Bootstrap Label Css
Intro
As reviewed earlier, in the pages that we are producing, we commonly really need including easy or else more tricky forms to consult with the website visitor for a point of view, comments, certain individual information or preferences. We accomplish that involving the proper managements within our forms very carefully taking into consideration the form building and the precise controls that need to be utilized relating to the details we require and the particular case included-- like we just cannot have an order for a single colored phone case that is both white and blue , an individual just can't be both male and female in gender or else a product must be accompanied with numerous extensions that do not actually exclude each other so selecting each should incorporate it not rejecting the others presently picked. Often, surely, we do need a correct web mail given or a contact number which in turn needs to have the input that has to follow certain format to be proper and of course at specific cases we simply just need to have visitor's thoughts on a topic the way they feel it-- in their own words.
For each of these particular scenarios we utilize the proper regulations-- like radio switches, checkboxes, input areas, message area aspects and so forth still there is an critical component connected each of these fields that helps make our forms conveniently readable and comfortable for the website visitor to navigate through knowing at any times what is definitely needed and effectively handling even the small-sized commands like radio switches and checkboxes. Specially in these days when the web becomes much more mobile together with pages shown on different small sized display screens this element is critical in granting productiveness and speed in completing our form.This element is a Bootstrap Label Align. ( more tips here)
How you can put into action the Bootstrap Label Input:
What already has been simply claimed regard the
<label><label>The structure is very simple-- simply just install a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nevertheless covering form controls in labels is pretty complicating the code and it is actually much better to leave out it-- additionally utilizing the
for =""Additionally plain content inside the
<label>An example of form without any label
Should you obtain no content inside the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Useful aspect to bear in mind
Entertaining item to keep in mind regarding labels in Bootstrap 4 in case that in the recent edition of the framework this kind of component's styling has been really modified a little. The
<label>inline-blockFinal thoughts
And so currently you understand exactly what the # elements are for and precisely how they function in Bootstrap 4-- the only thing that's left is thinking about the proper form fields you ought to attach them to.
Take a look at a number of on-line video information regarding Bootstrap label
Linked topics:
Application of the label within in Bootstrap Forms: official information

Bootstrap label tutorial

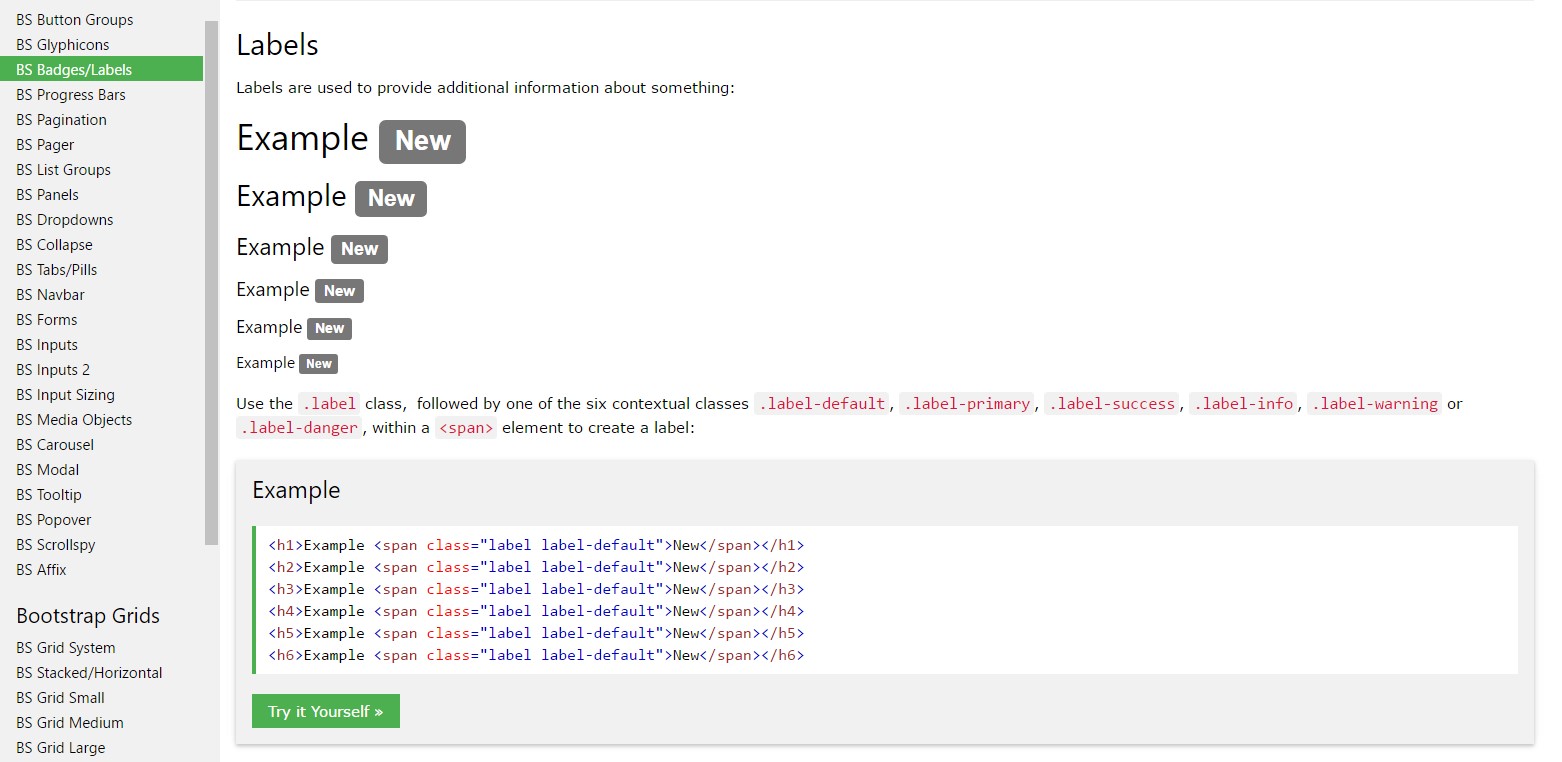
Taking away label in Bootstrap 4