Bootstrap Progress bar Align
Intro
We understand pretty well this specific empty straight component being definitely displayed unfilled initially and having packed with a dynamic color drop by drop while an operation, a download of a documents or basically any sort of action is being executed bit by bit-- we notice it everyday on our devices therefore the message it provides came to be really instinctive to obtain-- something becomes done and by now it's finished at this number of percent or else in case you would prefer looking at the unfilled part of the glass-- there is this much left before finishing . Yet another good point is that the notification it gives does not come across any kind of language barrier since it clean visuals so whenever comes time for showcasing the level of our various abilities, or else the development or even various parts of a project or generally whatever having a full and not just so much parts it is certainly wonderful we can easily have such graphical feature positioned straight in our webpages in a speedy and simple way.
( learn more)
What is actually added?
Inside of recent fourth version of the most preferred mobile friendly system this gets even much faster and easier with simply just a single tag element and there are lots of modifications attainable that are done with simply specifying the appropriate classes. What's brand new here is since the Bootstrap 4 cancels the IE9 support we can easily now require full benefit of the capabilities of HTML5 and instead of developing the outer so called unfilled container with a
<div><div><progress>General functions
If you want to begin simply just make a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo currently since we know how it operates why don't we find out the ways to help make it look more effective specifying several effects and colors . To begin-- we can certainly use the contextual classes merged with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And finally in the case that you may want to obtain earlier browser compatibility you have the ability to apply two
<div>.progressstyle = " width:23%; "Strategies and case studies
How to make use of the Bootstrap Progress bar Jquery:
Bootstrap Progress bar Modal elements are set up with two HTML components, certain CSS to specify the size, as well as a handful of attributes.
We apply the
.progressWe operate the inner
.progress-barThe
.progress-barThe
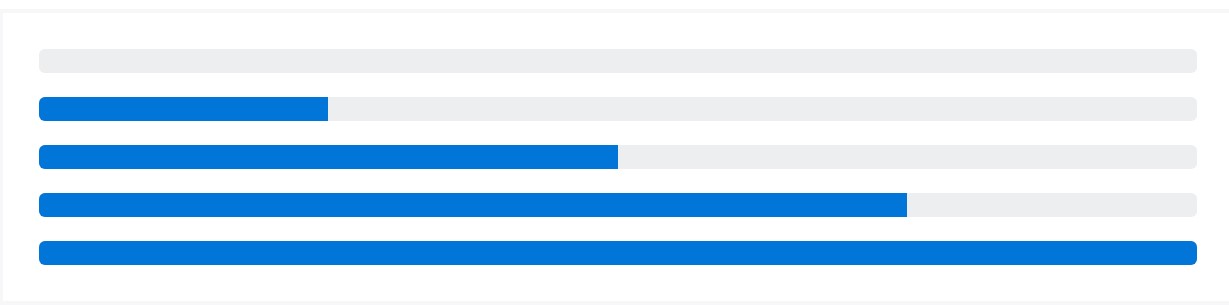
.progress-barroleariaPut that all together, and you get the following cases.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
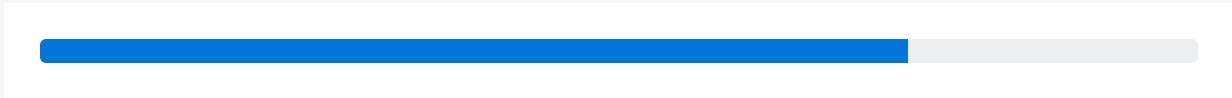
</div>Bootstrap supplies a variety of utilities for establishing width. According to your requirements, these may likely really help with efficiently managing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customizing
Customise the appeal of your progress bars through custom CSS, background utilities, stripes, and more.
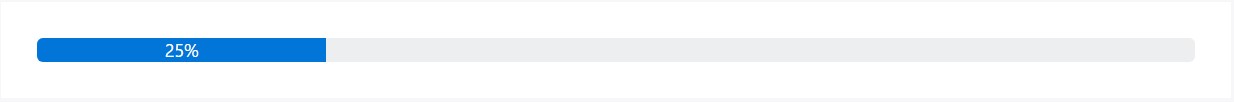
Labels
Add labels to your progress bars with applying text message in the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Employ background utility classes to change the look of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
Include numerous progress bars within a progress component if you need.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Put in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
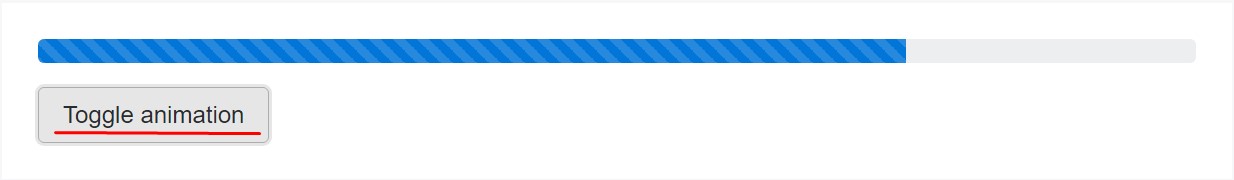
</div>Animated stripes
The striped gradient can additionally be animated. Bring in
.progress-bar-animated.progress-barAnimated progress bars don't operating in Opera 12-- since they do not support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So primarily that is simply the manner you have the ability to show your growth in practically direct and beautiful progress bar elements with Bootstrap 4-- now all you require is certain works in progress in order to get them showcased.
Inspect some online video guide about Bootstrap progress bar:
Connected topics:
Bootstrap progress bar formal documents

Bootstrap progress bar article

How to animate a progress bar in Bootstrap 4?