Bootstrap Popover Placement
Overview
The versions
Bootstrap is one of the highly useful and free open-source solutions to generate websites. The most recent version of the Bootstrap platform is known as the Bootstrap 4. The platform is currently in the alpha-testing stage and yet is easily accessible to internet builders around the world. You may also make and suggest changes to the Bootstrap 4 just before its final version is introduced.
Advantage of the Bootstrap 4
Using Bootstrap 4 you can establish your web site now faster than ever before. It is quite very much easier to use Bootstrap to build your site than other programs. Together with the integration of HTML, CSS, and JS framework it is among the absolute most popular programs for web site improvement.
A couple of features plus tricks in Bootstrap 4
A couple of the finest capabilities of the Bootstrap 4 feature:
• An improvised grid structure which makes it possible for the user to obtain mobile device responsive with a fair level of ease.
• Various utility guidance sets have been incorporated in the Bootstrap 4 to assist in uncomplicated learning for novices in the field of website design.
Details to note
Step 2: Rewrite your article by highlighting words and phrases.
Along with the launch of the new Bootstrap 4, the ties to the earlier version, Bootstrap 3 have not been entirely cut off. The designers have made sure that the Bootstrap 3 does get proper updates and bug fixes along with improvements. It will be performed even after the ultimate release of the Bootstrap 4. Bootstrap 3 have not been entirely cut off. The developers have assured that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Differences between Bootstrap 4 and Bootstrap 3
• The assistance for many web browsers including operating systems has been involved in the Bootstrap 4
• The overall scale of the font is improved for relaxing viewing and web site development experience
• The renaming of several components has been accomplished to guarantee a quicker and much more dependable web-site development method
• By having new modifications, it is possible to develop a extra interactive site along with nominal efforts
Bootstrap Popover Position
And right away let all of us go to the main material.
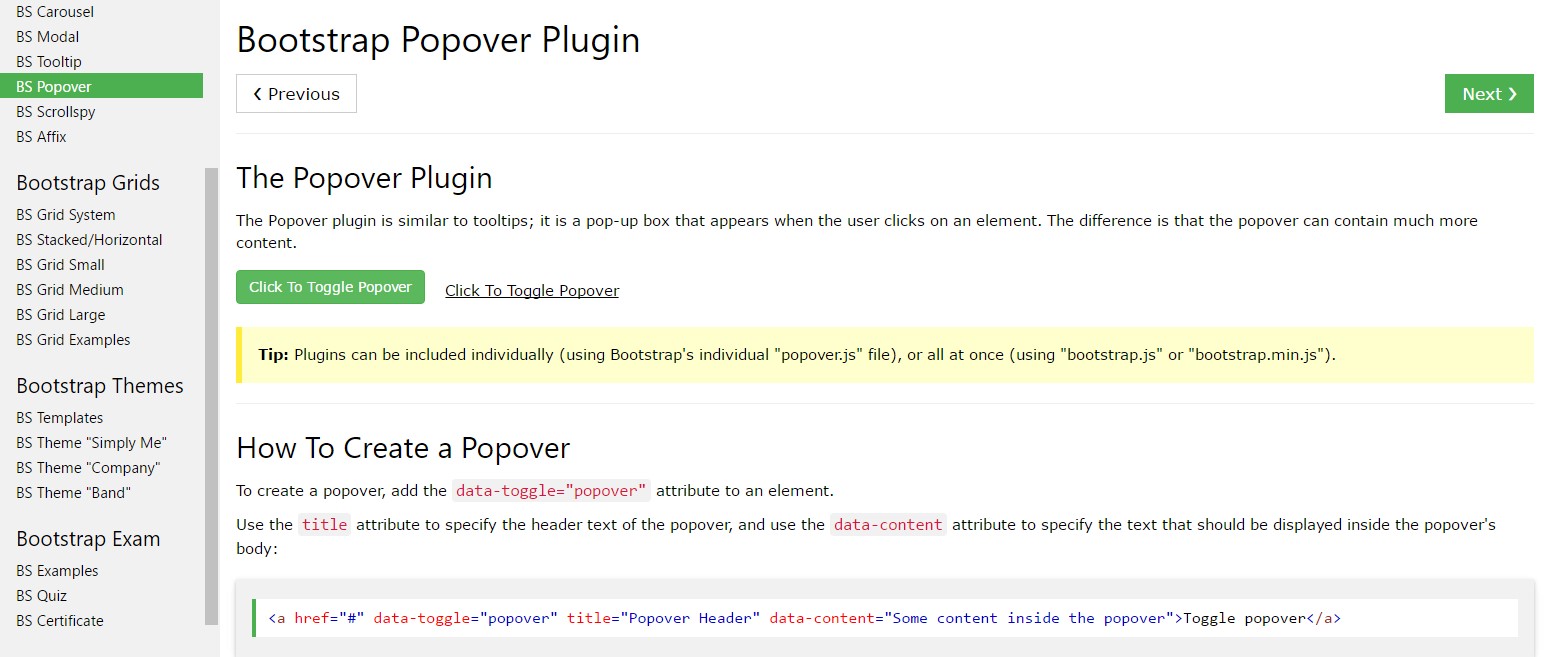
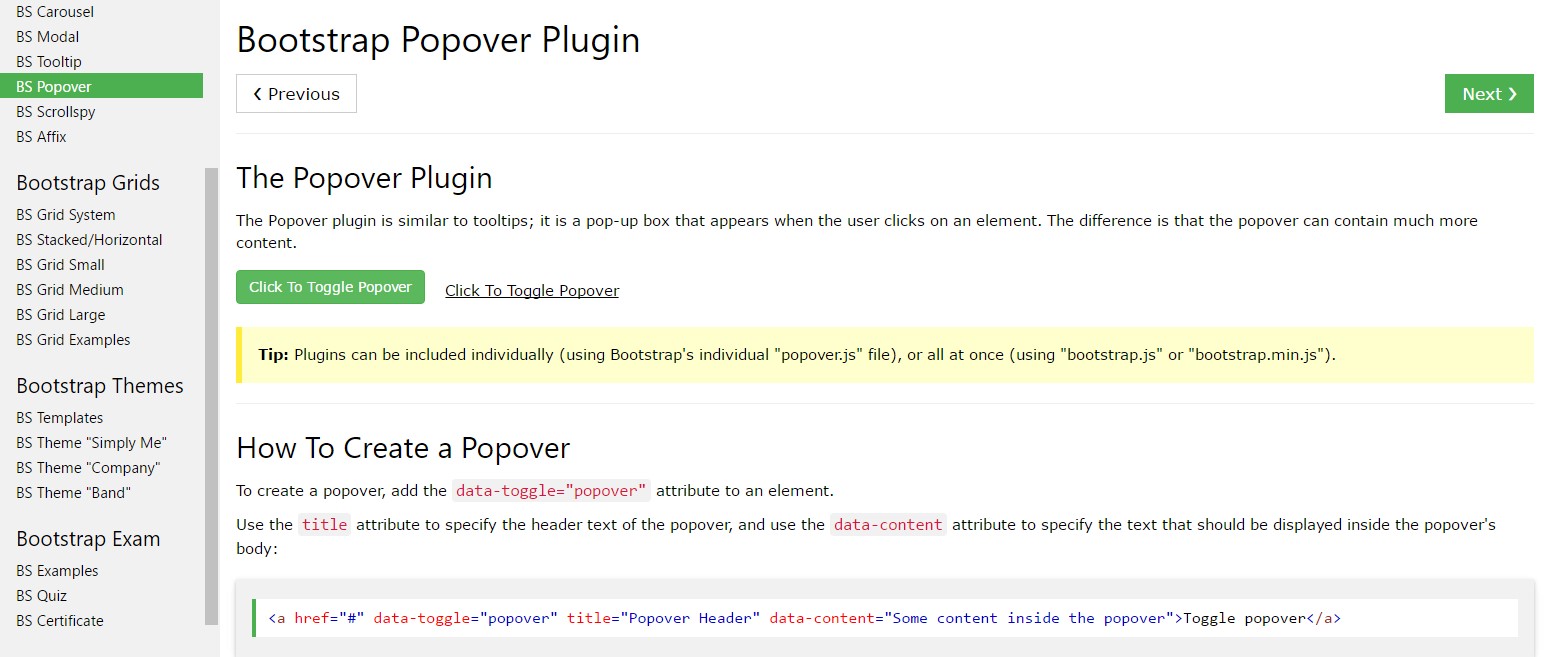
When you want to provide some secondary info on your website you are able to work with popovers - simply add in compact overlay content.
How to employ the popover plugin:
- Bootstrap Popover Template depend at the 3rd side library Tether for fixing. You must include tether.min.js just before bootstrap.js needed for popovers to work!
- Popovers demand the tooltip plugin considering that a dependence .
- Popovers are opt-in for functionality factors, so that you must activate them yourself.
- Zero-length
titlecontent- Identify
container:'body'- Generating popovers on hidden features will never act.
- Anytime activated from links that span several lines, popovers will certainly be centralized. Work with
white-space: nowrap;<a>Did you found out? Great, let us discover how they operate with some scenarios. ( additional hints)
You will need to feature tether.min.js right before bootstrap.js in turn for popovers to operate!
Illustration: Set up popovers anywhere
One practice to activate whole popovers on a webpage would be to pick them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Good example: Working with the container possibility
Anytime you possess several looks on a parent component that conflict with a popover, you'll desire to specify a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
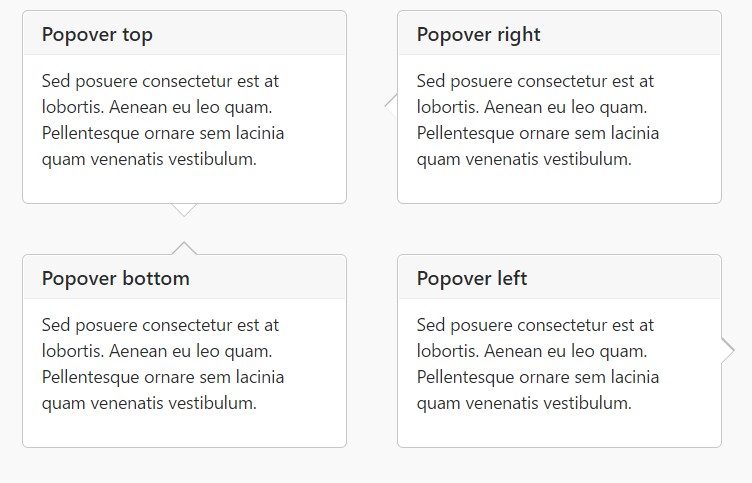
)Static popover
Four alternatives are offered: high point, right-handed, bottom, and left straightened.
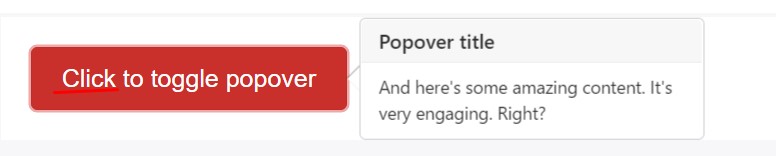
Live demonstration

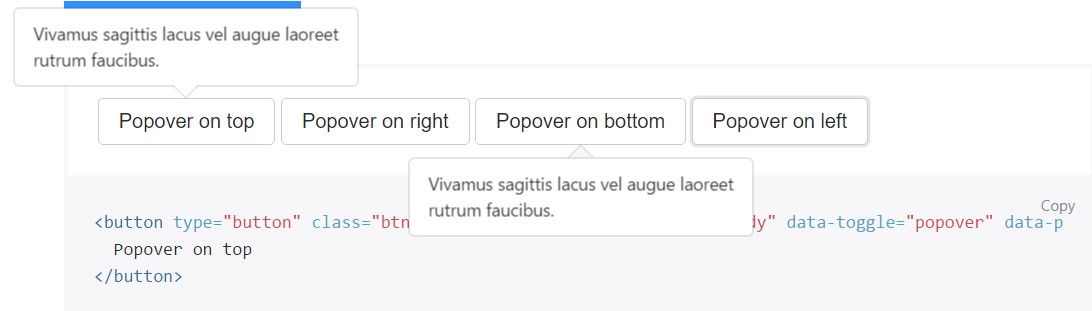
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four trajectories

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss upon following mouse click
Utilize the
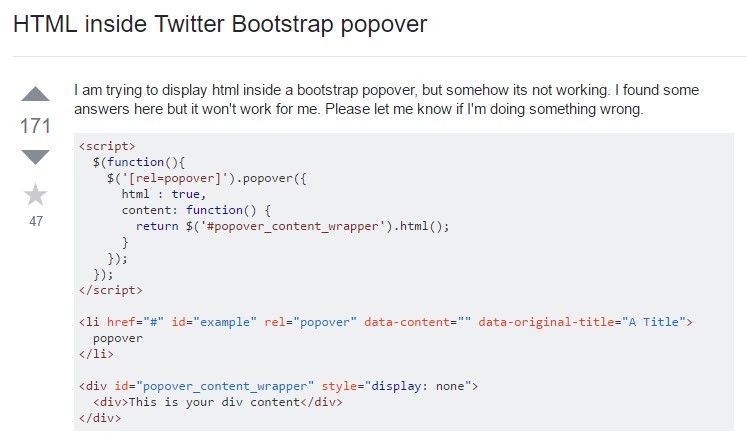
focusSpecific markup expected for dismiss-on-next-click
For effective cross-browser as well as cross-platform activity, you have to operate the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Enable popovers via JavaScript
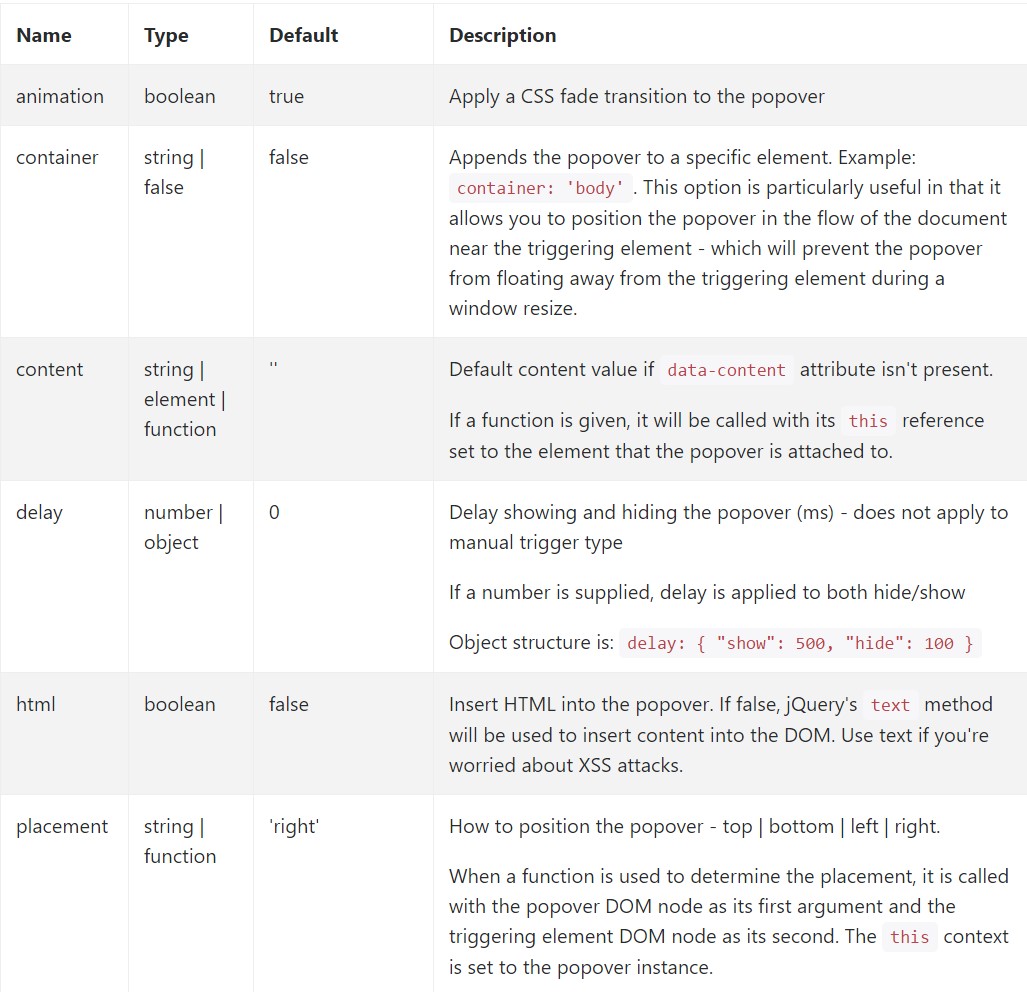
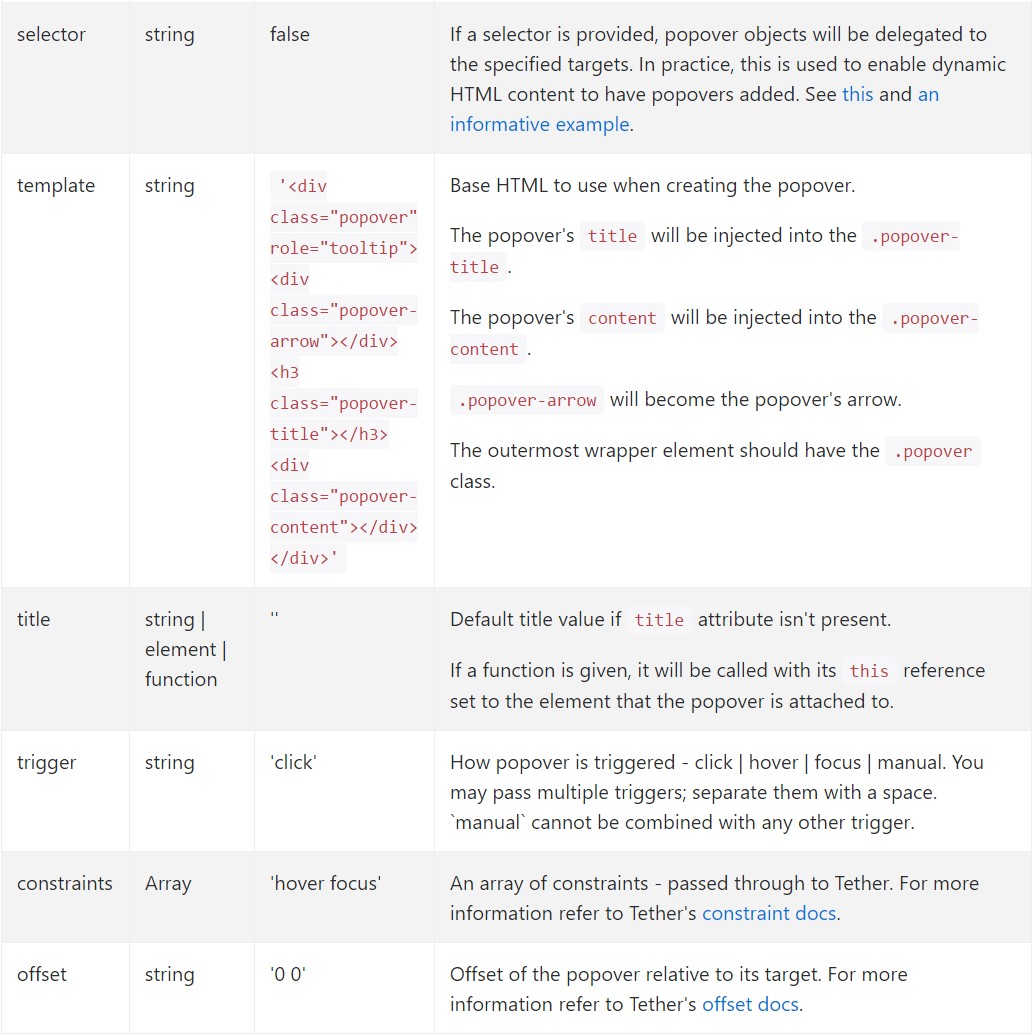
$('#example').popover(options)Features
Selections can possibly be completed via information attributes or JavaScript. For information attributes, append the option name to
data-data-animation=""

Information attributes for different popovers
Options for individual popovers may additionally be indicated through the application of data attributes, as revealed above.
Methods
$().popover(options)
Initializes popovers for the feature variety.
.popover('show')
Shows an element's popover. Returns to the caller right before the popover has actually been displayed (i.e. prior to the shown.bs.popover
event takes place). This is viewed a "manual" triggering of the popover. Popovers whose both the title and material are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Come back to the user right before the popover has actually been covered (i.e. before the hidden.bs.popover
event takes place). This is considered a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Returns to the user just before the popover has in fact been displayed or taken cover (i.e. prior to the shown.bs.popover
or hidden.bs.popover
activity takes place). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover up and eliminates an element's popover. Popovers which put into action delegation ( that are generated working with the selector possibility) can not really be personally gotten rid of on descendant trigger components.
$('#element').popover('dispose')
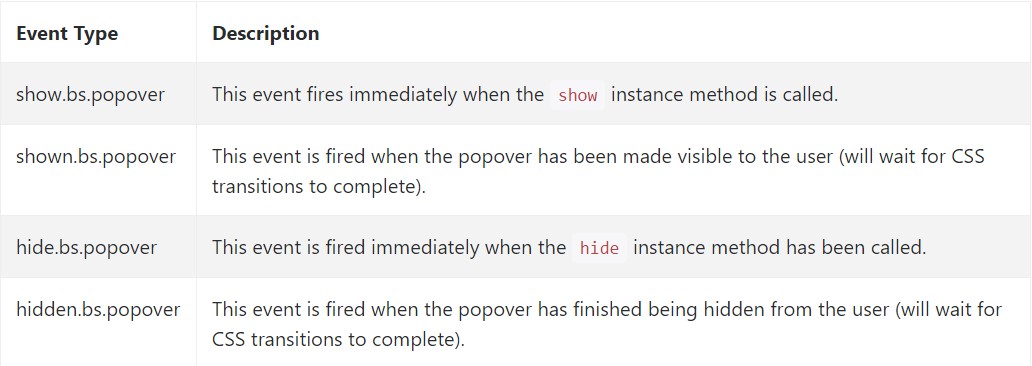
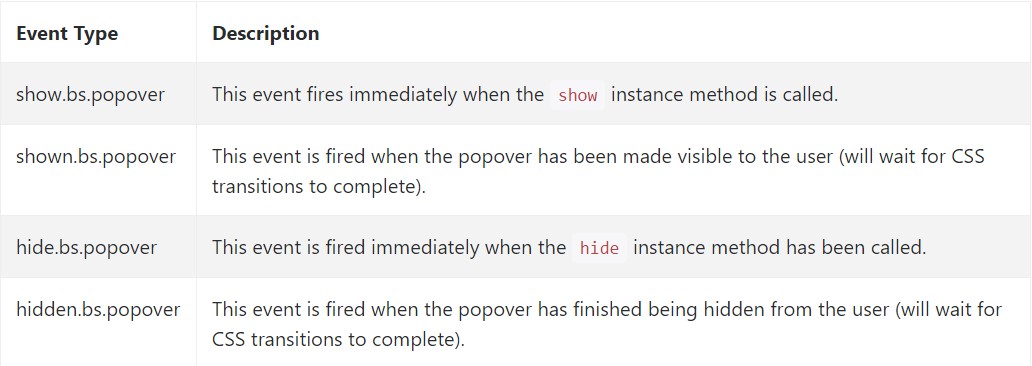
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Review a couple of on-line video guides about Bootstrap popovers
Related topics:
Bootstrap popovers main information

Bootstrap popovers guide

Bootstrap Popover issue

$().popover(options)
Initializes popovers for the feature variety.
$().popover(options).popover('show')
Shows an element's popover. Returns to the caller right before the popover has actually been displayed (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Covers an element's popover. Come back to the user right before the popover has actually been covered (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Returns to the user just before the popover has in fact been displayed or taken cover (i.e. prior to the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover up and eliminates an element's popover. Popovers which put into action delegation ( that are generated working with the selector possibility) can not really be personally gotten rid of on descendant trigger components.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Review a couple of on-line video guides about Bootstrap popovers
Related topics:
Bootstrap popovers main information

Bootstrap popovers guide

Bootstrap Popover issue