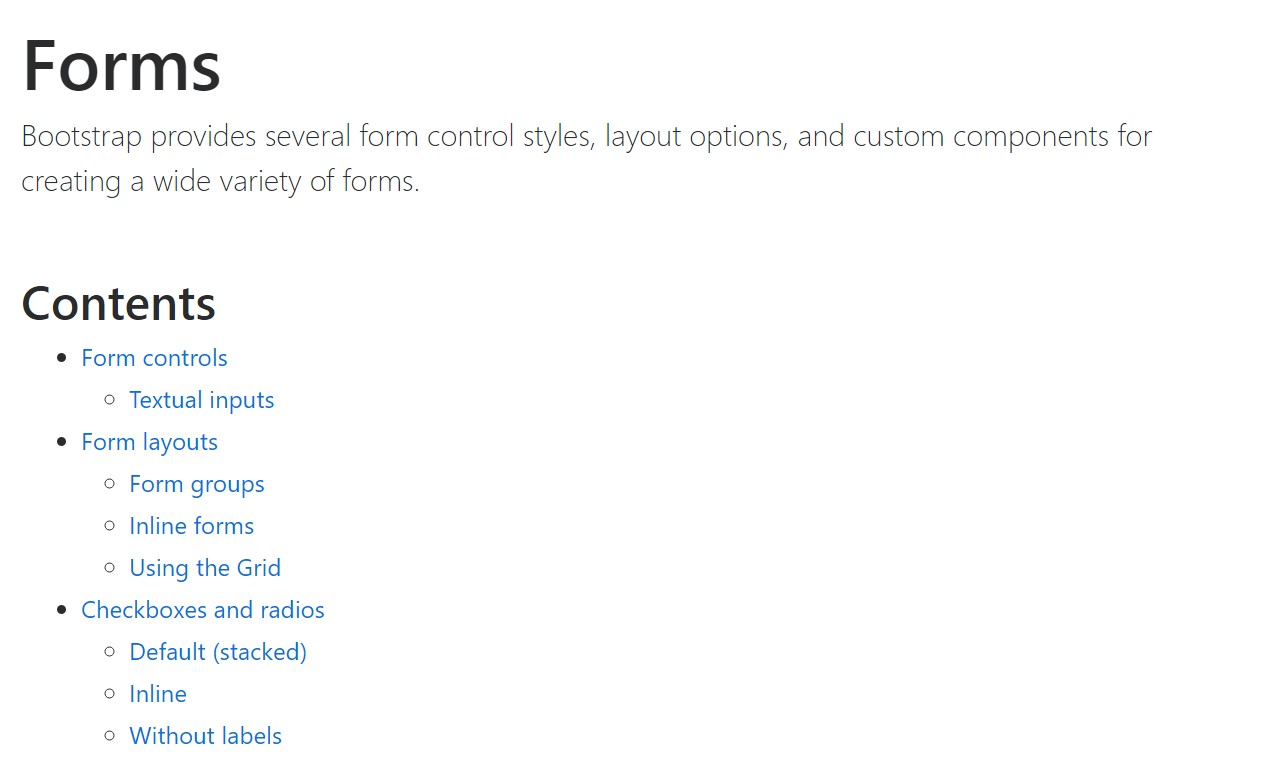
Introduction
Forms are a significant component of the webpages we develop-- a valuable tactic we can certainly get the viewers involved inside of whatever we are display and provide them an easy and handy way giving back several words, data as well as apply an order in the event we're using the web page like an online shop. Properly crafting the form's concept we are simply attempting to imagine just how the website visitor would discover it more uncomplicated and fun getting an action on it because if it is certainly too basic it might be challenging to summarize the submissions though assuming that it's too challenging the site visitor can be in fact get tired and driven away-- so the balance really matters. Let's visualize for example a standard product which can be on top of that equipped with multiple supplements and the users gets inquired to pick out which ones should materialize. Wouldn't it be simply wonderful if this could be completeded in a single component not making them endlessly scroll down and selecting checkboxes or
Yes/NoThe so beloved and very most preferred Bootstrap framework in its recent fourth version (currently up to alpha 6) has you covered maintaining all of the native HTML5 form elements presenting cool designing and structure possibilities for a real layout flexibility but because it is really not a magic wand solution there are actually certain small and quite certain things such as the
<select>How you can employ the Bootstrap Multiselect Value:
Let us take a fast look exactly how it operates:
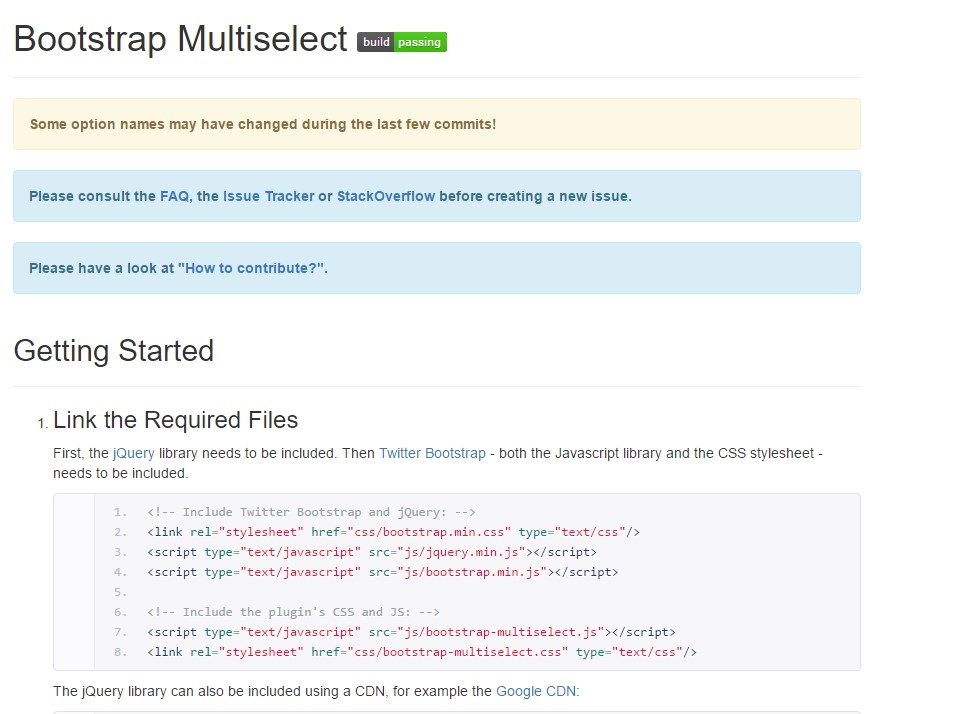
Putting in it: In turn the plugin to do the job you need to feature the jQuery Javascript library and accomplish it just before including the Bootstrap's major Javascript file. Next the plugins CSS and JS files should happen in your
<head>Utilizing it: Like been said-- pretty simple-- create a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you must handle is calling the plugin located in a single line
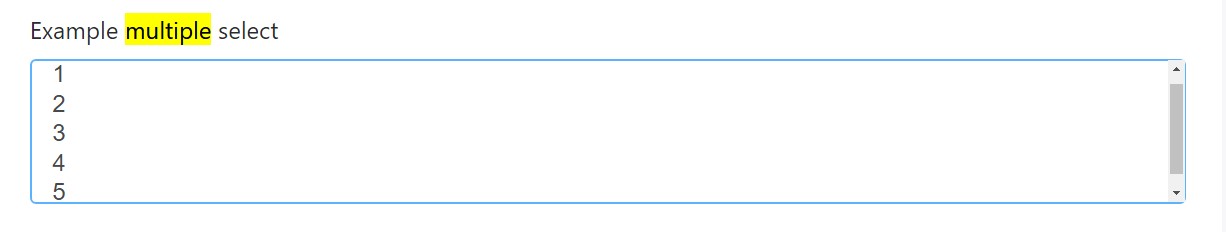
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Some example
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
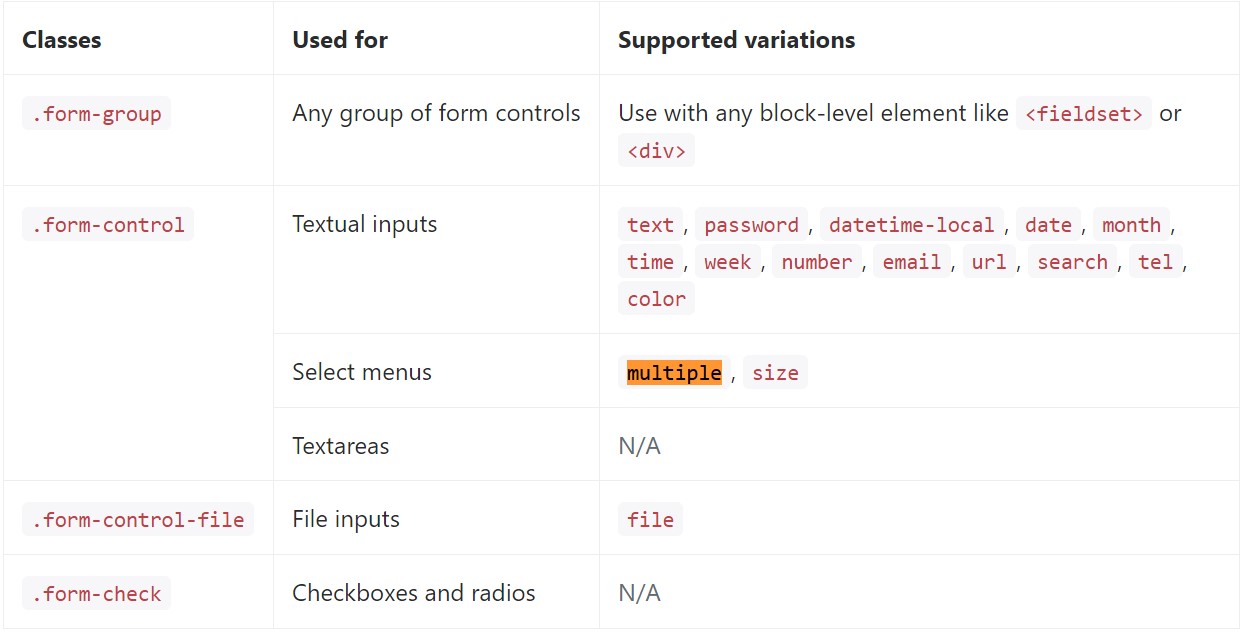
</div>Listed below is a whole list of the certain form controls upheld by Bootstrap and the classes that customize them. Added documentation is readily available for each group.

Final thoughts
And that's it-- you have a functioning and quite great appearing dropdown along with a checkbox in front of every opportunity-- all the visitors need to do currently is clicking the ones they want. In the case that you prefer to generate things much more fascinating-- check out the plugin's docs to notice precisely how adding a few practical parameters can surely spice the things up even further.
Check out a couple of on-line video guide about Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select guide

Multiselect does not do the job using Bootstrap V4 alpha