Bootstrap Image Template
Introduction
Opt your images into responsive attitude ( therefore they definitely not come to be larger in size than their parent components) and bring in lightweight styles to them-- all via classes.
It doesn't matter how efficient is the text message showcased in our webpages certainly we are in need of several as strong pictures to back it up having the web content really glow. And due to the fact that we are actually in the mobile phones generation we in addition want those pics functioning as needed in order to exhibit most ideal with any sort of screen sizing given that no one wants pinching and panning around to become capable to really discover what a Bootstrap Image Responsive stands up to show.
The people behind the Bootstrap framework are effectively informed of that and out of its foundation the most popular responsive framework has been offering convenient and impressive tools for greatest appeal and also responsive activity of our image features. Listed below is the way it work out in the current edition. ( learn more here)
Differences and changes
Opposite its predecessor Bootstrap 3 the fourth version utilizes the class
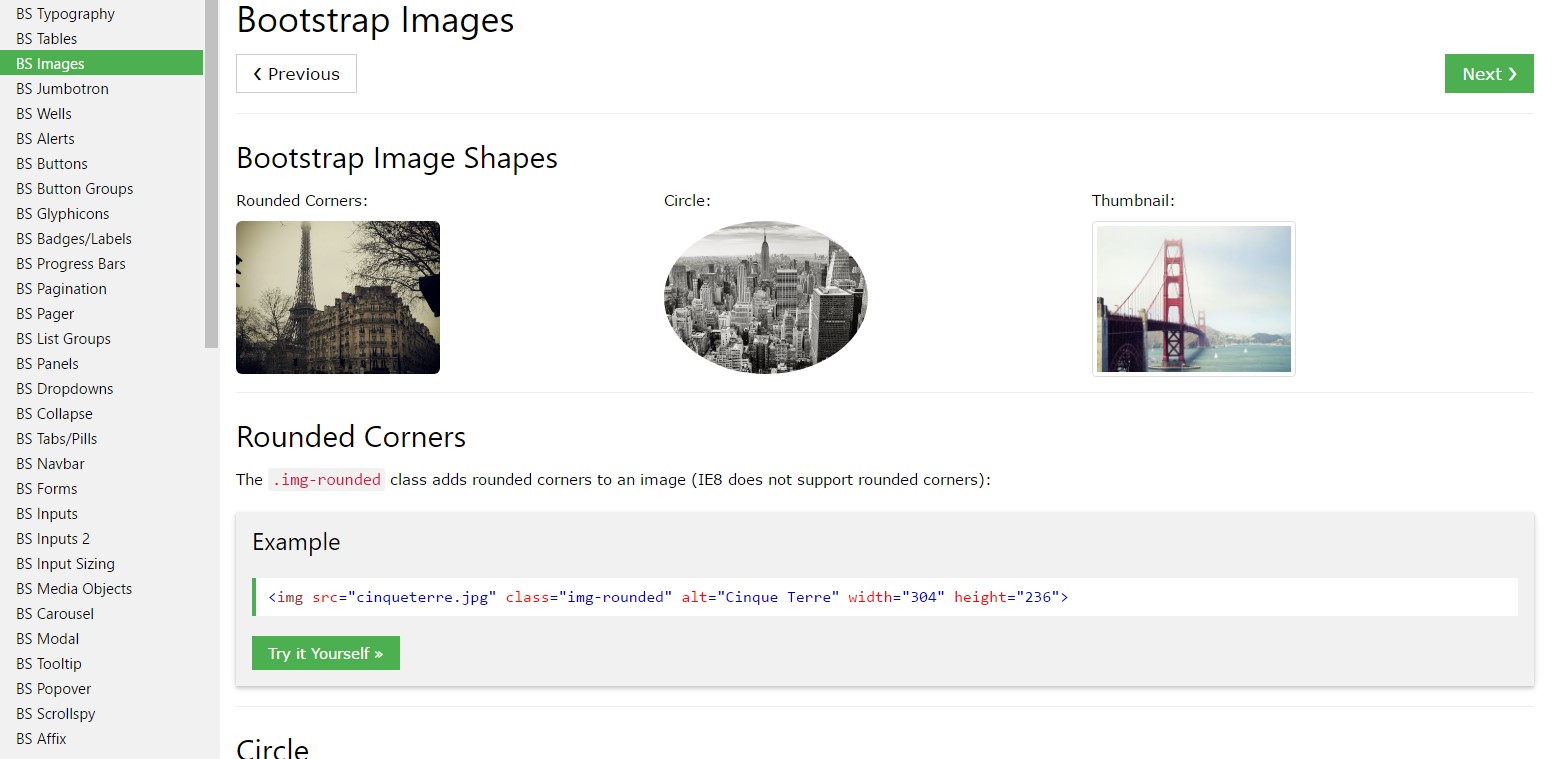
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You can likewise exploit the predefined styling classes establishing a specific picture oval with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Illustrations in Bootstrap are created responsive by having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG illustrations using
.img-fluidwidth: 100% \ 9Image thumbnails
In addition to our border-radius utilities , you are able to utilize
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
Whenever it relates to arrangement you can certainly benefit from a couple of pretty strong methods like the responsive float helpers, text placement utilities and the
.m-x. autoThe responsive float devices could be taken to install an responsive picture floating left or right as well as change this position baseding on the sizes of the existing viewport.
This specific classes have utilized a handful of modifications-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the pics inside of Bootstrap 3 used to be using the
.center-block.m-x. auto.d-blockRegulate illustrations with the helper float classes or message positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the text arrangement utilities might be employed applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Basically that is actually the method you have the ability to incorporate just a couple of easy classes to get from regular images a responsive ones utilizing the latest build of probably the most preferred framework for setting up mobile friendly web pages. Right now all that's left for you is getting the fit ones.
Check out several video guide about Bootstrap Images:
Related topics:
Bootstrap images formal information

W3schools:Bootstrap image tutorial

Bootstrap Image issue - no responsive.