Bootstrap Textarea Line
Introduction
In the pages we develop we use the form features in order to receive several info from the site visitors and send it back to the web site founder completing various purposes. To perform it appropriately-- suggesting getting the appropriate responses, the proper questions must be asked so we architect out forms construction properly, thinking about all the conceivable circumstances and types of relevant information needed and possibly presented.
However regardless of how correct we are in this, generally there regularly are some cases when the information we need to have from the user is instead blurred right before it becomes in fact supplied and has to expand over a whole lot more than simply just the standard a single or else a number of words commonly filled in the input fields. That is actually where the # element appears-- it is actually the only and irreplaceable component where the website visitors have the ability to freely write back certain terms delivering a feedback, providing a good reason for their actions or just a couple of ideas to hopefully help us producing the services or product the webpage is about much better. (read this)
Tips on how to put into action the Bootstrap textarea:
Inside of current edition of the most popular responsive framework-- Bootstrap 4 the Bootstrap Textarea Line feature is totally supported automatically regulating to the size of the display screen webpage gets shown on.
Producing it is very direct - everything you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we demand to create the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Given that this is actually a responsive feature by default it expands the entire size of its parent element.
Even more advices
On the other side-- there are definitely certain situations you might desire to control the feedback supplied within a
<textbox>maxlenght = " ~ some number here ~ "Some examples
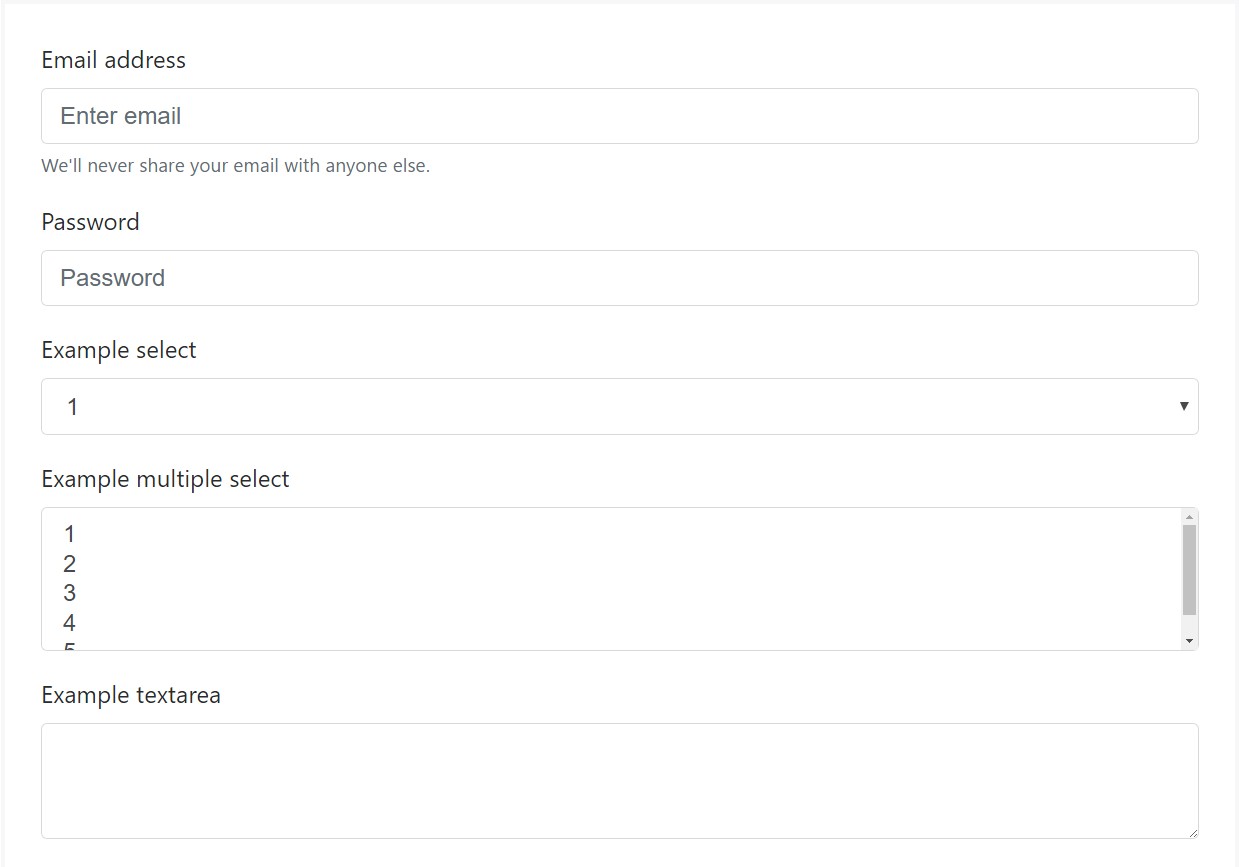
Bootstrap's form manages expand on Rebooted form styles with classes. Use these classes to opt right into their modified displays for a extra regular rendering around web browsers and devices . The example form shown below demonstrates typical HTML form elements which receive improved looks from Bootstrap with added classes.
Don't forget, given that Bootstrap uses the HTML5 doctype, all inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
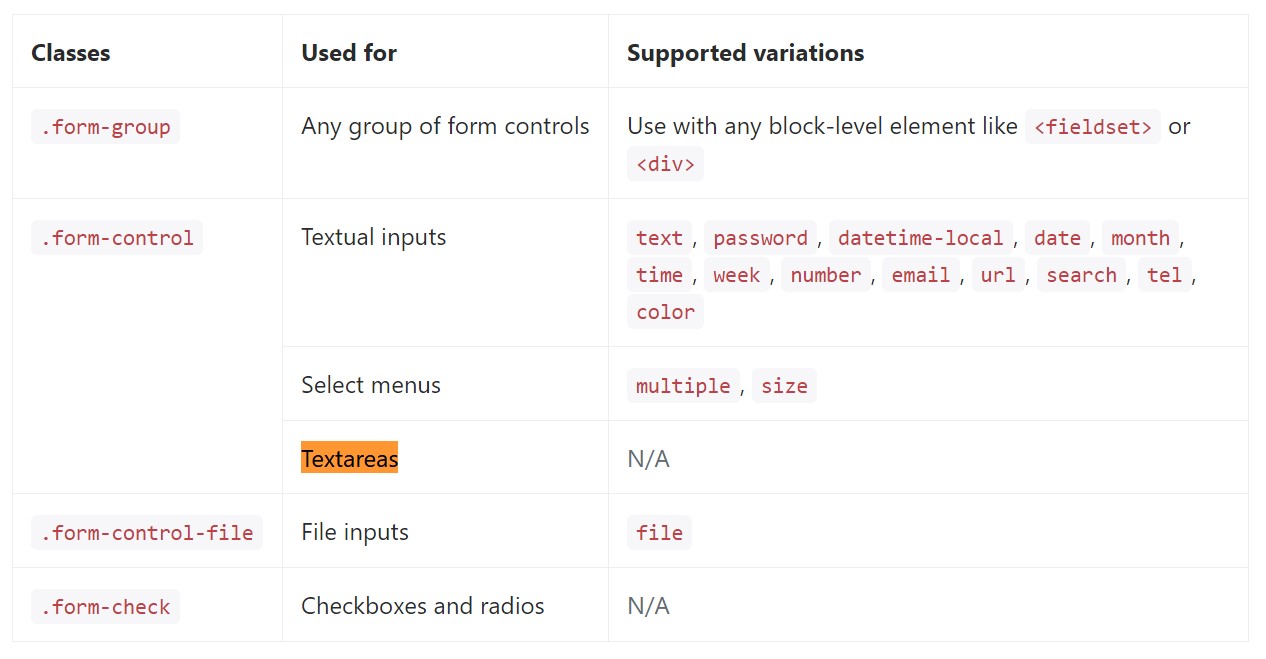
</form>Listed here is a complete listing of the specific form commands supported by means of Bootstrap plus the classes that customise them. Additional documentation is obtainable for every group.

Final thoughts
And so right now you know the best ways to put up a
<textarea>Check out a couple of on-line video training about Bootstrap Textarea Line:
Linked topics:
Principles of the textarea

Bootstrap input-group Textarea button using

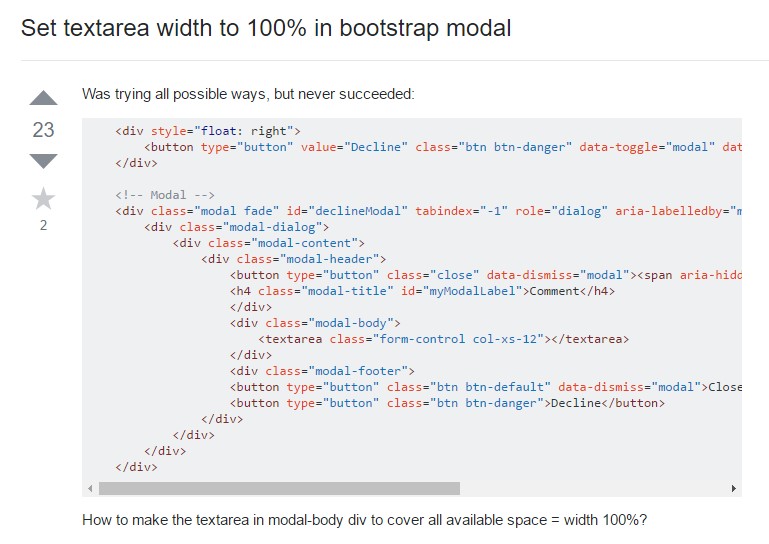
Create Textarea size to 100% in Bootstrap modal