Bootstrap Breakpoints Usage
Intro
Accepting in consideration all the attainable display screen widths in which our website pages could eventually show it is essential to design them in a way granting undisputed very clear and strong appeal-- typically utilizing the support of a powerful responsive framework like one of the most popular one-- the Bootstrap framework in which latest edition is right now 4 alpha 6. However, what it truly does in order to help the web pages appear great on any kind of display-- let's take a look and notice.
The main principle in Bootstrap ordinarily is adding some ordination in the unlimited practical gadget screen sizes (or viewports) putting them into a few ranges and styling/rearranging the material appropriately. These are also called grid tiers or screen scales and have evolved quite a bit via the several variations of one of the most favored recently responsive framework around-- Bootstrap 4. ( read more here)
The best ways to put into action the Bootstrap Breakpoints Grid:
Commonly the media queries become specified with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxHuge differences of Bootstrap editions
Within Bootstrap 4 compared with its own predecessor there are 5 display screen widths but because newest alpha 6 build-- only 4 media query groups-- we'll return to this in just a sec. As you most likely know a
.row.col -Screen sizings
The display scales in Bootstrap generally employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes less than 576px-- This screen really doesn't provide a media query yet the styling for it rather gets applied as a usual regulations becoming overwritten due to the queries for the widths just above. What's also brand-new in Bootstrap 4 alpha 6 is it certainly does not operate any dimension infix-- so the column format classes for this particular screen scale get defined like
col-6Small screens-- utilizes
@media (min-width: 576px) ...-sm-.col-sm-6Medium displays-- makes use of
@media (min-width: 768px) ...-md-.col-md-6Large displays - utilizes
@media (min-width: 992px) ...-lg-And and finally-- extra-large display screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Since Bootstrap is formed to become mobile first, we use a handful of media queries to generate sensible breakpoints for programs and styles . These kinds of Bootstrap Breakpoints Responsive are mainly based upon minimum viewport sizes and enable us to size up elements while the viewport changes. ( get more info)
Bootstrap mostly employs the following media query stretches-- or breakpoints-- in source Sass files for format, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we create resource CSS in Sass, all media queries are obtainable by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally operate media queries which proceed in the some other path (the delivered display scale or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are likewise attainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a single segment of screen dimensions applying the minimum and highest Bootstrap Breakpoints Default widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are likewise available through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries can cover numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the similar display screen dimension selection would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
With describing the width of the page's components the media queries come about all around the Bootstrap framework generally having determined through it
- ~screen size ~Check out a couple of video clip tutorials relating to Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints official records

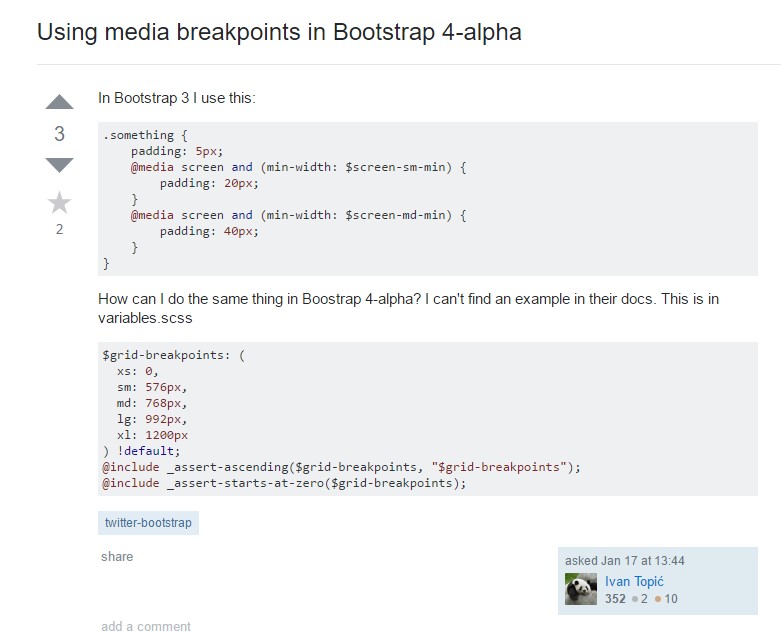
Bootstrap Breakpoints issue

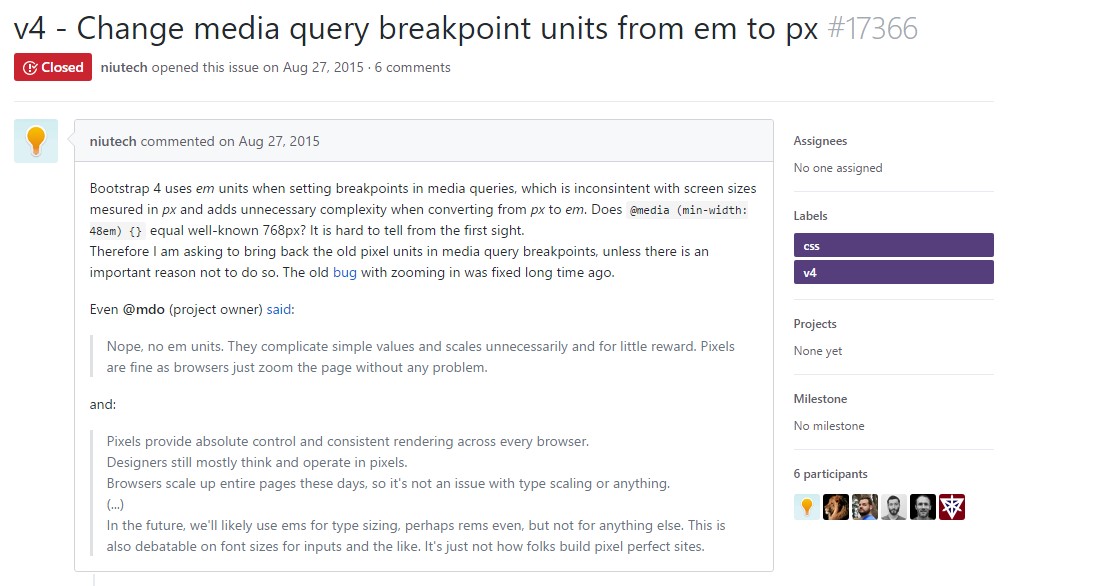
Alter media query breakpoint systems from 'em' to 'px'