Bootstrap Menu Builder
Intro
Even the easiest, not mentioning the more complicated web pages do need special sort of an index for the site visitors to simply get around and identify precisely what they are looking out for in the first number of seconds avter their arrival over the page. We must always have in thoughts a customer might be in a hurry, checking out many webpages for a while scrolling over them trying to find a specific product or else make a choice. In these cases the understandable and properly revealed navigational selection might make the variation among one unique customer and the web page being actually clicked away. So the design and behaviour of the webpage navigating are essential definitely. In addition our websites get increasingly more observed from mobiles in this way not possessing a page and a navigating in specific behaving on smaller sreens basically equals not possessing a page at all or even a whole lot worse.
The good news is the fresh fourth edition of the Bootstrap framework grants us with a efficient solution to deal with the case-- the so called navbar element or the menu bar people got used watching on the high point of most webpages. It is a practical yet highly effective instrument for wrapping our brand's status data, the webpages structure and also a search form or else a few call to action buttons. Why don't we see exactly how this whole thing gets done inside Bootstrap 4.
How to work with the Bootstrap Menu Tutorial:
First off we need a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou are able to additionally employ some of the contextual classes such as
.bg-primary.bg-warningOne more bright new element presented in the alpha 6 of Bootstrap 4 framework is you must in addition appoint the breakpoint at which the navbar should collapse to get displayed as soon as the selection button gets clicked. To perform this put in a
.navbar-toggleable- ~the desired viewport size ~<nav>Next action
Thereafter we must set up the so called Menu tab which will show up in the place of the collapsed Bootstrap Menu Styles and the customers are going to use to carry it back on. To accomplish this develop a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightSupported content
Navbars shown up using incorporated assistance for a variety of sub-components. Select from the following as wanted :
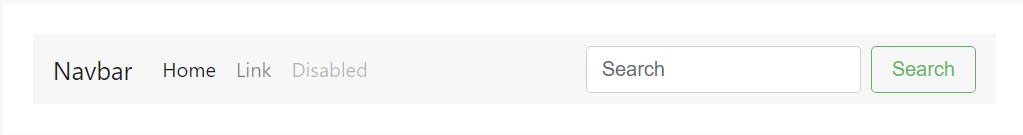
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an illustration of all the sub-components featured in a responsive light-themed navbar that promptly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
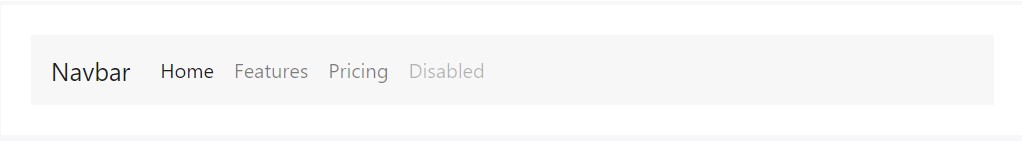
</nav>Nav
Navbar site navigation links build on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
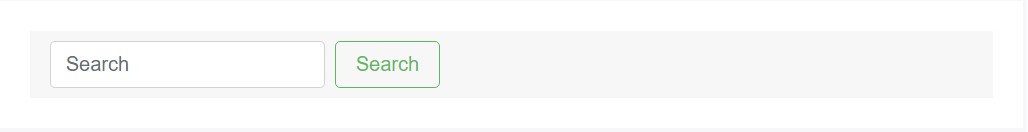
</nav>Forms
Set different form commands and elements inside of a navbar having
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may provide bits of text through
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Yet another feature
One other brilliant new function-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we require to build the container for our menu-- it is going to develop it to a bar along with inline things above the defined breakpoint and collapse it in a mobile phone view below it. To execute this establish an element with the classes
.collapse.navbar-collapse.navbar-toggler.collapseFinishing aspect
Lastly it is definitely time for the actual navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so generally speaking this is certainly the construction a navigational Bootstrap Menu Design in Bootstrap 4 have to come with -- it is certainly intuitive and quite simple -- right now everything that's left for you is thinking out the correct building and pleasing titles for your material.
Review some video clip short training about Bootstrap Menu
Linked topics:
Bootstrap menu formal records

Mobirise Bootstrap menu

Bootstrap Menu on the right side